Home page
A home page (or homepage) is the main web page of a website.[1] The term may also refer to the start page shown in a web browser when the application first opens.[2] Usually, the home page is located at the root of the website's domain or subdomain. For example, if the domain is example.com, the home page is likely located at www.example.com/.

Function
A home page is the primary web page that a visitor will view when they navigate to a website via a search engine, and it may also function as a landing page to attract visitors..[3][4] In some cases, the home page is a site directory, particularly when a website has multiple home pages.
Good home page design is usually a high priority for a website;[5] for example, a news website may curate headlines and first paragraphs of top stories, with links to full articles.[6][7] According to Homepage Usability, the homepage is the "most important page on any website" and receives the most views of any page.[8] A poorly designed home page can overwhelm and deter visitors from the site.[7] One important use of home pages is communicating the identity and value of a company.[9]
Elements
A homepage is oftentimes designed to catch attention, and as such, important elements are positioned at the top in a strict hierarchy of importance.[10] Curating which content to display on a homepage, as to not overwhelm visitors, is important to a well-designed page.[11]
Hero image
One of the commonly found aspects of a homepage is a hero image, a large eye-catching banner image often containing a photograph or drawing depicting the webpage owner's values, services, etc. as a message.[12][13] Hero images are immediately visible above the fold, without scrolling the page down.[14] A hero image may have several complementary elements as an overlay, such as the website's logo, a call to action, and a brief description.
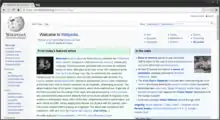
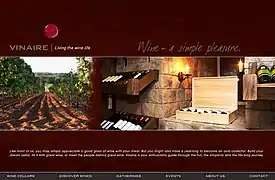
 A website with a wide hero image.
A website with a wide hero image. Homepage featuring a prominent hero image with logo and description overlaid.
Homepage featuring a prominent hero image with logo and description overlaid. A biographical website with a full-sized image.
A biographical website with a full-sized image.
Carousel
A descendant of the hero image is a carousel, also known as a slider. It is a slideshow-like element of the homepage with multiple images rotating every few seconds.[15] Carousels are frequently accompanied by dots and buttons in order to select different images.[16] Carousels are generally made using JavaScript but can also be made through CSS animations.[17][18] In 2013, carousels were a popular element of a homepage, with 52% of top e-commerce websites using the design feature. However, in 2016 only 32% of websites used one.[19]

References
- "What is a Home Page? - Definition from Techopedia". Techopedia.com. Retrieved 2022-08-10.
- "Start page". TheFreeDictionary.com. Retrieved 2022-08-10.
- "Home Page as Landing Page examples - Smart Insights Digital Marketing Advice". 2014-05-23. Retrieved 2016-07-01.
- Nielsen 2002, p. 7.
- Jakob Nielsen (12 May 2002). "Top 10 Guidelines for Homepage Usability". nngroup.com. Retrieved 4 September 2014.
- Kalbach 2007, p. 106.
- Nielsen 2002, p. 3.
- Nielsen 2002, p. 1.
- Nielsen 2002, p. 2.
- "How to structure your content for a better homepage". 99designs.
- Nielsen 2002, p. 8.
- "Hero Images in Web Design: When, Why, and How to Use". Design4Users. January 4, 2021.
- Kirsch, Katrina. "Ultimate Guide to Hero Images [Best Practices + Examples]". blog.hubspot.com.
- Leva, Myles. "Hero Image: What it is, why you need one & how to create it". Pik Wizard.
- "Everything You Need to Know About Website Carousels". The Creative Momentum.
- "Designing a User-Friendly Homepage Carousel". Medium.
- "CSS Carousels Examples 2022". Avada Blog.
- "CSS-Only Carousel". CSS-Tricks.
- "9 UX Requirements for a User-Friendly Homepage Carousel Design". Baymard Institute.
Bibliography
- Campbell, Jennifer (2014). Web Design: Introductory. Cengage Learning. p. 76. ISBN 978-1-305-17627-0.
- Kalbach, James (2007). Designing Web Navigation. O'Reilly Media. p. 106. ISBN 978-0-596-55378-4.
- Nielsen, Jakob (2002). Homepage usability : 50 websites deconstructed. Marie Tahir. [Indianapolis, IN]. ISBN 0-7357-1102-X. OCLC 48657258.