
/es/creacion-de-sitios-web/que-es-un-sitio-web-dinamico/content/
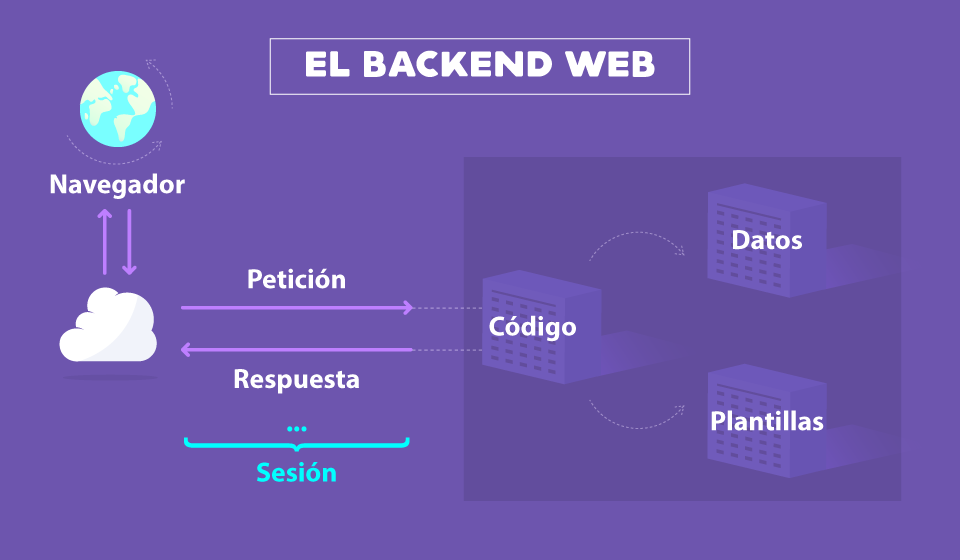
El backend abarca todo aquello que se ejecuta en el servidor, allí se manejan las tecnologías y conceptos que permiten la creación de sitios web dinámicos.

A principios de los 90 se creó el primer mecanismo para que un servidor web pudiera responder con contenidos dinámicos: CGI. La especificación Common Gateway Interface permite a un servidor web estático delegar a otro programa la generación del contenido dinámico y luego recibir la respuesta y redirigirla al navegador. En años siguientes otros enfoques se usaron, algunos servidores web agregaron módulos para poder ejecutar código sin el uso de CGI, otras tecnologías permitieron mezclar instrucciones de programación con etiquetas html y también se crearon servidores específicamente diseñados para generar contenidos dinámicos.
Sin entrar en los detalles de cada lenguaje o plataforma, podemos hablar en términos generales de cómo funciona un sitio web dinámico, recordemos que para cada petición del navegador hay una respuesta del servidor. Un servidor web dinámico expone la petición y la respuesta http lo que significa, en palabras más sencillas, que tenemos acceso desde nuestro código a esas dos estructuras en forma de estructura de datos o como objeto.
Para lograr esto se usa el concepto de sesión. En términos informáticos una sesión es un lapso de tiempo en el que se dan una serie de mensajes entre dos máquinas, en un sitio web dinámico una sesión corresponde a una agrupación de peticiones y respuestas http de un usuario. El concepto de sesión es importante pues permite al servidor distinguir el usuario que hace las peticiones para generar el contenido adecuado, por ejemplo por seguridad no podemos mostrar opciones administrativas a todos los usuarios, sólo a aquellos que han proporcionado un usuario y contraseña válidos.
La sesión http se suele implementar generando un código identificador único por usuario que se almacena en el navegador a través de una cookie, el navegador envía siempre ese identificador en todas las peticiones al mismo sitio mientras que el servidor web almacena el identificador y le asocia algunos datos importantes para reconocer al usuario.
El sistema de plantillas del backend es la tecnología que nos permite reemplazar sólo los datos dinámicos en un documento html. Depende un poco del lenguaje o plataforma que usemos, pero en general consiste en un archivo de texto con ciertas especificaciones al cual se le aplican unos datos generando así un nuevo documento. Estos datos que mencionamos generalmente provienen de una o más bases de datos. Las bases de datos, que veremos después, tienen un rol muy importante en el desarrollo de sitios web dinámicos pues en ellas reposa la información que necesitamos para administrar y generar nuestro contenido dinámico.
/es/creacion-de-sitios-web/lenguajes-de-programacion-web/content/