Browser engine
A browser engine (also known as a layout engine or rendering engine) is a core software component of every major web browser. The primary job of a browser engine is to transform HTML documents and other resources of a web page into an interactive visual representation on a user's device.
Name and scope
A browser engine is not a stand-alone computer program but a critical piece of a more extensive program, such as a web browser, from which the term is derived. The word "engine" is an analogy to the engine of a car.
Besides "browser engine", two other terms are in everyday use regarding related concepts: "layout engine" and "rendering engine".[1][2][3] In theory, layout and rendering (or "painting") could be handled by different engines. In practice, however, they are tightly coupled and rarely considered separately.
In addition to layout and rendering, a browser engine enforces the security policy between documents, handles navigation through hyperlinks and data submitted through forms, and implements the Document Object Model (DOM) data structure exposed to page scripts.
Executing JavaScript (JS) code is a separate matter, however, as every significant web browser uses a dedicated engine for this. The JS language was initially created for use in browsers, but it is now used elsewhere, too, so the implementation of JS engines is decoupled from browser engines. The two engines work in concert via the shared DOM data structure in a web browser.
Browser engines are used in other types of programs besides web browsers. Email clients need them to display HTML email. The Electron framework, which is powered by the two engines of the Google Chromium browser, has been used to create many applications.
Layout and rendering
The layout of a web page is typically specified by Cascading Style Sheets (CSS). Each style sheet is a series of rules which the browser engine interprets. For example, some rules specify typography details, such as font, color, and text size. The engine combines all relevant CSS rules to calculate precise graphical coordinates for the visual representation it will paint on the screen.[1]
Some engines may begin rendering before a page's resources are downloaded. This can result in visual changes as more data is received, such as gradually filling in images or a flash of unstyled content.
Notable engines
- Apple created the WebKit engine for its Safari browser by forking the KHTML engine of the KDE project.[4] All browsers for iOS must use WebKit as their engine.[5]
- Google originally used WebKit for its Chrome browser but eventually forked it to create the Blink engine.[6] All Chromium-based browsers use Blink, as do applications built with CEF, Electron, or any other framework that embeds Chromium.
- Microsoft has two proprietary engines, Trident and EdgeHTML. Trident is used in the Internet Explorer browser. EdgeHTML was the original engine of the Edge browser, but that was remade with the Blink engine.[7] EdgeHTML is still used in some UWP apps.[8]
- Mozilla develops the Gecko engine for its Firefox browser and the Thunderbird email client.[2]
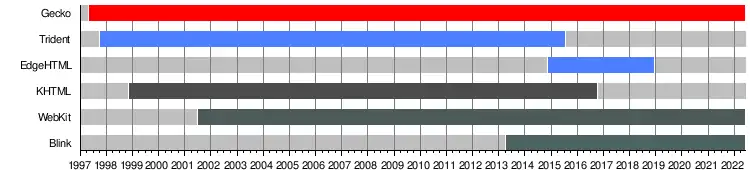
Timeline
Only the duration of active development is shown, which is when relevant new Web standards continue to be added to the engine.

See also
References
- "Behind the scenes of modern web browsers". Tali Garsiel. Retrieved 21 April 2018.
- "Gecko". Mozilla. Archived from the original on 4 June 2014. Retrieved 21 April 2018.
- "Introducing Goanna". M.C. Straver. 22 June 2015. Retrieved 21 April 2018.
- Paul Festa (14 January 2003). "Apple snub stings Mozilla". CNET Networks. Archived from the original on 25 October 2012. Retrieved 16 February 2017.
- "Open-sourcing Chrome on iOS!". 2017. Retrieved 26 April 2021.
- Bright, Peter (3 April 2013). "Google going its way, forking WebKit rendering engine". Ars Technica. Conde Nast. Retrieved 9 March 2017.
- Mackie, Kurt (10 December 2018). "Microsoft Edge Browser To Get New Rendering Engine but EdgeHTML Continues". Redmond Mag. Retrieved 21 December 2019.
- Mendelevich, Alan (14 May 2021). "You Think You Can Forget About the "Legacy" Microsoft Edge? Not So Fast!".