Néomorphisme (design)
Le néomorphisme ou neumorphisme est un style de design d'interface graphique caractérisé par son souhait de donner un effet de relief. Ce style apparaît après le skeuomorphisme et le design plat dont il tente de faire la synthèse.
Ne doit pas être confondu avec Néomorphisme.
Histoire

Le néomorphisme apparaît après le design plat qui avait succédé au skeuomorphisme[1]. Le skeuomorphisme consistait à faire ressembler les interfaces numériques aux objets physiques qu'ils tentaient d'imiter, ainsi un logiciel de mesure de vitesse pouvait afficher un compteur de vitesse semblable à ceux présents sur les voitures et en reproduisant même la texture de la matière[1]. Les critiques à l'égard du skeuomorphisme concernent notamment le caractère obsolète des objets dont il s'inspire (la disquette servant à représenter la sauvegarde par exemple alors que la disquette est devenu un support désuet) et l'utilisation non-réfléchie de métaphores visuelles[2]. Les défenseurs du skeuomorphisme au contraire disent que l'intérêt de pousser la ressemblance avec l'objet physique est de permettre à l'utilisateur de trouver facilement comment utiliser le logiciel[2].
En 2007 le magazine Forbes annonce la mort du skeuomorphisme et c'est à ce moment qu'apparaît le design plat[3]. Ce dernier abandonne les ombres, les textures et renonce à imiter les objets physiques. Ce type d'interface s'inspire du style suisse et concentre donc son attention sur le contenu avec des couleurs en aplats et des polices sans-empattements. Cependant le style est critiqué pour son manque d'originalité et d'ergonomie[4]. Le style évolue et intègre des effets d'ombres et de profondeur à partir de 2014, c'est le material design[1].

Le néomorphisme est une tendance qui émerge à la fin de l'année 2019 sur le réseau Dribbble[5],[6],[7]. Le terme pour désigner cette tendance — neumorphism — est forgé par Michal Malewicz en décembre 2019, dans un article du site UX Collective[8],[6]. À l'origine Malewicz utilise l'appellation de « new skeuomorphism », mais un commentaire lui suggère le nom de « neuomorphism », que Malewicz adopte en ôtant le o[6]. L'apparition du néomorphisme se remarque néanmoins avant qu'elle ne devienne une tendance pour des maquettes sur Dribbble[6]. Par exemple, Apple en a adopté quelques codes dans iOS 13, en 2019[6]. En 2020, c'est au tour de l'interface de macOS d'adopter un style néomorphique[9],[10].
Caractéristiques
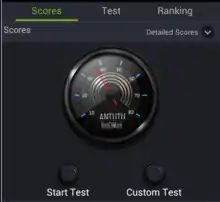
Bien qu'héritier du skeuomorphisme, le néomorphisme n'hérite pas de toutes ses caractéristiques. En effet, il ne reproduit pas les textures d'objets matériels et tend à se combiner avec des éléments de design plat[1],[6]. Les éléments d'interface en néomorphisme ont un aspect de plastique extrudé, obtenu à l'aide d'effets d'ombres[6]. Les boutons sont souvent de la même couleur que l'arrière-plan et ne se distinguent donc de celui-ci que par des effets d'ombres[5].
| Material design | Néomorphisme | |
|---|---|---|
| Ombres | Les éléments ont une ou plusieurs ombres sombres, ce qui donne l'impression que l'objet est suspendu dans le vide, au-dessus de l'arrière-plan. | Les éléments ont une ombre claire et une ombre sombre, ce qui leur donne un aspect extrudé, ils semblent être collés à l'arrière-plan. |
| Couleurs de remplissage | Un élément peut être d'une couleur très différente de celle de l'arrière-plan. | La couleur de remplissage d'un élément doit être identique ou très proche de celle de l'arrière-plan. |
| Coins | Les coins peuvent être arrondis ou anguleux. | Les coins doivent être arrondis. |
Critiques
Les principales critiques à l'encontre de ce nouveau style vient de son ergonomie. En effet, le faible contraste entre les éléments, uniquement produit par des ombres tend à rendre ces interfaces peu lisibles[8]. Les éléments avec lesquels l'utilisateur peut interagir sont difficiles à distinguer du reste puisque le contraste est extrêmement faible entre les éléments et l'arrière-plan[8].
Références
- Valentin Thomas, « Neumorphism : vers la fin du flat design ? », sur Graphiste.com, (consulté le )
- (en) « What is Skeuomorphism? », sur The Interaction Design Foundation (consulté le )
- (en) « Skeuomorphism is dead, long live skeuomorphism », sur The Interaction Design Foundation (consulté le )
- (en-US) « Flat Design Is Going Too Far », sur The latest Voice of Customer and CX trends | Usabilla Blog, (consulté le )
- Marion Jourde, « Le néomorphisme : une tendance durable ou passagère ? • Marion Jourde », sur Marion Jourde, (consulté le )
- (en) Michal Malewicz, « Neumorphism in user interfaces », sur Medium, (consulté le )
- (en) Thomas Buvignier, « Neumorphisme — Et si on faisait une vraie étude de cas ? », sur Medium, (consulté le )
- (en) Adrian Bece, « Neumorphism and CSS », sur CSS-Tricks, (consulté le )
- Sylvain Rogelet, « Les icônes de macOS Big Sur à l'heure du neumorphisme », sur Consomac (consulté le )
- Medhi Naitmazi, « MacOS 11 passe du skeuomorphisme au neumorphisme », sur iPhoneSoft.fr (consulté le )
- Portail du design
- Portail de l’informatique
- Portail d’Internet