Static site generator
Static site generators (SSGs) are engines that use text input files (such as Markdown, reStructuredText, and AsciiDoc) to generate static web pages.[1] Static sites generated by static site generators do not require a backend after site generation, making them first-class citizens on content delivery networks (CDNs). Some of the most popular static site generators are Jekyll, Hugo, and Next.js (JavaScript).[2][3] SSGs are typically for rarely-changing, informative content, such as product pages, news websites, (software) documentation, manuals, and blogs.
Architecture
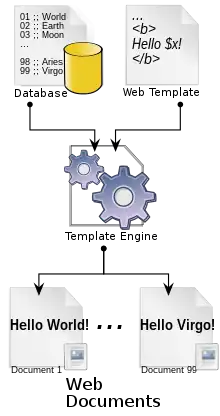
SSGs typically consist of a template written in HTML with a templating system, such as liquid (Jekyll) or Go template (Hugo). The same structure (typically a Git repository) includes content in a plain-text format such as Markdown or reStructuredText. A single file often corresponds to a single web page. The website variable settings are stored in a flat-text configuration file _config.yml (YAML), _config.toml (TOML) or _config.json (JSON). Page files typically also start with a YAML, TOML or JSON preamble to define variables such as title, permalink, date, etc. Files with names that begin with an underscore (_) such as _index.md (as opposed to index.md) are considered templates or archetypes and are thus not rendered as pages themselves.
Examples
Several hundreds SSGs have been documented to exist, with the vast majority being written in languages that are already prominent on the web, such as Python, Go, and JavaScript.[4]
| System label/name | Language | Notes |
|---|---|---|
| Jekyll | Ruby | Uses Liquid templating language from Shopify.[4] Particularly popular on GitHub pages. |
| Hugo | Go | Uses Go templates and its main selling point is its high speed when building large websites.[4] |
| Next.js | JavaScript | Uses React templates.[4] |
| Pelican | Python | Uses Jinja2 templates, supports multiple languages and content can be imported from popular blogging platforms like WordPress.[4] |
Comparison with server-side systems
Many server-side template systems have an option to publish output pages on the server, where the published pages are static. This is common on content management systems, like Vignette, but is not considered out-server generation. In the majority of cases, this "publish option" doesn't interfere with the template system, and it can be made by external software, as Wget.[5]

People began to use server-side dynamic pages generated from templates with pre-existent software adapted for this task. This early software was the preprocessors and macro languages, adapted for the web use, running on CGI. Next, a simple but relevant technology was the direct execution made on extension modules, started with SSI.

References
- "What is a Static Site Generator? How do I find the best one to use?". Netlify. Archived from the original on 2022-09-18. Retrieved 2022-09-18.
- "What Is a Static Site Generator, and How Can It Help Your Website Creation Process?". TeleportHQ. 2021-12-15. Archived from the original on 2022-09-18. Retrieved 2022-09-18.
- CloudFlare (2022-09-18). "What is a static site generator?". Archived from the original on 2022-09-18. Retrieved 2022-09-18.
- "Static Site Generators - Top Open Source SSGs | Jamstack". Jamstack.org. Archived from the original on 2022-09-18. Retrieved 2022-09-18.
- "Static Site Generator". Gatsby. Archived from the original on 2022-09-18. Retrieved 2022-09-18.
External links
- JavaScript template libraries comparison from 2009
- Enforcing Strict Model–View Separation in Template Engines