Control deslizante
Un control deslizante (en inglés slider o track bar) es un componente de la interfaz gráfica de usuario (widget) con el que el usuario puede establecer un valor dentro de un rango moviendo un indicador a lo largo de un carril. Este tipo de controles resultan útiles cuando se pretende que el usuario establezca un valor concreto dentro de un conjunto de valores consecutivos (como el volumen del sonido o el brillo de la pantalla) o seleccione un valor discreto dentro de un intervalo (como la resolución de pantalla).[1]

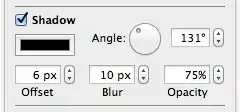
El control deslizante suele representarse mediante una barra horizontal o vertical, que indica el rango de valores válidos, y un indicador o cursor que tiene la doble función de indicar el valor actual y de permitir al usuario modificar el valor arrastrándolo con el ratón o las flechas de dirección del teclado. En algunos casos, el usuario también puede hacer clic en un punto de la barra para cambiar el valor. También existen controles deslizantes con forma circular o semicircular, conocidos como controles deslizantes radiales, que resultan particularmente útiles para introducir valores angulares.[2] En este tipo de controles, el indicador se mueve de forma circular alrededor del centro del control.[3]
El control deslizante es diferente de la barra de desplazamiento, que se utiliza para variar la información que se visualiza en la pantalla.
Aspecto
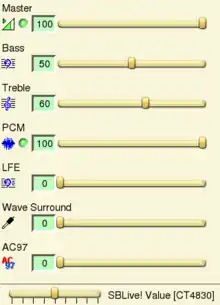
Los controles deslizantes más comunes son los que tienen forma de barra. Consisten en una barra o carril horizontal o vertical (en inglés bar o track), y un indicador o cursor (slider o thumb) que puede desplazarse a lo largo de la barra mediante el ratón, las flechas de dirección del teclado o los dedos (en una pantalla táctil). Opcionalmente puede aparecer una escala graduada a lo largo de la barra para ayudar al usuario a orientarse.[4][5]

También existen controles deslizantes con forma circular y semicircular, aunque son mucho menos comunes. A diferencia de las barras rectas, estos controles disponen el rango de valores alrededor de un arco circular.[3] El cursor se suele representar como una aguja que gira en círculo como las manecillas de un reloj. La escala se indica como las marcas de los minutos en un reloj analógico.
En la mayoría de las aplicaciones, la escala se distribuye uniformemente a lo largo de toda la longitud de la barra. Sin embargo, también hay casos en los que la escala no es lineal, particularmente cuando los valores son unidades de tiempo y el intervalo es muy grande.[2][6] Asimismo, el diseño de las marcas puede variar en longitud, grosor o color.[7] Por ejemplo, puede haber marcas más largas o más gruesas para destacar los valores múltiplos de 10 de forma similar a una regla graduada. Pueden existir también cambios de color: por ejemplo, para indicar zonas de peligro en el caso de controles técnicos, las marcas o el relleno de la barra al final de la escala pueden mostrarse de color amarillo o rojo.
Para facilitar su uso, se recomienda colocar etiquetas (denominadas etiquetas de intervalo) o símbolos en los extremos de la escala para describir los valores máximos y mínimos (por ejemplo: más/menos, bajo/alto o suave/fuerte).[2][6] La denominada etiqueta de valor indica el valor actual del control y, cuando se muestra, lo hace encima, debajo o al lado del indicador, y en una alineación centrada con respecto a él.[6] En ocasiones, la etiqueta de valor se muestra dentro de un campo numérico que, además de permitir ver el valor exacto del control, permite introducir un valor específico con el teclado o bien incrementarlo o decrementarlo en valores enteros con las flechas de dirección (stepper).[2]
En el caso de los controles de volumen, en lugar de una barra horizontal rectangular es frecuente que aparezca un triángulo rectángulo que va creciendo de izquierda a derecha. Algo similar ocurre, por ejemplo, con las aplicaciones domóticas que regulan el brillo de las bombillas del hogar.
Es recomendable que el diseño del control tenga una orientación natural. Por ejemplo, un regulador de temperatura debería mostrarse como una barra deslizante vertical, a semejanza de un termómetro de pared real. Esto también se aplica a la escala, que en este caso debería estar dispuesta uniformemente de frío (abajo) a caliente (arriba). En cambio, si el control deslizante es para navegar dentro de un archivo multimedia, como un vídeo, es más natural la orientación horizontal.[6]
Usos


Lo ideal es que los controles deslizantes proporcionen al usuario una respuesta en tiempo real durante su manejo. Por ejemplo, emitiendo un sonido para indicar el volumen de audio seleccionado o reescalando automáticamente el tamaño de los iconos.[2][4][6]
Uno de los campos típicos de aplicación de estos controles son los programas de reproducción multimedia, donde se utilizan para "saltar" a una posición temporal concreta dentro de un archivo. También se emplean para:
- control de nivel (fader)
- control de volumen
- mezclador
- control de balance
- ecualizador gráfico
Los controles deslizantes también aparecen combinados con las barras de progreso en los servicios de reproducción de contenidos multimedia en streaming (como por ejemplo YouTube) para mostrar la posición de almacenamiento en búfer del contenido frente a la posición de reproducción. Para ello, se superpone una zona sombreada de color (barra de progreso) sobre el control deslizante que indica si el usuario puede "saltar" hacia delante o no.
Otro campo de aplicación son los programas de edición de imágenes, donde se utilizan para regular los siguientes valores:
- saturación del color
- intensidad y radio de los filtros gráficos (por ejemplo, el desenfoque gaussiano)
- brillo
- opacidad
- contraste
- factor de zoom
Referencias
- «Microsoft Docs - Clase CSliderCtrl». Microsoft Developer Network. Consultado el 26 de agosto de 2023.
- «Sliders». Apple Developer - Human Interface Guidelines (en inglés). Consultado el 26 de agosto de 2023.
- «Actipro Software - Docs > WPF Controls > Actipro Shared Library > Controls > RadialSlider» (en inglés). Consultado el 25 de agosto de 2023.
- «Microsoft Docs - Controles deslizantes (conceptos básicos de diseño)». Microsoft Developer Network. Consultado el 26 de agosto de 2023.
- «Microsoft Docs - Acerca de los controles trackbar». Microsoft Developer Network. Consultado el 26 de agosto de 2023.
- «Microsoft Docs - Controles deslizantes». Microsoft Developer Network. Consultado el 26 de agosto de 2023.
- «How to Use Sliders». Oracle (en inglés). Consultado el 26 de agosto de 2023.