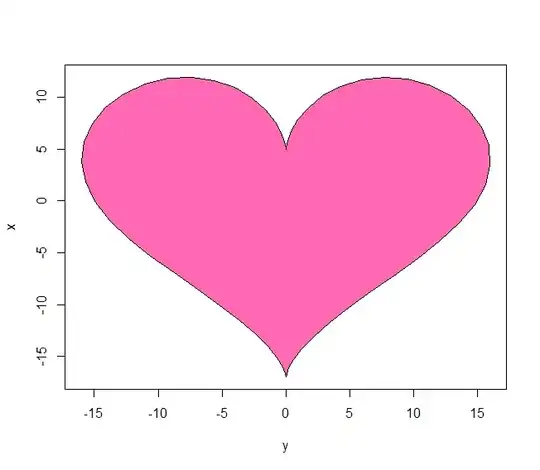
Agrego el código logo. Lo generé automáticamente usando una librería mía que convierte un path svg a comandos logo.
Esta es la imagen svg que utilicé, tal cual como la bajé de flaticon:
<?xml version="1.0" encoding="iso-8859-1"?>
<!-- Generator: Adobe Illustrator 19.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Capa_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 51.997 51.997" style="enable-background:new 0 0 51.997 51.997;" xml:space="preserve">
<g>
<path d="M51.911,16.242C51.152,7.888,45.239,1.827,37.839,1.827c-4.93,0-9.444,2.653-11.984,6.905
c-2.517-4.307-6.846-6.906-11.697-6.906c-7.399,0-13.313,6.061-14.071,14.415c-0.06,0.369-0.306,2.311,0.442,5.478
c1.078,4.568,3.568,8.723,7.199,12.013l18.115,16.439l18.426-16.438c3.631-3.291,6.121-7.445,7.199-12.014
C52.216,18.553,51.97,16.611,51.911,16.242z M49.521,21.261c-0.984,4.172-3.265,7.973-6.59,10.985L25.855,47.481L9.072,32.25
c-3.331-3.018-5.611-6.818-6.596-10.99c-0.708-2.997-0.417-4.69-0.416-4.701l0.015-0.101C2.725,9.139,7.806,3.826,14.158,3.826
c4.687,0,8.813,2.88,10.771,7.515l0.921,2.183l0.921-2.183c1.927-4.564,6.271-7.514,11.069-7.514
c6.351,0,11.433,5.313,12.096,12.727C49.938,16.57,50.229,18.264,49.521,21.261z"/>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
<g>
</g>
</svg>
Esta es la misma imagen en png

Este es el código en python que utilizo para convertir el path svg a logo. Genero dos scripts, el primero es para MSWLogo y el segundo para otros intérpretes
from SvgPath2Logo import SvgPath2Logo
path = """
M51.911,16.242C51.152,7.888,45.239,1.827,37.839,1.827c-4.93,0-9.444,2.653-11.984,6.905
c-2.517-4.307-6.846-6.906-11.697-6.906c-7.399,0-13.313,6.061-14.071,14.415c-0.06,0.369-0.306,2.311,0.442,5.478
c1.078,4.568,3.568,8.723,7.199,12.013l18.115,16.439l18.426-16.438c3.631-3.291,6.121-7.445,7.199-12.014
C52.216,18.553,51.97,16.611,51.911,16.242z M49.521,21.261c-0.984,4.172-3.265,7.973-6.59,10.985L25.855,47.481L9.072,32.25
c-3.331-3.018-5.611-6.818-6.596-10.99c-0.708-2.997-0.417-4.69-0.416-4.701l0.015-0.101C2.725,9.139,7.806,3.826,14.158,3.826
c4.687,0,8.813,2.88,10.771,7.515l0.921,2.183l0.921-2.183c1.927-4.564,6.271-7.514,11.069-7.514
c6.351,0,11.433,5.313,12.096,12.727C49.938,16.57,50.229,18.264,49.521,21.261z
"""
s = SvgPath2Logo()
#comandos para mslogo
f = open('heart_mswlogo.lgo', 'wb')
f.write(s.toLogo(path, SvgPath2Logo.MSWLOGO, 2))
f.close()
#para otros interpretes de logo
f = open('heart_xlogo.lgo', 'wb')
f.write(s.toLogo(path, SvgPath2Logo.XLOGO, 2))
f.close()
Este es el script generado para MSWLogo
;Code generated for MSWLogo
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
;Basic Functions ;
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
to dot_product :ux :uy :vx :vy
output arccos (:ux*:vx+:uy*:vy)/((sqrt :ux*:ux+:uy*:uy)*(sqrt :vx*:vx+:vy*:vy))
end
;draws a cubic bezier curve from current point to (x, y)
;@param x1, y1 are the first control point
;@param x2, y2 are the second control point
;@param n is the number of points
to cubic_bezier :x1 :y1 :x2 :y2 :x :y :n
make "dt (1.0/(:n-1))
for [i 0 :n 1] [
make "t :i*:dt
;calculating coefficients
make "cx 3.0*(:x1-(first pos))
make "bx 3.0*(:x2-:x1)-:cx
make "ax :x-(first pos)-:cx-:bx
make "cy 3.0*(:y1-(last pos))
make "by 3.0*(:y2-:y1)-:cy
make "ay :y-(last pos)-:cy-:by
make "rx :ax*:t*:t*:t+:bx*:t*:t+:cx*:t+(first pos)
make "ry :ay*:t*:t*:t+:by*:t*:t+:cy*:t+(last pos)
;goto new point
setxy :rx :ry
;save the second control point
make "lx1 :x2
make "ly1 :y2
]
end
;draws an arc
;@param (cx, cy) is the center
;@param rx radius x
;@param ry radius y
;@param rt is the angle from the x-axis of the current coordinate system to the x-axis of the ellipse
;@param o which is the start angle of the elliptical arc prior to the stretch and rotate operations
;@param do is the difference between the initial and final angle
;see also http://www.w3.org/TR/SVG/implnote.html#ArcParameterizationAlternatives
to draw_arc :cx :cy :rx :ry :rt :o :do
;make angle positive and less or equal than 360
make "o (remainder (int :o) 360)
if :o<0 [
make "o :o+360
]
;set turning sense
ifelse :do<0 [
make "i -1
] [
make "i 1
]
;draw arc
for [a :o :o+:do :i] [
;calculate point
make "px (cos :rt)*:rx*(cos :a)-(sin :rt)*:ry*(sin :a)+:cx
make "py (sin :rt)*:rx*(cos :a)+(cos :rt)*:ry*(sin :a)+:cy
;goto the point
setxy :px :py
]
end
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
;SVG Functions ;
;http://www.w3.org/TR/SVG/paths.html ;
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
to absolute_moveto :x :y
penup
setxy :x :y
pendown
make "x0 (first pos)
make "y0 (last pos)
end
to relative_moveto :x :y
absolute_moveto :x+(first pos) :y+(last pos)
end
to closepath
setxy :x0 :y0
end
to absolute_horizontal_lineto :x
setx :x
end
to relative_horizontal_lineto :x
absolute_horizontal_lineto :x+(first pos)
end
to absolute_vertical_lineto :y
sety :y
end
to relative_vertical_lineto :y
absolute_vertical_lineto :y+(last pos)
end
to absolute_lineto :x :y
setxy :x :y
end
to relative_lineto :x :y
absolute_lineto :x+(first pos) :y+(last pos)
end
to absolute_cubic_bezier :x1 :y1 :x2 :y2 :x :y
;n=1000 to ensure that the curve is smooth
cubic_bezier :x1 :y1 :x2 :y2 :x :y 1000
end
to relative_cubic_bezier :x1 :y1 :x2 :y2 :x :y
absolute_cubic_bezier :x1+(first pos) :y1+(last pos) :x2+(first pos) :y2+(last pos) :x+(first pos) :y+(last pos)
end
to absolute_smooth_cubic_bezier :x2 :y2 :x :y
absolute_cubic_bezier (2*(first pos)-(:lx1)) (2*(last pos)-(:ly1)) :x2 :y2 :x :y
end
to relative_smooth_cubic_bezier :x2 :y2 :x :y
absolute_cubic_bezier (2*(first pos)-(:lx1)) (2*(last pos)-(:ly1)) :x2+(first pos) :y2+(last pos) :x+(first pos) :y+(last pos)
end
to absolute_quadratic_bezier :x1 :y1 :x :y
;quadratic bezier expressed as cubic bezier
;http://fontforge.github.io/bezier.html
;see also "Converting TrueType to PostScript"
absolute_cubic_bezier (first pos)+(:x1-(first pos))*2/3 (last pos)+(:y1-(last pos))*2/3 :x+(:x1-:x)*2/3 :y+(:y1-:y)*2/3 :x :y
end
to relative_quadratic_bezier :x1 :y1 :x2 :y2 :x :y
absolute_quadratic_bezier :x1+(first pos) :y1+(last pos) :x2+(first pos) :y2+(last pos) :x+(first pos) :y+(last pos)
end
to absolute_smooth_quadratic_bezier :x :y
absolute_quadratic_bezier (2*(first pos)-(:lx1)) (2*(last pos)-(:ly1)) :x :y
end
to relative_smooth_quadratic_bezier :x :y
absolute_quadratic_bezier (2*(first pos)-(:lx1)) (2*(last pos)-(:ly1)) :x+(first pos) :y+(last pos)
end
;see also http://www.w3.org/TR/SVG/implnote.html#ArcConversionEndpointToCenter
to absolute_arc :rx :ry :rt :fa :fs :x2 :y2
;auxiliar calcs
make "rt (remainder (int :rt) 360)
make "x1 (first pos)
make "y1 (last pos)
make "tx1 (cos :rt)*(:x1-:x2)/2+(sin :rt)*(:y1-:y2)/2
make "ty1 -(sin :rt)*(:x1-:x2)/2+(cos :rt)*(:y1-:y2)/2
;Correction of out-of-range rx and ry
make "rx (abs :rx)
make "ry (abs :ry)
make "d (sqrt (:tx1*:tx1/(:rx*:rx)+:ty1*:ty1/(:ry*:ry)))
make "rx :d*:rx
make "ry :d*:ry
;auxiliar calcs
make "sq (sqrt abs (((:rx*:rx*:ry*:ry-:rx*:rx*:ty1*:ty1-:ry*:ry*:tx1*:tx1)/(:rx*:rx*:ty1*:ty1+:ry*:ry*:tx1*:tx1))))
if :fa=:fs [
make "sq -:sq
]
make "tcx :sq*:rx*:ty1/:ry
make "tcy :sq*-:ry*:tx1/:rx
;calculating coefficients
make "cx (cos :rt)*:tcx-(sin :rt)*:tcy+(:x1+:x2)/2
make "cy (sin :rt)*:tcx+(cos :rt)*:tcy+(:y1+:y2)/2
make "o dot_product 1 0 (:tx1-:tcx)/:rx (:ty1-:tcy)/:ry
make "do (remainder (int (dot_product (:tx1-:tcx)/:rx (:ty1-:tcy)/:ry (-:tx1-:tcx)/:rx (-:ty1-:tcy)/:ry)) 360)
;draw
draw_arc :cx :cy :rx :ry :rt -:o -:do
end
to relative_arc :rx :ry :rt :fa :fs :x2 :y2
absolute_arc :rx :ry :rt :fa :fs (first pos)+:x2 (last pos)+:y2
end
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
;Draw ;
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
absolute_moveto 103.822 -32.484
absolute_cubic_bezier 102.304 -15.776 90.478 -3.654 75.678 -3.654
relative_cubic_bezier -9.86 -0.0 -18.888 -5.306 -23.968 -13.81
relative_cubic_bezier -5.034 8.614 -13.692 13.812 -23.394 13.812
relative_cubic_bezier -14.798 -0.0 -26.626 -12.122 -28.142 -28.83
relative_cubic_bezier -0.12 -0.738 -0.612 -4.622 0.884 -10.956
relative_cubic_bezier 2.156 -9.136 7.136 -17.446 14.398 -24.026
relative_lineto 36.23 -32.878
relative_lineto 36.852 32.876
relative_cubic_bezier 7.262 6.582 12.242 14.89 14.398 24.028
absolute_cubic_bezier 104.432 -37.106 103.94 -33.222 103.822 -32.484
closepath
absolute_moveto 99.042 -42.522
relative_cubic_bezier -1.968 -8.344 -6.53 -15.946 -13.18 -21.97
absolute_lineto 51.71 -94.962
absolute_lineto 18.144 -64.5
relative_cubic_bezier -6.662 6.036 -11.222 13.636 -13.192 21.98
relative_cubic_bezier -1.416 5.994 -0.834 9.38 -0.832 9.402
relative_lineto 0.03 0.202
absolute_cubic_bezier 5.45 -18.278 15.612 -7.652 28.316 -7.652
relative_cubic_bezier 9.374 -0.0 17.626 -5.76 21.542 -15.03
relative_lineto 1.842 -4.366
relative_lineto 1.842 4.366
relative_cubic_bezier 3.854 9.128 12.542 15.028 22.138 15.028
relative_cubic_bezier 12.702 -0.0 22.866 -10.626 24.192 -25.454
absolute_cubic_bezier 99.876 -33.14 100.458 -36.528 99.042 -42.522
closepath
Este es el código generado para otros intérpretes
;Code generated for Generic logo interpreters
;You can run it in http://www.calormen.com/jslogo or https://turtleacademy.com.
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
;Basic Functions ;
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
to arcsin :a
if :a=-1 [
output -90
]
if :a=1 [
output 90
]
output arctan :a/(sqrt 1-:a^2)
end
to arccos :a
if :a=0 [
output 90
]
ifelse :a<0 [
output 180+(arctan (sqrt 1-:a^2)/:a)
] [
output arctan (sqrt 1-:a^2)/:a
]
end
to dot_product :ux :uy :vx :vy
output arccos (:ux*:vx+:uy*:vy)/((sqrt :ux^2+:uy^2)*(sqrt :vx^2+:vy^2))
end
;draws a cubic bezier curve from current point to (x, y)
;@param x1, y1 are the first control point
;@param x2, y2 are the second control point
;@param n is the number of points
to cubic_bezier :x1 :y1 :x2 :y2 :x :y :n
make "dt (1.0/(:n-1))
for [i 0 :n 1] [
make "t :i*:dt
;calculating coefficients
make "cx 3.0*(:x1-(first pos))
make "bx 3.0*(:x2-:x1)-:cx
make "ax :x-(first pos)-:cx-:bx
make "cy 3.0*(:y1-(last pos))
make "by 3.0*(:y2-:y1)-:cy
make "ay :y-(last pos)-:cy-:by
make "rx :ax*:t^3+:bx*:t^2+:cx*:t+(first pos)
make "ry :ay*:t^3+:by*:t^2+:cy*:t+(last pos)
;goto new point
setxy :rx :ry
;save the second control point
make "lx1 :x2
make "ly1 :y2
]
end
;draws an arc
;@param (cx, cy) is the center
;@param rx radius x
;@param ry radius y
;@param rt is the angle from the x-axis of the current coordinate system to the x-axis of the ellipse
;@param o which is the start angle of the elliptical arc prior to the stretch and rotate operations
;@param do is the difference between the initial and final angle
;see also http://www.w3.org/TR/SVG/implnote.html#ArcParameterizationAlternatives
to draw_arc :cx :cy :rx :ry :rt :o :do
;make angle positive and less or equal than 360
make "o :o%360
if :o<0 [
make "o :o+360
]
;set turning sense
ifelse :do<0 [
make "i -1
] [
make "i 1
]
;draw arc
for [a :o :o+:do :i] [
;calculate point
make "px (cos :rt)*:rx*(cos :a)-(sin :rt)*:ry*(sin :a)+:cx
make "py (sin :rt)*:rx*(cos :a)+(cos :rt)*:ry*(sin :a)+:cy
;goto the point
setxy :px :py
]
end
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
;SVG Functions ;
;http://www.w3.org/TR/SVG/paths.html ;
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
to absolute_moveto :x :y
penup
setxy :x :y
pendown
make "x0 (first pos)
make "y0 (last pos)
end
to relative_moveto :x :y
absolute_moveto :x+(first pos) :y+(last pos)
end
to closepath
setxy :x0 :y0
end
to absolute_horizontal_lineto :x
setx :x
end
to relative_horizontal_lineto :x
absolute_horizontal_lineto :x+(first pos)
end
to absolute_vertical_lineto :y
sety :y
end
to relative_vertical_lineto :y
absolute_vertical_lineto :y+(last pos)
end
to absolute_lineto :x :y
setxy :x :y
end
to relative_lineto :x :y
absolute_lineto :x+(first pos) :y+(last pos)
end
to absolute_cubic_bezier :x1 :y1 :x2 :y2 :x :y
;n=1000 to ensure that the curve is smooth
cubic_bezier :x1 :y1 :x2 :y2 :x :y 1000
end
to relative_cubic_bezier :x1 :y1 :x2 :y2 :x :y
absolute_cubic_bezier :x1+(first pos) :y1+(last pos) :x2+(first pos) :y2+(last pos) :x+(first pos) :y+(last pos)
end
to absolute_smooth_cubic_bezier :x2 :y2 :x :y
absolute_cubic_bezier (2*(first pos)-(:lx1)) (2*(last pos)-(:ly1)) :x2 :y2 :x :y
end
to relative_smooth_cubic_bezier :x2 :y2 :x :y
absolute_cubic_bezier (2*(first pos)-(:lx1)) (2*(last pos)-(:ly1)) :x2+(first pos) :y2+(last pos) :x+(first pos) :y+(last pos)
end
to absolute_quadratic_bezier :x1 :y1 :x :y
;quadratic bezier expressed as cubic bezier
;http://fontforge.github.io/bezier.html
;see also "Converting TrueType to PostScript"
absolute_cubic_bezier (first pos)+(:x1-(first pos))*2/3 (last pos)+(:y1-(last pos))*2/3 :x+(:x1-:x)*2/3 :y+(:y1-:y)*2/3 :x :y
end
to relative_quadratic_bezier :x1 :y1 :x2 :y2 :x :y
absolute_quadratic_bezier :x1+(first pos) :y1+(last pos) :x2+(first pos) :y2+(last pos) :x+(first pos) :y+(last pos)
end
to absolute_smooth_quadratic_bezier :x :y
absolute_quadratic_bezier (2*(first pos)-(:lx1)) (2*(last pos)-(:ly1)) :x :y
end
to relative_smooth_quadratic_bezier :x :y
absolute_quadratic_bezier (2*(first pos)-(:lx1)) (2*(last pos)-(:ly1)) :x+(first pos) :y+(last pos)
end
;see also http://www.w3.org/TR/SVG/implnote.html#ArcConversionEndpointToCenter
to absolute_arc :rx :ry :rt :fa :fs :x2 :y2
;auxiliar calcs
make "rt :rt%360
make "x1 (first pos)
make "y1 (last pos)
make "tx1 (cos :rt)*(:x1-:x2)/2+(sin :rt)*(:y1-:y2)/2
make "ty1 -(sin :rt)*(:x1-:x2)/2+(cos :rt)*(:y1-:y2)/2
;Correction of out-of-range rx and ry
make "rx (abs :rx)
make "ry (abs :ry)
make "d (sqrt (:tx1^2/:rx^2+:ty1^2/:ry^2))
make "rx :d*:rx
make "ry :d*:ry
;auxiliar calcs
make "sq (sqrt abs (((:rx^2*:ry^2-:rx^2*:ty1^2-:ry^2*:tx1^2)/(:rx^2*:ty1^2+:ry^2*:tx1^2))))
if :fa=:fs [
make "sq -:sq
]
make "tcx :sq*:rx*:ty1/:ry
make "tcy :sq*-:ry*:tx1/:rx
;calculating coefficients
make "cx (cos :rt)*:tcx-(sin :rt)*:tcy+(:x1+:x2)/2
make "cy (sin :rt)*:tcx+(cos :rt)*:tcy+(:y1+:y2)/2
make "o dot_product 1 0 (:tx1-:tcx)/:rx (:ty1-:tcy)/:ry
make "do (dot_product (:tx1-:tcx)/:rx (:ty1-:tcy)/:ry (-:tx1-:tcx)/:rx (-:ty1-:tcy)/:ry)%360
;draw
draw_arc :cx :cy :rx :ry :rt -:o -:do
end
to relative_arc :rx :ry :rt :fa :fs :x2 :y2
absolute_arc :rx :ry :rt :fa :fs (first pos)+:x2 (last pos)+:y2
end
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
;Draw ;
;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;;
absolute_moveto 103.822 -32.484
absolute_cubic_bezier 102.304 -15.776 90.478 -3.654 75.678 -3.654
relative_cubic_bezier -9.86 -0.0 -18.888 -5.306 -23.968 -13.81
relative_cubic_bezier -5.034 8.614 -13.692 13.812 -23.394 13.812
relative_cubic_bezier -14.798 -0.0 -26.626 -12.122 -28.142 -28.83
relative_cubic_bezier -0.12 -0.738 -0.612 -4.622 0.884 -10.956
relative_cubic_bezier 2.156 -9.136 7.136 -17.446 14.398 -24.026
relative_lineto 36.23 -32.878
relative_lineto 36.852 32.876
relative_cubic_bezier 7.262 6.582 12.242 14.89 14.398 24.028
absolute_cubic_bezier 104.432 -37.106 103.94 -33.222 103.822 -32.484
closepath
absolute_moveto 99.042 -42.522
relative_cubic_bezier -1.968 -8.344 -6.53 -15.946 -13.18 -21.97
absolute_lineto 51.71 -94.962
absolute_lineto 18.144 -64.5
relative_cubic_bezier -6.662 6.036 -11.222 13.636 -13.192 21.98
relative_cubic_bezier -1.416 5.994 -0.834 9.38 -0.832 9.402
relative_lineto 0.03 0.202
absolute_cubic_bezier 5.45 -18.278 15.612 -7.652 28.316 -7.652
relative_cubic_bezier 9.374 -0.0 17.626 -5.76 21.542 -15.03
relative_lineto 1.842 -4.366
relative_lineto 1.842 4.366
relative_cubic_bezier 3.854 9.128 12.542 15.028 22.138 15.028
relative_cubic_bezier 12.702 -0.0 22.866 -10.626 24.192 -25.454
absolute_cubic_bezier 99.876 -33.14 100.458 -36.528 99.042 -42.522
closepath
En la primera parte de los scripts se incluyen funciones generales y al final se incluyen los comandos que realizan el dibujo en sí
Este es el resultado de ejecutar el segundo script en https://www.calormen.com/jslogo/

Acá explico como funciona la biblioteca
http://lopezezequiel.com/svgpath2logo/
Acá esta el repo
https://github.com/lopezezequiel/SvgPath2Logo