Tailwind CSS
Tailwind CSS is an open source CSS framework. The main feature of this library is that, unlike other CSS frameworks like Bootstrap, it does not provide a series of predefined classes for elements such as buttons or tables. Instead, it creates a list of "utility" CSS classes that can be used to style each element by mixing and matching.[4][5]
| Original author(s) | Adam Wathan, Jonathan Reinink, David Hemphill, and Steve Schoger |
|---|---|
| Developer(s) | Tailwind Labs[1] |
| Stable release | |
| Repository | |
| Written in | CSS |
| Platform | Web |
| Available in | English |
| License | MIT License[3] |
| Website | tailwindcss.com |
For example, in other traditional systems, there would be a class message-warning that would apply a yellow background color and bold text. To achieve this result in Tailwind, one would have to apply a set of classes created by the library: bg-yellow-300 and font-bold.
As of 30th July 2023, Tailwind CSS has over 70,000 stars on GitHub.[6]
Features
Due to the difference in basic concepts in relation to other traditional CSS frameworks such as Bootstrap, it is important to know the philosophy from which Tailwind was created, as well as its basic usage.
Utility Classes
The utility-first concept refers to the main differentiating feature of Tailwind.[7] Instead of creating classes around components (button, panel, menu, textbox ...), classes are built around a specific style element (yellow color, bold font, very large text, center element...). Each of these classes is called utility classes.
There are many utility classes in Tailwind CSS that enable to control a large number of CSS properties like colors, border, display type (display), font size and font, layout, shadow...
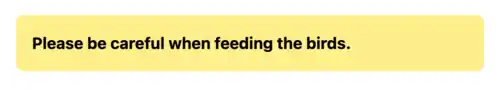
| Result |  | |
|---|---|---|
| Code | <div class="m-4 p-4 bg-yellow-200 font-bold rounded-lg">
<p>Please be careful when feeding the birds.</p>
</div>
| |
| Classes | Tailwind | CSS equivalent |
m-4 |
margin: 1rem; | |
p-4 |
padding: 1rem; | |
bg-yellow-200 |
background-color: rgba(254, 240, 138, 1); | |
font-bold |
font-weight: 700; | |
rounded-lg |
border-radius: 0.5rem; | |
Variants
Tailwind offers the possibility to apply a utility class only in some situations through media queries, which is called a variant. The main use of variants is to design a responsive interface for various screen sizes.[8] There are also variants for the different states an element can have, such as hover : for when hovered, focus: when keyboard selected or active: when in use,[9] or when the browser or operating system has dark mode enabled.[10]
Variants have two parts: the condition to be met and the class that is applied if the condition is met. For example, the variant md:bg-yellow-400 will apply the class bg-yellow-400 if the screen size is greater than the value defined for md.
Tailwind CSS is developed using JavaScript, runs via Node.js, and installs with environment package managers like npm or yarn.[11]
Settings and Themes
It is possible to configure the utility classes and variants that Tailwind offers through a configuration file usually named tailwind.config.js. In the configuration one can set the values of the utility classes, such as the color-palette or the sizes between elements for margins.
Build All and Purge
The default mode of Tailwind is that the system generates all possible CSS combinations based on the project settings. Then, by means of another utility such as PurgeCSS, all the files are traversed, and the classes that are not being used are removed from the resulting CSS file.
Due to the number of classes that can be generated by the number of variants and their combinations, this method has the drawbacks of long waiting times and large sizes of CSS files before being purged. This mode of operation is no longer available in version 3 of Tailwind CSS.[12]
JIT
JIT mode (Just-In-Time) is an alternative way to generate the CSS that, instead of generating all possible classes and then removing all those that are not being used, parses the content of HTML files (or configured extensions or locations) and instantly generates only those classes that are needed and used.
Because all possible variables are no longer generated, the waiting time and size of the resulting CSS files is greatly reduced. This technical improvement has made it possible to introduce numerous new variants and utility classes, as well as the ability to create utility classes on the fly with arbitrary values not set in the configuration.
Starting with version 3 of Tailwind CSS, JIT mode has become the default.[12]
Versions
Tailwind CSS uses semantic versioning to identify its version compatibility.
References
- "Tailwind Labs". GitHub.
- "Release v3.3.3". 13 July 2023. Retrieved 26 July 2023.
- "Github: tailwindlabs/tailwindcss, LICENSE". GitHub.
- Gerchev, Ivaylo (2022). Tailwind CSS. Sebastopol: O'Reilly Media. ISBN 978-1-0981-4099-1. OCLC 1314257318.
- Rappin, Noel (2021). Modern CSS with Tailwind flexible styling without the fuss. Raleigh. ISBN 978-1-68050-857-4. OCLC 1277046918.
{{cite book}}: CS1 maint: location missing publisher (link) - tailwindlabs/tailwindcss, Tailwind Labs, 2022-12-05, retrieved 2022-12-05
- "Utility-First - Tailwind CSS". tailwindcss.com. Retrieved 2021-11-13.
- "Responsive Design - Tailwind CSS". tailwindcss.com. Retrieved 2021-11-13.
- "Hover, Focus, & Other States - Tailwind CSS". tailwindcss.com. Retrieved 2021-11-13.
- "Dark Mode - Tailwind CSS". tailwindcss.com. Retrieved 2021-11-13.
- "Installation - Tailwind CSS". tailwindcss.com. Retrieved 2021-11-13.
- "Release v3.0.0-alpha.1 tailwindlabs/tailwindcss". GitHub. Retrieved 2021-11-13.