
/pt/conceitos-basicos-de-design-grafico/layout-e-composicao/content/
A teoria das cores pode ajudá-lo em diferentes ocasiões, como para escolher os tons de um design ou misturar as cores que você vai usar. Ao aprender um pouco mais sobre este conceito, você começará a ver a cor de uma forma diferente.
Vamos começar com o mais básico. Lembra quando você aprendeu sobre cores primárias e secundárias na escola? Bem, isso mostra que você sabe algo sobre a teoria das cores. As cores primárias são o azul, o vermelho e o amarelo e as secundárias, o laranja, o verde e o roxo.
A mistura de vermelho e com o amarelo cria o laranja; o amarelo com o azul, o verde; e o azul com o vermelho, o roxo.
Se misturarmos essas cores, obteremos ainda mais tons, como o vermelho alaranjado e verde limão.
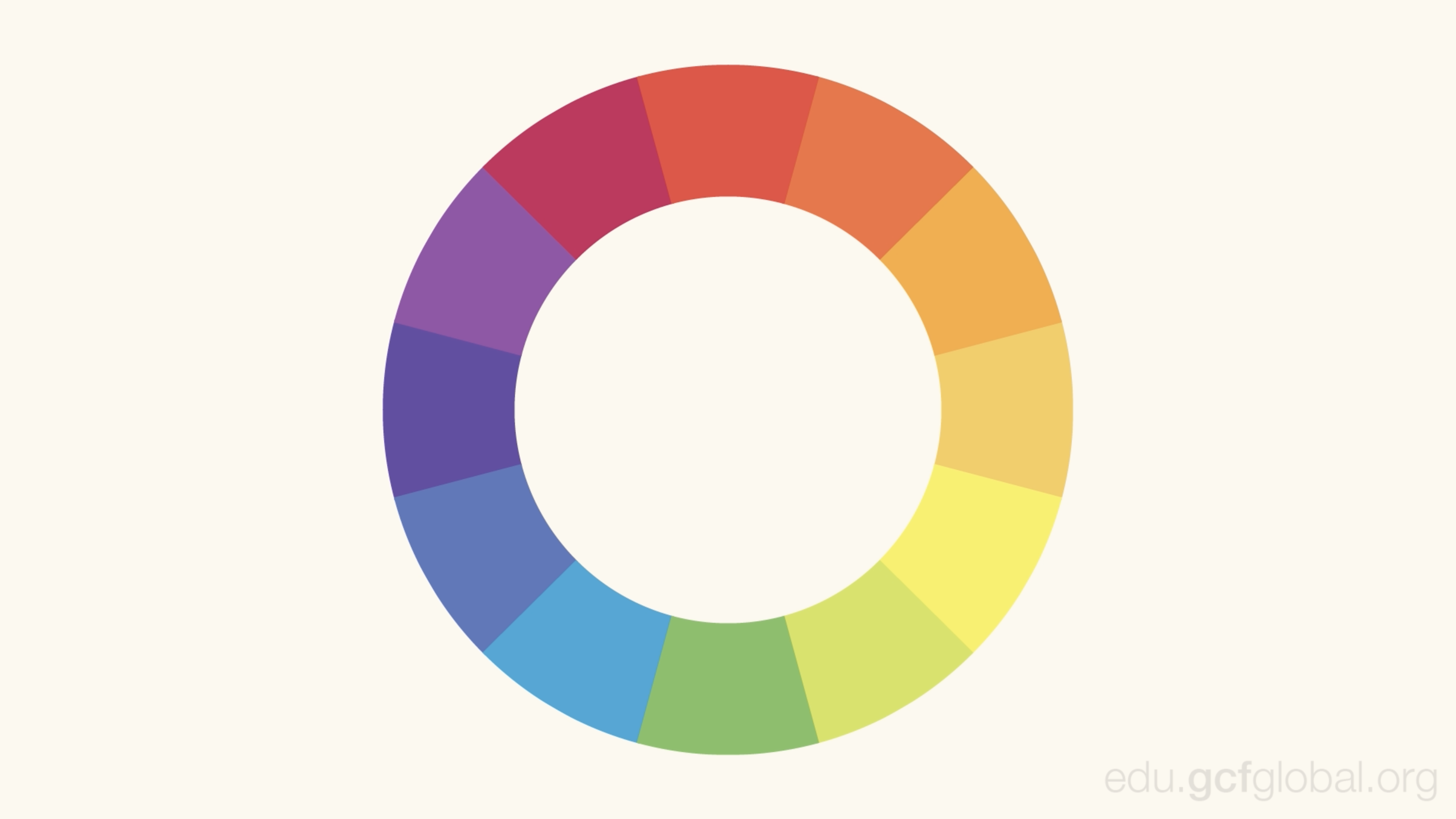
Todas as cores de que falamos anteriormente compõem a círculo cromático ou a roda de cores.

Talvez essas palavras não sejam familiares para você, mas elas são a chave para entender como as cores funcionam.

Neste momento você deve estar se perguntando como misturar tudo isso e criar paletas de cores que tenham aparência profissional.
Existem algumas combinações que tem base em algo chamado harmonia de cor que podem ajudá-lo, e tudo que você precisa é usar a roda de cores.
Não tenha medo de brincar com a paleta e crie sua própria interpretação. Esse é o propósito dessas combinações: mostrar um ponto de partida com o qual você pode guiar e inspirar.
A combinação mais simples é a monocromática porque apenas uma cor é usada. Escolha um ponto no círculo e use seu conhecimento de saturação e brilho para criar variações no tom. O que é melhor neste tipo de paletes é que você tem a garantia de que elas vão combinar.

Com a combinação análoga, as cores que se seguem na roda são escolhidas, como vermelhos e laranjas, ou azuis e verdes.

As cores complementares são opostas na roda, por exemplo: azul e laranja, ou o clássico vermelho e verde. Para evitar que a paleta fique muito simples, você pode adicionar tons mais claros, mais escuros ou com pouca saturação.

Com as cores complementares divididas você usa as cores que estão ao lado da cor complementar. Isso lhe dá o mesmo nível de contraste, mas mais opções de tons e, possivelmente, resultados mais interessantes.

Por outro lado, com a tríadica um triângulo é formado no círculo cromático e as cores que estão em cada parte são usadas. Essas combinações tendem a ser bastante impressionantes, principalmente quando são com cores primárias e secundárias, portanto, pense com cuidado antes de escolhê-las.

Uma combinação tetraédrica forma um retângulo no círculo, por isso não usa um, mas dois pares de cores complementares. Esta fórmula funciona melhor se você deixar uma cor como dominante e as outras três como auxiliares.
Agora que você já sabe como a teoria das cores funciona, pode começar a usá-la em todos os designs que fizer.
/pt/conceitos-basicos-de-design-grafico/como-combinar-as-cores/content/