Hue
In color theory, hue is one of the main properties (called color appearance parameters) of a color, defined technically in the CIECAM02 model as "the degree to which a stimulus can be described as similar to or different from stimuli that are described as red, orange, yellow, green, blue, violet,"[1] within certain theories of color vision.



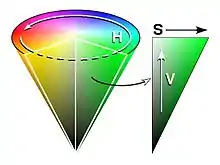
Hue can typically be represented quantitatively by a single number, often corresponding to an angular position around a central or neutral point or axis on a color space coordinate diagram (such as a chromaticity diagram) or color wheel, or by its dominant wavelength or by that of its complementary color. The other color appearance parameters are colorfulness, saturation (also known as intensity or chroma),[2] lightness, and brightness. Usually, colors with the same hue are distinguished with adjectives referring to their lightness or colorfulness - for example: "light blue", "pastel blue", "vivid blue", "cobalt blue". Exceptions include brown, which is a dark orange.[3]
In painting, a hue is a pure pigment—one without tint or shade (added white or black pigment, respectively).[4]
The human brain first processes hues in areas in the extended V4 called globs.[5][6]
Deriving a hue
The concept of a color system with a hue was explored as early as 1830 with Philipp Otto Runge's color sphere. The Munsell color system from the 1930s was a great step forward, as it was realized that perceptual uniformity means the color space can no longer be a sphere.
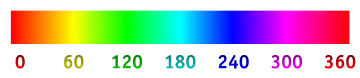
As a convention, the hue for red is set to 0° for most color spaces with a hue.
| 5R | | 5YR | | 5Y | | 5GY | | 5G | | 5BG | | ||||||||||||||||||
| 201 130 134 |
201 130 127 |
201 131 118 |
200 133 109 |
197 135 100 |
193 137 94 |
187 140 86 |
181 143 79 |
173 146 75 |
167 149 72 |
160 151 73 |
151 154 78 |
141 156 85 |
127 159 98 |
115 160 110 |
101 162 124 |
92 163 134 |
87 163 141 |
82 163 148 |
78 163 154 |
73 163 162 |
|||
| 5BG | | 5B | | 5PB | | 5P | | 5RP | | 5R | | ||||||||||||||||||
73 163 162 |
70 162 170 |
70 161 177 |
73 160 184 |
82 158 189 |
93 156 193 |
104 154 195 |
117 151 197 |
128 149 198 |
141 145 198 |
152 142 196 |
160 140 193 |
168 138 189 |
177 135 182 |
183 134 176 |
188 132 169 |
193 131 160 |
196 130 153 |
198 130 146 |
200 130 140 |
201 130 134 |
|||
Opponent color spaces
In opponent color spaces in which two of the axes are perceptually orthogonal to lightness, such as the CIE 1976 (L*, a*, b*) (CIELAB) and 1976 (L*, u*, v*) (CIELUV) color spaces, hue may be computed together with chroma by converting these coordinates from rectangular form to polar form. Hue is the angular component of the polar representation, while chroma is the radial component.
Specifically, in CIELAB[7]
while, analogously, in CIELUV[7]
where, atan2 is a two-argument inverse tangent.
Defining hue in terms of RGB



Preucil[8] describes a color hexagon, similar to a trilinear plot described by Evans, Hanson, and Brewer,[9] which may be used to compute hue from RGB. To place red at 0°, green at 120°, and blue at 240°,
Equivalently, one may solve
Preucil used a polar plot, which he termed a color circle.[8] Using R, G, and B, one may compute hue angle using the following scheme: determine which of the six possible orderings of R, G, and B prevail, then apply the formula given in the table below.
| Ordering | Hue region | |
|---|---|---|
| Orange | ||
| Chartreuse | ||
| Spring Green | ||
| Azure | ||
| Violet | ||
| Rose |
Note that in each case the formula contains the fraction , where H is the highest of R, G, and B; L is the lowest, and M is the mid one between the other two. This is referred to as the "Preucil hue error" and was used in the computation of mask strength in photomechanical color reproduction.[10]
Hue angles computed for the Preucil circle agree with the hue angle computed for the Preucil hexagon at integer multiples of 30° (red, yellow, green, cyan, blue, magenta, and the colors midway between contiguous pairs) and differ by approximately 1.2° at odd integer multiples of 15° (based on the circle formula), the maximal divergence between the two.
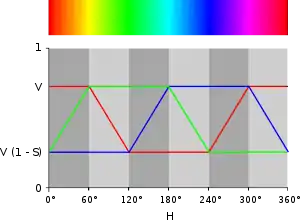
The process of converting an RGB color into an HSL color space or HSV color space is usually based on a 6-piece piecewise mapping, treating the HSV cone as a hexacone, or the HSL double cone as a double hexacone.[11] The formulae used are those in the table above.
24 hues of HSL/HSV

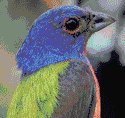
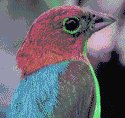
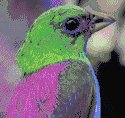
The hue angles below only apply to the two Preucil-style transformations of RGB, and does not apply to the more uniform Lab/LUV-based colorspaces. As illustrated by the variance in luminance, the RGB-based transformations separate the color-making attributes poorly.
| hue angle | color code | color name | luminance |
|---|---|---|---|
| 0° | #FF0000 | red | 30% |
| 15° | #FF4000 | vermilion | 45% |
| 30° | #FF8000 | orange | 59% |
| 45° | #FFBF00 | golden yellow | 74% |
| 60° | #FFFF00 | yellow (web color)=lemon yellow | 89% |
| 75° | #BFFF00 | yellowish green | 81% |
| 90° | #80FF00 | yellowish green, chartreuse | 74% |
| 105° | #40FF00 | leaf green | 66% |
| 120° | #00FF00 | green | 59% |
| 135° | #00FF40 | cobalt green | 62% |
| 150° | #00FF80 | emerald green | 64% |
| 165° | #00FFBF | turquoise green, bluish green | 67% |
| 180° | #00FFFF | turquoise blue, cyan (web color) | 70% |
| 195° | #00BFFF | cerulean blue | 55% |
| 210° | #0080FF | azure | 41% |
| 225° | #0040FF | blue, cobalt blue | 26% |
| 240° | #0000FF | blue (web color)=ultramarine | 11% |
| 255° | #4000FF | hyacinth | 19% |
| 270° | #8000FF | violet | 26% |
| 285° | #BF00FF | purple | 34% |
| 300° | #FF00FF | magenta (web color) | 41% |
| 315° | #FF00BF | reddish purple | 38% |
| 330° | #FF0080 | ruby red, crimson | 36% |
| 345° | #FF0040 | carmine | 33% |
Usage in art
Manufacturers of pigments use the word hue, for example, "cadmium yellow (hue)" to indicate that the original pigmentation ingredient, often toxic, has been replaced by safer (or cheaper) alternatives whilst retaining the hue of the original. Replacements are often used for chromium, cadmium and alizarin.
Hue vs. dominant wavelength
Dominant wavelength (or sometimes equivalent wavelength) is a physical analog to the perceptual attribute hue. On a chromaticity diagram, a line is drawn from a white point through the coordinates of the color in question, until it intersects the spectral locus. The wavelength at which the line intersects the spectrum locus is identified as the color's dominant wavelength if the point is on the same side of the white point as the spectral locus, and as the color's complementary wavelength if the point is on the opposite side.[12]
Hue difference notation
There are two main ways in which hue difference is quantified. The first is the simple difference between the two hue angles. The symbol for this expression of hue difference is in CIELAB and in CIELUV. The other is computed as the residual total color difference after Lightness and Chroma differences have been accounted for; its symbol is in CIELAB and in CIELUV.
Names and other notations
There exists some correspondence, more or less precise, between hue values and color terms (names). One approach in color science is to use traditional color terms but try to give them more precise definitions. See spectral color#Table of spectral or near-spectral colors for names of highly saturated colors with the hue from ≈ 0° (red) up to ≈ 275° (violet), and line of purples#Table of highly-saturated purple colors for color terms of the remaining part of the color wheel.
Alternative approach is to use a systematic notation. It can be a standard angle notation for certain color model such as HSL/HSV mentioned above, CIELUV, or CIECAM02. Alphanumeric notations such as of Munsell color system, NCS, and Pantone Matching System are also used.
See also
- Lightness (color)
- Chromaticity
- Munsell color system
- Bezold–Brücke shift
References
- Mark Fairchild, "Color Appearance Models: CIECAM02 and Beyond". Tutorial slides for IS&T/SID 12th Color Imaging Conference.
- "Hue, Value, Saturation | learn". Archived from the original on 2017-06-30. Retrieved October 27, 2017.
- C J Bartleson, "Brown". Color Research and Application, 1 : 4, pp. 181–191 (1976).
- "The Color Wheel and Color Theory". Creative Curio. 2008-05-16. Archived from the original on 2011-07-05. Retrieved 2011-06-09.
- Conway, BR; Moeller, S; Tsao, DY. (2007). "Specialized color modules in macaque extrastriate cortex" (PDF). Neuron. 56 (3): 560–73. doi:10.1016/j.neuron.2007.10.008. PMC 8162777. PMID 17988638. S2CID 11724926.
- Conway, BR; Tsao, DY (2009). "Color-tuned neurons are spatially clustered according to color preference within alert macaque posterior inferior temporal cortex". Proceedings of the National Academy of Sciences of the United States of America. 106 (42): 18034–9. doi:10.1073/pnas.0810943106. PMC 2764907. PMID 19805195.
- Colorimetry, second edition: CIE Publication 15.2. Vienna: Bureau Central of the CIE, 1986.
- Frank Preucil, "Color Hue and Ink Transfer … Their Relation to Perfect Reproduction, TAGA Proceedings, p 102-110 (1953).
- Ralph Merrill Evans, W T Hanson, and W Lyle Brewer, Principles of Color Photography. New York: Wiley, 1953
- Miles Southworth, Color Separation Techniques, second edition. Livonia, New York: Graphic Arts Publishing, 1979.
- Max K. Agoston (2004). Computer Graphics and Geometric Modelling v. 1: Implementation and Algorithms. Springer. pp. 301–304. ISBN 1-85233-818-0. Archived from the original on 2017-03-21.
- Deane B Judd and Günter Wyszecki, Color in Business, Science, and Industry. New York: Wiley, 1976.