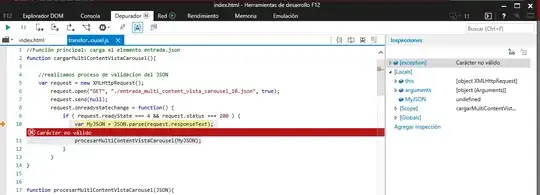
Ejecuto el código con chrome y funciona bien, pero cuando lo ejecuto en IE. Me da el error ->
He estado leyendo y "supuestamente" es que tengo el JSON mal formado, pero si fuera así, no funcionaría en chrome y yo el JSON lo veo bien...
{
"areaCarga": "custom--app",
"visualizacion": "M-T-2",
"texto": "Otros productos relacionados",
"multimedias": [{
"titulo": "1-tecnologia Digital",
"entrada": " 100% digital, ideal para operar en cualquier momento del día",
"enlace": "",
"imagen": "./images/hablamos-01.jpg"
},
{
"titulo": "2-tecnologia Digital",
"entrada": " 100% digital, ideal para operar en cualquier momento del día",
"enlace": "",
"imagen": "./images/hablamos-01.jpg"
},
{
"titulo": "3-tecnologia Digital",
"entrada": " 100% digital, ideal para operar en cualquier momento del día",
"enlace": "",
"imagen": "./images/hablamos-01.jpg"
},
{
"titulo": "4-tecnologia Digital",
"entrada": " 100% digital, ideal para operar en cualquier momento del día",
"enlace": "",
"imagen": "./images/hablamos-01.jpg"
},
{
"titulo": "5-tecnologia Digital",
"entrada": " 100% digital, ideal para operar en cualquier momento del día",
"enlace": "",
"imagen": "./images/hablamos-01.jpg"
},
{
"titulo": "6-tecnologia Digital",
"entrada": " 100% digital, ideal para operar en cualquier momento del día",
"enlace": "",
"imagen": "./images/hablamos-01.jpg"
},
{
"titulo": "7-tecnologia Digital",
"entrada": " 100% digital, ideal para operar en cualquier momento del día",
"enlace": "",
"imagen": "./images/hablamos-01.jpg"
},
{
"titulo": "8-tecnologia Digital",
"entrada": " 100% digital, ideal para operar en cualquier momento del día",
"enlace": "",
"imagen": "./images/hablamos-01.jpg"
}]
}
Estoy usando IE->11 y no estoy usando frameworks ni nada para Javascript, es un .js echo por mí, nativo, sin jquery ni nada.
Repito: Chrome funciona bien el carousel, IE da el error de la imagen.
//Función principal: carga el elemento entrada.json
function cargarMultiContentVistaCarousel(){
//realizamos proceso de validacion del JSON
var request = new XMLHttpRequest();
request.open("GET", "./entrada_multi_content_vista_carousel_10.json", true);
request.send(null);
request.onreadystatechange = function() {
if ( request.readyState === 4 && request.status === 200 ) {
var MyJSON = JSON.parse(request.responseText);
procesarMultiContentVistaCarousel(MyJSON);
}
}
}
function procesarMultiContentVistaCarousel(JSON){