Mi problema es que quiero usar esa función para varias paginas, solo que no quiero estar colocando en todas ellas el <script></script> es muy agotador.
Verán, estoy comenzando a usar Alertify.js y quiero usar dicha función en un archivo js aparte, solo que me sale esto en el navegador:
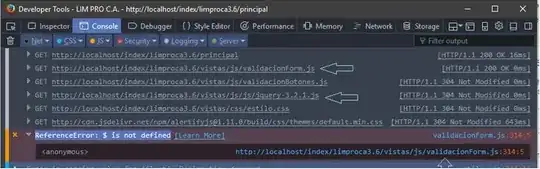
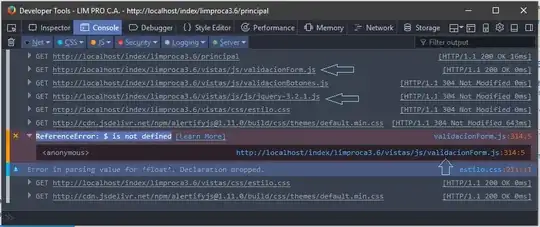
ReferenceError: $ is not defined
esto porque tengo la función así:
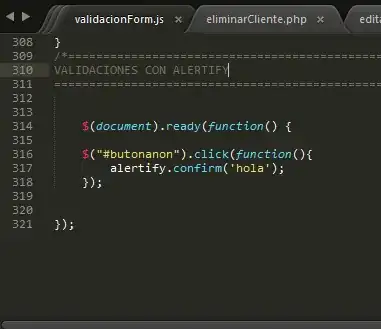
$(document).ready(function() {
$("#butonanon").click(function(){
alertify.alert('hola mundo');
});
});
Imagen referencia error:
me sale así en el navegador Mozilla Firefox:

y mi archivo validacionForm.js donde tengo la funcion:

[ACTUALIZACION]
RESUELTO:
La libreria jquery debe cargarse antes de cargar tu archivo js: