CSS - Cascading Style Sheets
Entendemos CSS por uma linguagem descritiva que permite a apresentação de um documento HTML.
Não devemos entender CSS como uma linguagem de programação. Trata-se de uma linguagem descritiva composta por regras que indicam como apresentar um documento html. Quando uma folha de estilos está associada a um documento html, o navegador interpreta essas regras e as aplica ao documento modificando sua aparência.
Regras
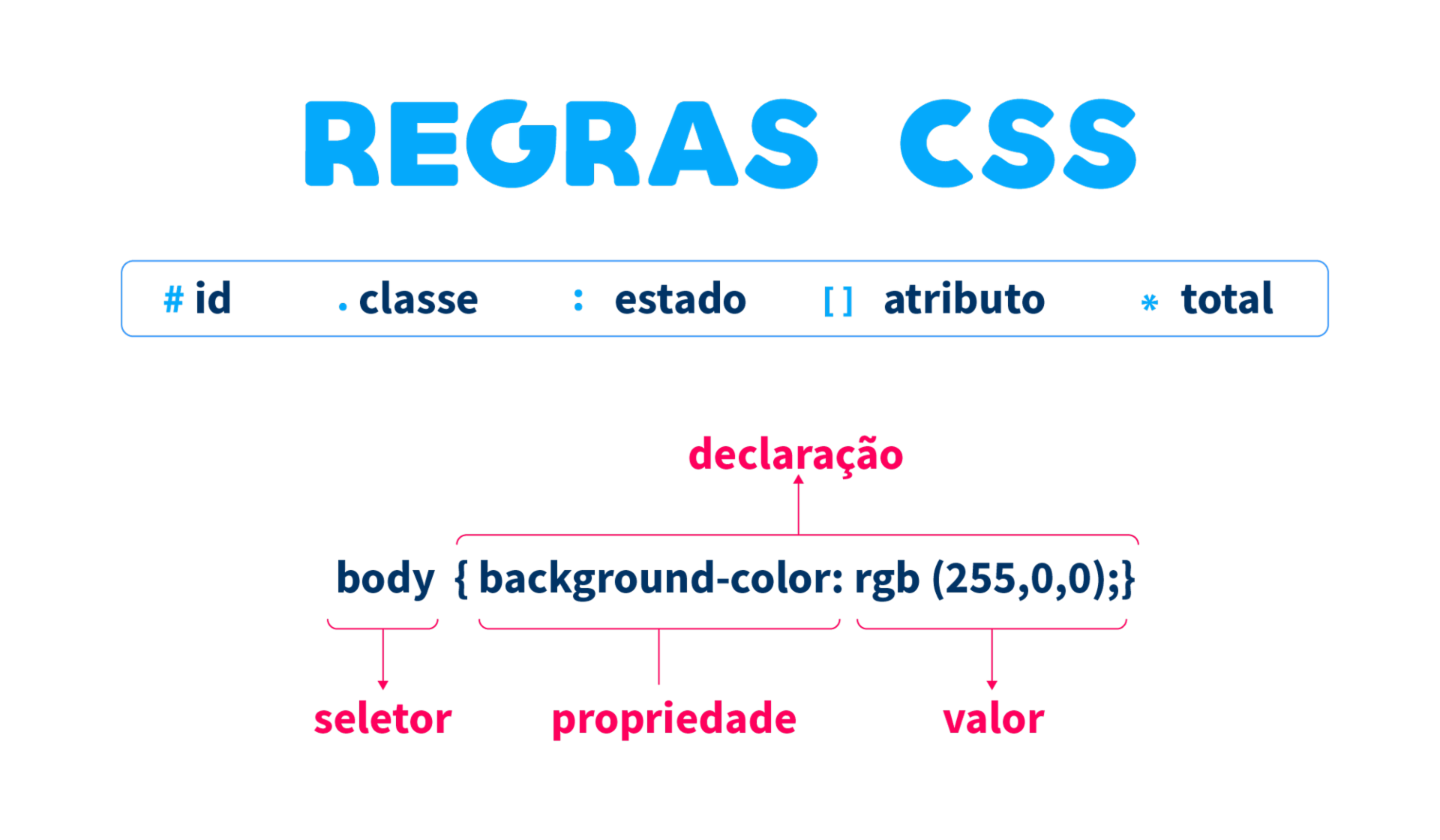
Uma regra css é composta por um ou mais seletores seguidos de uma declaração que tem um ou mais pares de propriedade e valor. Um arquivo css pode conter várias regras.
Seletores
Os seletores indicam quais elementos do documento que uma regra deve ser aplicada. Uma regra pode conter um ou mais seletores, separados por uma vírgula.
Propiedades
As propriedades são características visuais que os elementos html possuem. Uma declaração pode conter uma ou mais propriedades, cada uma com seu respectivo valor e separada por ponto e vírgula.
Tipos de seletores
Seletor por tag
Este seletor corresponde aos nomes das tags dos elementos html, por exemplo p, a, h1 ou div. Isso significa que a regra será aplicada a todos os elementos desse tipo que aparecem no documento. Por exemplo, se queremos que todos os parágrafos tenham um determinado alinhamento ou que todos os links tenham uma certa cor.
Seletor por id
Os elementos html podem ter um atributo chamado id que deve ser único e serve para identificá-lo dentro do documento. O seletor deve começar com o símbolo # seguido pelo id do elemento e a regra será aplicada somente a esse elemento. É útil para aplicar estilo a elementos que desejamos realçar.
Seletor por classe
Os elementos html podem ter um atributo chamado class que serve para agrupar diferentes elementos de um mesmo identificador. O seletor deve começar com o símbolo ( . ) seguido pelo nome da classe e a regra será aplicada a todos os elementos que a possuem. No exemplo abaixo, temos cinco classes e cada uma aplica-se a cada vogal no texto.
Seletor por estado
Alguns elementos html podem ter estados diferentes, um botão pode ser desabilitado, um link pode ter sido já visitado ou sobre um texto que poderia estar no mouse. O seletor por estado permite que diferentes regras sejam aplicadas de acordo com o estado dos elementos. Este seletor é colocado depois de outro seletor separado pelo símbolo: no exemplo abaixo, alteramos a cor da borda quando um ou outro campo de texto é selecionado.
Seletor por atributo
Os elementos html têm atributos diferentes, é possível aplicar regras aos elementos de acordo com o valor particular de seus atributos. Este seletor é indicado entre os símbolos [] que especificam o nome e o valor do atributo. Pode ir como o único seletor na regra ou depois de outro seletor. No exemplo abaixo, aplicamos a regra a todas as imagens cujo arquivo é um logo.png.
Seletor por relação
Em um documento html encontramos muitos elementos, alguns estão dentro de outros, como no caso da tag div que vimos anteriormente. Outros aparecem primeiro ou depois em relação aos outros. Os seletores por relação são usados para selecionar elementos de acordo com sua relação com outros. Observe os comentários no exemplo abaixo.
Propriedades mais comuns
A quantidade de propriedades dos elementos html é bastante ampla. É possível consultar a referência completa em sites especializados. Abaixo mencionamos apenas algumas para que você possa ter uma idéia geral.
Propriedades de formatação de texto
- text-align: permite alinhar textos à esquerda, à direita, centralizados ou justificados.
- font-weight: permite ajustar a importância (espessura) da fonte.
- font-size: permite ajustar o tamanho da fonte.
- font-family: permite escolher a tipografia de um texto.
Propriedades de posição
- top, left, right, bottom: indicam respectivamente, a distância do elemento das bordas do documento ou dos elementos próximos.
- position: indica como a posição de um elemento no documento é calculada, pode ser absoluta quando é calculada em relação ao elemento que a contém ou relativa quando é calculada em relação à sua posição original.
- float: indica como um elemento se comporta se houver espaço livre no documento, pode ser right ou left indicando se o elemento ocupa os espaços livres para a direita ou a esquerda, respectivamente.
Propriedades de espaçamento
- padding: indica o espaço livre entre um elemento e seus elementos internos.
- margin: indica o espaço livre entre um elemento e os elementos externos.
Propriedades de cor
- color: indica a cor do elemento.
- background-color: indica a cor de fundo do elemento.
Efeitos
- border-color, border-style, border-width, border-radius: indicam se um elemento tem ou não borda e quais são suas propriedades.
- box-shadow: aplica um efeito de sombra a um elemento.
Design Responsivo
Atualmente é possível aplicar regras diferentes de acordo com as características do dispositivo onde o documento é exibido, isto é conhecido como design responsivo. Isso é possível através de media-queries que são condições nas folhas de estilo que, quando cumpridas, permitem que determinadas regras sejam aplicadas. Um media-query começa com o símbolo @ seguido pela palavra media, depois o tipo de dispositivo e as condições entre parênteses (). Observe os comentários de código no exemplo abaixo.
Animações
Também é possível declarar animações para os elementos html. As animações começam com o símbolo @ seguido pela palavra keyframes. Depois deve ir o nome da animação e, em seguida, os estados da animação e suas propriedades correspondentes. Você também deve atribuir a animação nas regras do elemento que será animado. Observe o seguinte exemplo.
Várias regras são especificadas em uma folha de estilo que é um arquivo de texto plano com uma extensão css. Você deve associar a folha de estilo ao documento html usando a tag link.