Solarized
Solarized is a color scheme for code editors and terminal emulators created by Ethan Schoonover. The scheme is available in a light and a dark mode. Packages that implement the color scheme have been published for many major applications, with some including the scheme pre-installed.[1][2]
 A yin-yang symbol showcasing both the light and dark schemes | |
| Original author(s) | Ethan Schoonover |
|---|---|
| Preview release | 1.0.0beta2
/ April 16, 2011 |
| Repository | |
| Written in | XML, Vim script, HTML, Perl |
| License | MIT License |
| Website | ethanschoonover |
History
Ethan Schoonover—a designer and software developer—began working on Solarized in 2010 after he installed a new code editor and could not find a color scheme he liked.[3] He found the default white-on-black schemes of most applications to be too high in contrast. Even for low-contrast schemes, some colors were more prominent than others. This was an issue for programming, as code editors use syntax highlighting, where color is used to indicate the different parts of the code.[4]
Initially, Schoonover attempted to modify the colors of another scheme called Zenburn, but he was daunted by its implementation in Vim script and did not agree with some of its design decisions.[5] Schoonover took six months in order to research and create Solarized, with the goal of applying "design rigor".[5] Schoonover published Solarized in April 2011 on GitHub.[4]
Schoonover has refused offers of donations to the project, preferring to not be beholden to others regarding changes, especially since aspects of programming environments such as color schemes can be contentious.[3] Schoonover has considered releasing a revised set of color schemes as "Solarized 2" in order to avoid legacy support issues based on the original Solarized.[5]
Design
Schoonover used Vim as his editor inside of a terminal, so he had to be conscious of its color limitations and decided to limit the scheme to 16 colors. He also worked on both a light and dark color scheme early on, with the goal of making them opposites of each other and cohesive. Due to Schoonover's prior experience with photography and color management, Solarized was designed in the CIELAB color space, with sRGB hex values being generated from canonical CIELAB values. Initially, Schoonover had a goal of creating a build system that would output themes for many different applications, but it proved difficult due to undocumented and complicated formats.[5]
Solarized reduces brightness contrast but, unlike many low contrast colorschemes, retains contrasting hues (based on colorwheel relations) for syntax highlighting readability.
– Ethan Schoonover[1]
Schoonover first worked on Ruby and Haskell syntax highlighting to make sure their overall "typographic color" looked consistent. Schoonover had trouble getting the shade of red correct.[5] The use of the colors yellow and blue were personal choices for Schoonover: yellow associated with "pleasant sounds, shapes, and pieces of music" due to minor synesthesia, and blue representing how he imagines drowning in the ocean to be like because of his thalassophobia. Schoonover expressed concern that ports might use an uneven mix of colors or too many colors.[3] The light and dark schemes have symmetric CIELAB lightness differences in their base colors, preserving perceived contrast. The 16-color palette was also designed to scale down to multiple five-color palettes for design work.[6]
Colors
| Color | CIELAB D65 | sRGB | xterm | Terminal | Usage | ||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Name | Swatch | L* | a* | b* | Hex | R | G | B | Code | Name | |
| Base03 | 15 | −12 | −12 | #002b36 | 0 | 43 | 54 | 234 | brblack | background tones (dark theme) | |
| Base02 | 20 | −12 | −12 | #073642 | 7 | 54 | 66 | 235 | black | ||
| Base01 | 45 | −07 | −07 | #586e75 | 88 | 110 | 117 | 240 | brgreen | content tones | |
| Base00 | 50 | −07 | −07 | #657b83 | 101 | 123 | 131 | 241 | bryellow | ||
| Base0 | 60 | −06 | −03 | #839496 | 131 | 148 | 150 | 244 | brblue | ||
| Base1 | 65 | −05 | −02 | #93a1a1 | 147 | 161 | 161 | 245 | brcyan | ||
| Base2 | 92 | −00 | 10 | #eee8d5 | 238 | 232 | 213 | 254 | white | background tones (light theme) | |
| Base3 | 97 | 00 | 10 | #fdf6e3 | 253 | 246 | 227 | 230 | brwhite | ||
| Yellow | 60 | 10 | 65 | #b58900 | 181 | 137 | 0 | 136 | yellow | accent tones | |
| Orange | 50 | 50 | 55 | #cb4b16 | 203 | 75 | 22 | 166 | brred | ||
| Red | 50 | 65 | 45 | #dc322f | 220 | 50 | 47 | 160 | red | ||
| Magenta | 50 | 65 | −05 | #d33682 | 211 | 54 | 130 | 125 | magenta | ||
| Violet | 50 | 15 | −45 | #6c71c4 | 108 | 113 | 196 | 61 | brmagenta | ||
| Blue | 55 | −10 | −45 | #268bd2 | 38 | 139 | 210 | 33 | blue | ||
| Cyan | 60 | −35 | −05 | #2aa198 | 42 | 161 | 152 | 37 | cyan | ||
| Green | 60 | −20 | 65 | #859900 | 133 | 153 | 0 | 64 | green | ||
Reception
Upon release on GitHub, Solarized reached the top percentiles of projects for that week.[3] Joel Falconer of The Next Web recommended Solarized, writing: "I doubt there are many, if any, terminal color schemes that have received the amount of thought and attention that Schoonover's Solarized has."[1] Writing for Tidbits, Steven Aquino tested Solarized Light along with the Cousine font and reported that "as a visually impaired person, I find the combination to be extremely comfortable for my eyes. ... I'm experiencing considerably less eye strain than normal."[2] Selenized, an alternate revision of the Solarized palette made by Jan Warchol, is intended to improve readability and better distinguish close shades (like green–yellow and blue–violet);[9] OKSolar, by Zack Voase, is intended to provide more uniform perceptual brightness by using colors defined in the OKLab space (as opposed to CIELAB).[10]
Gallery
.png.webp)
.png.webp) The same source code using Solarized Dark
The same source code using Solarized Dark Solarized Dark used to style ncmpcpp, an MPD client running in the terminal
Solarized Dark used to style ncmpcpp, an MPD client running in the terminal Solarized Light used in a diagram showing the process used to write Wikimedia's weekly technology newsletter
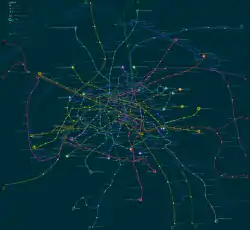
Solarized Light used in a diagram showing the process used to write Wikimedia's weekly technology newsletter Solarized Dark used in a geographically accurate Paris Métro map
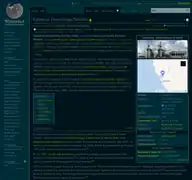
Solarized Dark used in a geographically accurate Paris Métro map A slightly modified version of Solarized Dark in a custom Wikipedia skin
A slightly modified version of Solarized Dark in a custom Wikipedia skin
See also
Notes
- The first release of Solarized—1.0.0beta1—had a Red with a L* value of 45 ( ).[7]
References
- Falconer, Joel (April 5, 2011). "Solarized color schemes help you code longer". The Next Web. Retrieved 26 October 2018.
- Centers, Josh; Aquino, Steven (August 2, 2013). "Make Text More Readable with Solarized and Cousine". Tidbits. Retrieved 26 October 2018.
- Smith IV, Jack (February 27, 2015). "Meet the Man Behind 'Solarized,' the Most Important Color Scheme in Computer History". Observer. Retrieved 22 October 2018.
- Finley, Klint (March 22, 2019). "The Very Mathematical History of a Perfect Color Combination". Wired. Archived from the original on 2 April 2019. Retrieved 2 April 2019.
- Netherland, Wynn (March 30, 2012). "Episode #77: Solarized and Linux on the Desktop". The Changelog (Podcast). Retrieved 22 October 2018.
- Schoonover, Ethan. "Solarized". Ethan Schoonover. Retrieved 26 October 2018.
- Schoonover, Ethan. "Solarized Changelog". GitHub. Retrieved 18 December 2018.
- Schoonover, Ethan. "The Values". Solarized. Retrieved 18 December 2018.
- Jan Warchol. "Solarized redesigned: fine-tuned color palette for programmers with focus on readability".
- Zack Voase (2022). "OKSolar". meat.io.