Interletraje
El interletraje o interletra en tipografía es el espacio que se añade entre letras para diversas funciones visuales. Este término se aplica a dos tipos distintos de espaciado, conocidos normalmente por sus nombres ingleses:[1]
- el kerning, o —en español— acoplamiento, se aplica entre pares de letras para compensar ópticamente sus diferentes formas y que no dé la sensación de que están más juntas o separadas que las otras (AV, fo, etc.).
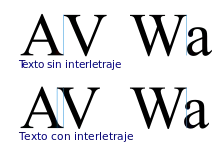
 Ejemplo de interletraje.
Ejemplo de interletraje. - el tracking o —en español— prosa, es espacio blanco que se añade sistemáticamente entre las letras de un texto con funciones estéticas o de diacrítico.
La interletra puede ser positiva o negativa, lo que separa o acerca las letras, respectivamente.
En la composición con tipos de imprenta, el interletraje se puede conseguir de varios modos. En el caso del kerning, el ojo (la parte con relieve que tiene la forma de la letra) puede sobresalir lateralmente del tipo, lo que permite superponerla con la adyacente; esta parte que sobresale se denomina volado. También se pueden añadir piezas adicionales para separarlas o incluso limar el tipo para acercarlas; en la monotipia, se podían fundir letras de varios anchos, lo que permitía un ajuste relativamente simple y preciso del kerning.
Facilitación de la lectura y dislexia
Se ha comprobado que un interletraje del 33% del ancho de letra promedio y el usar determinadas fuentes Sans Serif, como Arial y Comic Sans, de tamaño entre 12 y 14 puntos, ayuda a la lectura a todo tipo de personas y, en especial, a las que tienen dislexia.[2]
Enlaces externos
- «Kerning: el volado de las letras». TEX y tipografía.
- «Interletraje». Glosario gráfico.
- «A glossary of typographic terms» [Glosario de términios tipográficos]. Adobe (en inglés).
- «Cross-browser kerning-pairs & ligatures» [Multi-navegador, interletraje y ligaduras] (en inglés). Archivado desde el original el 6 de noviembre de 2012. Consultado el 7 de noviembre de 2012.
- «Kerning: the font-kerning property». w3.org (en inglés).
- «Compatibility tables for support of HTML5, CSS3, SVG and more in desktop and mobile browsers» [Tablas de compatibilidad de uso para HTML5, CSS, SVG y más en navegadores de escritorio y móviles] (en inglés).
Referencias
- Isabel Novoa, Isabel Novoa. Fundamentos del Diseño: Principios y Desarrollo. Instituto de artes visuales. p. 53. ISBN 9788493330880.
- Serrano, Javier Marín (22 de junio de 2023). «¿Ayudan determinadas fuentes de letra a las personas con dislexia?». The Conversation (en inglés). Consultado el 7 de julio de 2023.