Color cycling
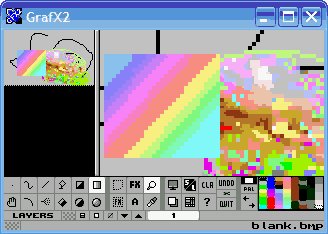
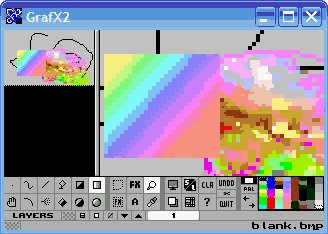
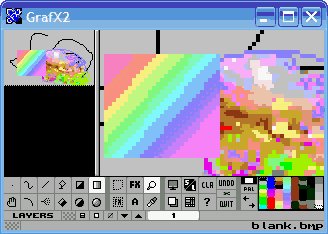
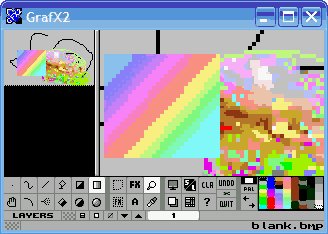
Color cycling, also known as palette shifting or palette animation, is a technique used in computer graphics in which colors are changed in order to give the impression of animation. This technique was used in early video games, as storing one image and changing its palette requires less memory and processor power than storing multiple frames of animation.[1]

Examples of use
- The Windows 9x boot screen used color cycling to provide animation.
- The 3D maze screensaver included with earlier versions of Windows used color cycling to animate the four fractal textures available.
- The Amiga Boing Ball cycled the ball's checkerboard pattern between red and white to create the illusion of the ball rotating. The same technique was used by Sonic the Hedgehog 3 on the Sega Genesis in its bonus stages featuring a rolling checkerboard sphere.
- SimCity 2000 made extensive use of this technique: every building with animation had its animation provided by color cycling. This was used to provide effects such as blinking lights, flowing water, cars moving on roads, and even four frames of animation displaying on a tiny movie screen in a drive-in theater.
- Many adventure games used color cycling to simulate moving water, lava and similar effects.
- Mickey Mania, on the Sega Genesis, used color cycling to simulate ground movement in a pseudo-3D section.[2]
Approach
Color cycling is powered by changing specific colors in a color pallet that gives the illusion of animation.[3] To quote Mark Ferrarri:
At the simplest, most basic level, color cycling creates the illusion of animated movement in pretty much the same way light bulbs on a theater marquee do.
When the light bulbs on a theater marquee flash off and on in the right sequence it LOOKS like little dashes of light are chasing one another around the perimeter of the sign. But, as we all know, the individual light bulbs are not moving - only turning off and on in a coordinated sequence that creates the illusion of movement. In color cycling, each affected pixel on screen is holding completely still, like those marquee light bulbs, but changing colors in a looping sequence - which, in coordination with all the adjacent pixels changing colors in their own offset sequences creates the illusion of moving bands of color.
— Mark J Ferrari
References
- Ferrari, Mark. "8 Bit & '8 Bitish' Graphics-Outside the Box" (Video). YouTube. GDC. Retrieved 1 October 2022.
- Mickey Mania's "Impossible" 3D Chase - How Was It Done? https://www.youtube.com/watch?v=nt-AxAqlrOo
- Ferrari, Mark. "Q & A with Mark J. Ferrari" (Interview). Effect Games. Effect Games LLC. Retrieved 1 October 2022.
At the simplest, most basic level, color cycling creates the illusion of animated movement in pretty much the same way light bulbs on a theater marquee do. When the light bulbs on a theater marquee flash off and on in the right sequence it LOOKS like little dashes of light are chasing one another around the perimeter of the sign. But, as we all know, the individual light bulbs are not moving - only turning off and on in a coordinated sequence that creates the illusion of movement. In color cycling, each affected pixel on screen is holding completely still, like those marquee light bulbs, but changing colors in a looping sequence - which, in coordination with all the adjacent pixels changing colors in their own offset sequences creates the illusion of moving bands of color.
External links
- Gallery featuring the color cycling effect through HTML 5
- Gallery featuring the color cycling effect through HTML5 with extra features