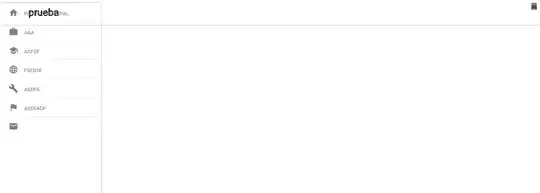
Soy un poco novato y me ha surgido un error creando una web. La idea es crear una web con una cabecera y un menú lateral fijos. El caso es que el menú lateral se superpone con la cabecera habiéndoles puesto float:left y clear:both a ambos. He probado a ir cambiando position:fixed a absolute y a poner clear:both pero tampoco me da resultado.
Dejo el código:
.top {
top: 0;
left: 0;
right: 0;
width: 100%;
height: 64px;
box-shadow: 0 0 5px 0 rgba(0,0,0,.35);
position: fixed;
float: left;
display: block;
}
.logo {
height: 32px;
width: 32px;
padding: 15px;
float: left;
}
.titulo {
float: left;
}
.cd-modal-action img:hover {
opacity: 0.5;
filter: alpha(opacity=50); /* For IE8 and earlier */
}
.cuerporec {
display: block;
clear: both;
}
.sidebar {
float: left;
position: fixed;
clear: both;
width: 255px;
box-shadow: 0 0 5px 0 rgba(0,0,0,.35);
height:100%;
display: block;
left: 0px;
color: #5b5b5b;
}
.sidebar a {
height: 23px;
color: grey;
display: block;
padding: 12px;
text-decoration: none;
line-height: 48px;
border-top: 1px solid rgba(0,0,0,0.08);
clear: both;
}
.sidebar a:hover {
color: #ff6d00;
background-color: #edf0f2;
}
.sidebar a:active {
color: #ff6d00;
}
.sidebar p {
font: 500 13px Roboto,sans-serif;
text-transform: uppercase;
float: left;
padding: 0px 5px;
}
.alrededor {
/*margin: 60px 10px 10px 255px;*/
float: right;
background-color: grey;
}
h2 {
color: #444;
font: bold 18px 'Roboto',sans-serif;
}
h1, h2, h3, h4, h5, h6, p {
font-family: 'Roboto', sans-serif;
padding: 10px;
margin-top: 7px;
}
h1 {
font-size: 25px;
color: black;
max-height: 60px;
}
/*ICONOS*/
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
float: left;
padding: 0 10px;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
/*FIN ICONOS*/<!DOCTYPE html>
<html class="no-js" lang="es-ES" prefix="og: http://ogp.me/ns#">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" >
<title>prueba</title>
<meta name="description" content="hola" />
<link rel='stylesheet' id='cv' href='file:///C:/Users/Javier/Desktop/cv%20analytics/cv.css' type='text/css' media='all' />
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,700' rel='stylesheet' type='text/css'>
<script src="file:///C:/Users/Javier/Desktop/cv%20analytics/modernizr.js"></script> <!-- Modernizr -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
</head>
<body>
<div class="top">
<div class="logo">
<img src="file:///C:/Users/Javier/Desktop/cv%20analytics/img/ic_analytics.svg">
</div>
<div class="titulo">
<h1>prueba</h1>
</div>
</div>
<div class="sidebar">
<div id="nav">
<div class="cuerporec">
<a href="#"><i class="material-icons">home</i> <p>Página principal</p></a>
<a href="#"><i class="material-icons">work</i> <p>asdfa</p></a>
<a href="#"><i class="material-icons">school</i> <p>asdfafa</p></a>
<a href="#"><i class="material-icons">language</i> <p>asdfa</p></a>
<a href="#"><i class="material-icons">build</i> <p>dfdfafa</p></a>
<a href="#"><i class="material-icons">flag</i> <p>asdfaa</p></a>
<a href="#"><i class="material-icons">email</i></a>
</div>
</div>
</div>
<div class="alrededor">
aa
</div>
</body>
</html>Se me colapsan todos los divs, no lo entiendo. Igual es un error tonto, pero no me doy cuenta, ¿alguien me puede ayudar?