HTML - Hyper Text Markup Language
Entendemos HTML por uma linguagem que descreve documentos de hipertextos.
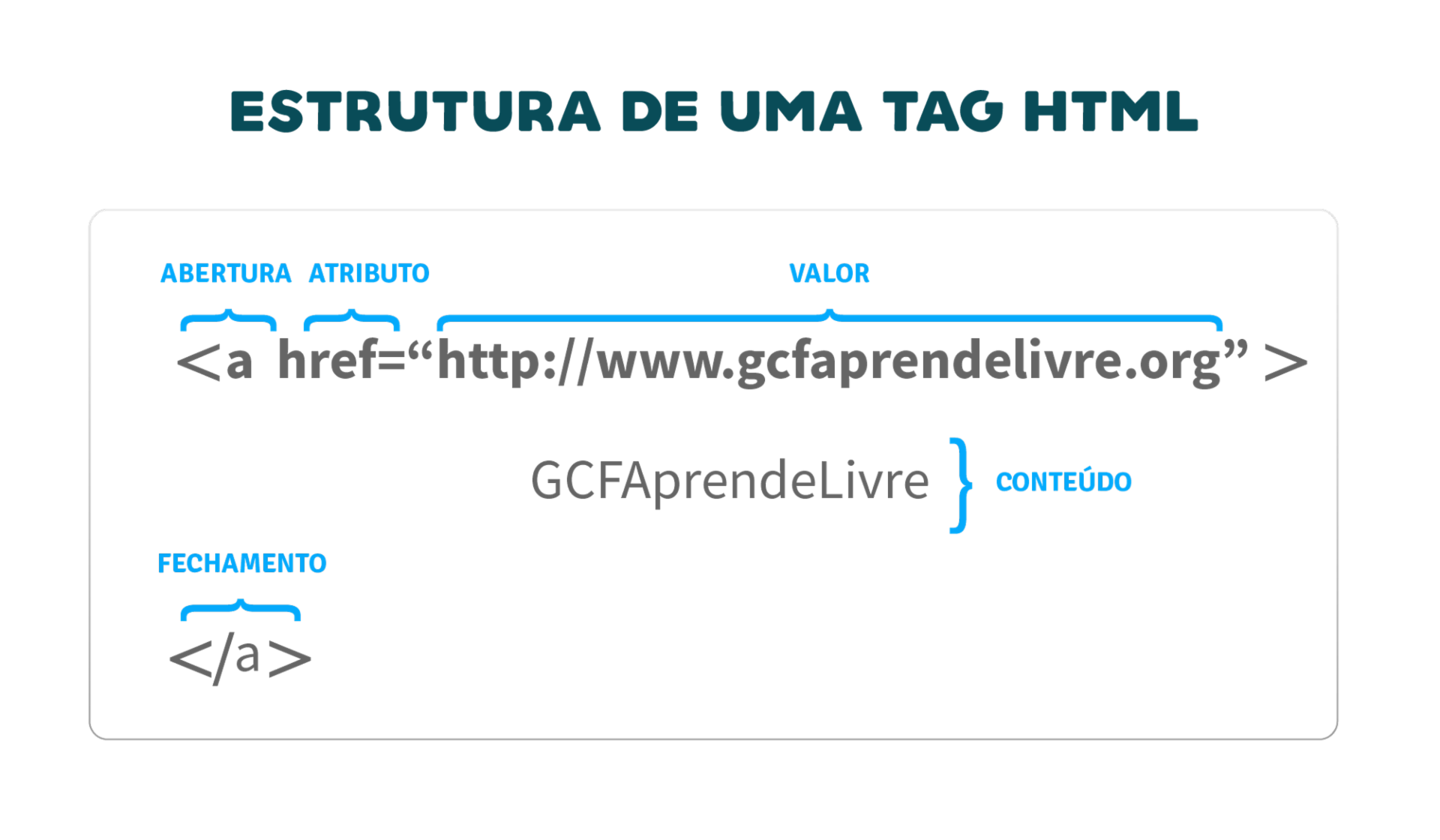
Não devemos entender HTML como uma linguagem de programação. Trata-se de uma linguagem descritiva composta por Tags, textos que marcam o início e o fim de um elemento html. As Tags são interpretados pelo navegador e o resultado é o que vemos na tela de nossos computadores e outros dispositivos.
Tags básicas
Nesta página mostraremos as Tags básicas que todos os documentos html devem ter:
html
A Tag html é a primeira que aparece num documento. Ela marca o início e o fim do documento inteiro.
head
Na Tag head descrevemos as coisas que pertencem ao documento como o título, folhas de estilos e scripts.
body
Dentro desta tag escrevemos o conteúdo do documento.
Tags do cabeçalho
Estas tags devem estar dentro da tag head. Descrevem os metadados e recursos que são comuns em todo o documento.
title
Dentro da tag title devemos escrever o título do documento e este ficará visível na janela do navegador.
meta
A tag meta é usada para descrever as informações do documento tais como, o autor, uma breve descrição e algumas palavras chave. Estas informações são importantes para que os sites de busca e as redes sociais possam saber do que se trata a página.
link
Com a tag link podemos fazer referência a um recurso externo. Comumente é usada para associar uma ou mais folhas de estilo a um documento HTML.
script
A tag script é usada para fazer referência a arquivos de código externos ou também podem ser incluídos códigos diretamente dentro dela. Desta forma associamos códigos JavaScript aos documentos HTML.
Tags Estruturais
Estas tags não têm uma visualização específica, mas são úteis para estruturar um documento.
div
O objetivo da tag div é agrupar elementos diferentes dentro de um único bloco. Isto é importante por exemplo, no momento de aplicar estilos css, pois podemos aplicar um estilo em todos os elementos que estejam dentro do mesmo bloco div.
span
Com a tag span também é possível agrupar elementos de forma linear, mas não dentro de um bloco como mostrado na tag anterior.
header
A tag header nos permite definir o cabeçalho ou introdução do documento, onde geralmente estão o logo e o menu de um website.
footer
Com esta tag definimos o rodapé do documento onde geralmente estão outros links de informações corporativa, perguntas frequentes e dados de contato.
Tags da interface do usuário
Estas tags apresentam os controles visuais de um documento. Normalmente são usadas para receber informação do usuário através de um formulário, por exemplo.
select
A tag select apresenta uma lista de opções nas quais clicando nas setas na parte de visualização seja possível testar seu funcionamento.
button
Como indicado pelo seu nome, esta tag apresenta um botão.
checkbox
Esta tag apresenta um botão do tipo check. Este tipo de botões costuma ser usados em grupos para mostrar opções de múltiplas escolha.
radio button
Esta tag apresenta um botão do tipo radio. Este tipo de botões normalmente é usado em grupos para escolher uma única opção entre várias.
input
Esta tag é usada para apresentar ao usuário um campo de entrada de dados que podem ser do tipo texto, numérico, data ou outros. É possível escrever dentro do campo para comprovar seu funcionamento.
textarea
Esta tag apresenta um espaço que permite introduzir uma maior quantidade de texto. É possível escrever um parágrafo dentro do campo para comprovar seu funcionamento.
Tags multimidia
Estas tags nos permitem incluir elementos diferentes de um texto. Algumas aparecem só a partir da versão 5 do padrão HTML e permitem a reprodução de audio, vídeo e elementos 2D e 3D sem usar plugins adicionais.
img
Por meio desta tag img podemos incluir imagens estáticas ou animadas no nosso documento html.
audio
Com a tag audio podemos incluir arquivos de audio no documento e reproduzí-los diretamente através do browser ou navegador.
vídeo
Com a tag vídeo podemos incluir vídeos no documento, com a possibilidade de mostrar controles de reprodução como pausa, avançar e ver em tela cheia.
canvas
A tag canvas nos permite incluir gráficos personalizados em 2D ou 3D. É uma área do documento onde podemos desenhar através de códigos.
Tags de formatação
Estas tags representam elementos de texto com diferentes características.
Títulos
Os títulos vão desde o mais importante (1) até o menos (6), com tags desde h1 até h6.
Parágrafo
Os parágrafos são marcados entre a tag p, agrupando um texto que tem um sentido completo.
Listas
Temos dois tipos de listas: as listas que são enumeradas automaticamente com a tag ol e as listas com ítens sem enumeração com a tag ul.
Tags de hipertexto
Estas tags são as que nos permitem navegar entre um documento e outro através do modelo de leitura de hipertexto.
Link
A tag (a) representa os links para outros documentos html na web, são compostos pelo texto visível e pela url de destino.
Um documento html é um arquivo de texto plano com a extensão .html