Snap! (programming language)
Snap! (formerly Build Your Own Blocks) is a free block-based educational graphical programming language and online community allowing students to explore, create, and remix interactive animations, games, stories, and more, while learning about mathematical and computational ideas. While inspired by Scratch, Snap! has many advanced features. The Snap! editor, and programs created in it, are web applications that run in the browser (like Scratch 3) without requiring installation.[Note 3] It is built on top of Morphic.js,[2] a Morphic GUI, written by Jens Mönig as 'middle layer' between Snap! itself and 'bare' JavaScript.
 Snap! Logo | |
| Paradigm | object-oriented, educational, event-driven |
|---|---|
| Designed by | Brian Harvey and Jens Mönig |
| Developer | Jens Mönig |
| First appeared | 2011 |
| Stable release | 9.0.1
/ July 18, 2023 [1] |
| Typing discipline | dynamic |
| Implementation language | Morphic.js[2] (written in JavaScript); [Note 2] |
| OS | Cross-platform |
| License | AGPL |
| Filename extensions | .xml (Snap!) |
| Website | snap |
| Influenced by | |
| Scratch, Scheme, Logo, Smalltalk | |
| Influenced | |
| BeetleBlocks, NetsBlox, Dragme IDE, Turtlestitch | |
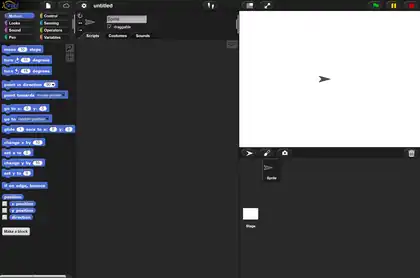
User interface
In Snap!, the screen is organized in three resizable columns containing five regions: the block group selector (top of left column), the blocks palette (left column), the main area (middle column), and the stage area (top of right column) with the sprite selector (also called the sprite corral) showing sprite thumbnails below it.[Note 4]
In the interactively resizable stage area are shown the graphical results of the scripts running in the script area and/or interactively double-clicked individual blocks in any palette. Individual blocks can be dragged from the palette onto the scripts area to be associated with the selected sprite.
| Category | Notes | Category | Notes | ||
|---|---|---|---|---|---|
| Motion | Moves and turns sprites | Control | If statements, events, loop structures, scenes, OOP, metaprogramming | ||
| Looks | Controls visibility, costumes, and output | Sensing | All sprite hit detection and user input | ||
| Sound | Plays audio files and programmable sequenced audio | Operators | Mathematical, text, and Boolean operators; lambda | ||
| Pen | Write, draw, or stamp on stage | Variables | Variables, lists, including lists of lists | ||

Snap!'s blocks are divided into eight groups: Motion, Looks, Sound, Pen, Control, Sensing, Operators, and Variables. The layout of these groups in the block group selector is shown in the table below.
The central area can show scripts, costumes/backdrops, or sounds associated with the selected sprite. What that area shows depends on the selected tab.
Features
The most important features that Snap! offers, but Scratch does not, include:
- Expressions using anonymous functions, represented by a block inside a gray ring, having one or more empty slot(s)/argument(s) that are filled by a "higher order function" (the one that is calling the anonymous one). (Their computer-science theoretical basis is first class functions, which in turn have lambda calculus as their even more abstract and mathematical foundation)
- Lists that are first class (including lists of lists/arrays)
- First class sprites (or in other words, prototype-oriented instance-based classless object programming)
- "Hyperblocks": functions whose natural domain is scalars (text or numbers), extended to accept lists as inputs and apply the underlying function to the scalars in the list or a sublist
- Nestable sprites
- Codification of Snap! programs to text languages such as Python, JavaScript, C, etc.
- Metaprogramming, reflection, and macros
Mascot
Alonzo, the mascot of Snap!, bears the name of Alonzo Church, the inventor of a model of computation in which a universal function, represented by lambda, can create any function behavior by calling it on itself in various combinations. The mascot is a modified version of Gobo from Scratch. Because Alonzo Church's work is called lambda calculus, the mascot's hair is shaped as the Greek letter lambda.[Note 5]
Special-purpose blocks (libraries)
Extended sets of blocks can be found in Snap! libraries, such as the 'streams' library that enables one to make the complete, infinite Fibonacci sequence, for example, using the special blocks ('stream', 'show stream', 'tail of stream', and 'map ( ) over stream' block) from the library.
Many other libraries are available, such as the 'list utilities' library, the 'words, sentences' library, the 'iterations' library, the 'animation' library, the 'frequency distribution' library, the 'audio computation' library, the 'bar charts' library, the 'world map' library, the 'colors and crayons' library, the 'strings and multi-line input' library, the 'parallelization' library, etc. for other special purposes.
History
The web-based Snap! and older desktop-based BYOB have been both developed by Jens Mönig for Windows, OS X and Linux[3] with design ideas and documentation provided by Brian Harvey[4] from University of California, Berkeley and have been used to teach "The Beauty and Joy of Computing" introductory course in computer science (CS) for non-CS-major students.[5] Jens was a member of the Scratch Team before creating Snap!.[6] BYOB is still available for downloading.
License
The source code of Snap! is GNU Affero General Public License (AGPL) licensed and is hosted on GitHub.[7] The earlier, desktop-based 3.x version's code is available under a license that allows modification for only non-commercial uses and can be downloaded from the UC Berkeley website[8] or CNET's download.com and TechTracker download page.[9][10]
Implementation
Snap! is built on top of Morphic.js,[2] a Morphic GUI, which serves as 'middle layer' between Snap! itself and 'bare' JavaScript. It uses an HTML5 Canvas application programming interface (API).
All things visible in Snap! are morphs themselves, i.e. all buttons, sliders, dialog boxes, menus, entry fields, text rendering, blinking cursors etc. are created with morphic.js rather than using HTML DOM elements. Snap! caches the shapes of sprites so the sprite doesn't have to be re-drawn onto a new Canvas element every time the mouse moves over its bounding box. It does not cache blocks, however. Instead it manages the insides of C-shaped blocks through the morphic "holes" mechanism.
All user interaction is triggered by events, which are passed on from the root element "the world" to its submorphs. Dropping a morph causes it to become embedded in a new 'owner' ('parent') morph. In Morphic the preferred way to run an animation is to register it with the World by adding it to the World's animation queue. The World steps each registered animation once per display cycle independently of the Morphic stepping mechanism.
Recognition
Snap! has been recognized by the Logo Foundation,[11] and reviewed in an online magazine for programmers.[12] As of December 2014, 100 New York City (NYC) high schools will introduce University of California, Berkeley's “Beauty and Joy of Computing” as a new AP Computer Science Principles course starting in 2015, using Snap!.[13] Jens and Brian received the National Technology Leadership Summit (NTLS) 2020 Educational Leadership Award for lifetime achievement based in part on Snap!.
Notes
- The software's version is 9.0.1.
- BYOB was written in Squeak.
- BYOB, Snap!'s predecessor, was a modification of Scratch and could export projects as Windows executables.
- The way pre-2.0 Scratch version's screen was organized.
- There's no picture here because the developers of Snap! got informal permission from the Scratch Team to use this modified Gobo, but they didn't agree to allow any use, even commercial, by anyone, and that's the requirement for uploading a picture to Wikimedia.
References
- "jmoenig/Snap". GitHub. Retrieved July 18, 2023.
- Mönig, Jens. "morphic.js". GitHub. Retrieved 7 June 2023.
- "Scratch - Imagine, Program, Share". scratch.mit.edu. Retrieved 21 May 2017.
- "HomePage for Brian Harvey (bh@cs.Berkeley.EDU)". people.eecs.berkeley.edu/~bh/. Retrieved 19 January 2019.
- "UC Berkeley EECS - CS10 : The Beauty and Joy of Computing - Fall 2011". inst.eecs.berkeley.edu. Retrieved 21 May 2017.
- "Relationship With the Scratch Team - Politics - Snap! Forums". forum.snap.berkeley.edu. Archived from the original on 2020-01-02.
- "jmoenig/Snap". GitHub. Retrieved 21 May 2017.
- "Snap! (Build Your Own Blocks) 4.0". snap.berkeley.edu. Retrieved 21 May 2017.
- CNET Download.com and CNET TechTracker's BYOB for Windows download page
- CNET's Download.com and TechTracker BYOB for Mac download page
- "Logo History". el.media.mit.edu. Retrieved 21 May 2017.
- Editor. "Visual Language Snap! Version 4.0 Released". i-programmer.info. Retrieved 21 May 2017.
{{cite web}}:|last=has generic name (help) - "FACT SHEET: New Commitments to Support Computer Science Education". obamawhitehouse.archives.gov. 8 December 2014. Retrieved 20 January 2019.