tardes o noches. Llevo varios días devanándome los sesos buscando la forma de solucionar este problema que tengo. He mirado en la documentación de Kivy, videotutoriales y blogs con ejemplos, pero no consigo dar con la forma de solucionar el problema.
El problema es que tengo dos widgets: - Uno con botones para realizar una serie de funciones - Otro donde visualizar información
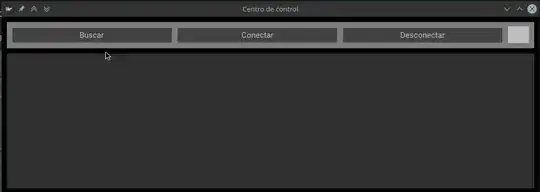
El widget que muestra los botones lo único que hace es hacer un pequeño análisis de las IP conectadas a una red, otro para poner en marcha un servidor MQTT y otro para parar el servidor. => [Buscar dispositivos -- Conectar -- Desconectar]
En el widget en el que se muestra la información, la idea es que en un primer momento cuando ejecutas el código se encuentre vacío, pero cuando le des al botón que busca las IP disponibles, en el espacio vacío aparezcan todas las IP disponibles con un botón por cada IP. Mejor me explico con un pequeño ejemplo:
Widget de información vacío >> Presionar botón "Buscar dispositivos" >> Analiza y obtiene IPs disponibles >> Obtiene las IP 111.111.1.000 - 111.111.1.001 - 111.111.1.002 >> En el widget de información aparecen 3 botones uno con cada IP
Después, en cada botón con su IP, cuando se le apriete al botón conectar, debería cambiar el texto con otra información que me devolvería cada dispositivo conectado al servidor MQTT, y luego al apretarle a cada botón cambiaría la pantalla y mostraría más información y más cosas, pero eso es otro problema.
Entonces, ¿cómo puedo hacer para que llamando a la función que me busca las IP, desde el botón conectar en un widget, me devuelva la información a otro widget?
Os dejo el código que tengo hasta ahora tanto el .py como el .kv.
.py
import kivy # Paquete general para crear la interfaz
from kivy.app import App # Funciones para implementar nuestra ventana o App
from kivy.uix.boxlayout import BoxLayout # Funciones para implementar una capa base donde se colocarán los elementos
from kivy.uix.anchorlayout import AnchorLayout # Funciones para colocar elementos en sitios concretos del layout
from kivy.uix.gridlayout import GridLayout # Funciones para organizar elementos en matrices
from kivy.uix.button import Button # Funciones para manejar botones
from kivy.uix.listview import ListItemButton # Funciones para manejar listas
from kivy.clock import Clock # Necesario para actualizar los elementos
from kivy.event import EventDispatcher # Necesario para crear propiedades y eventos
from kivy.properties import ListProperty # Importación de propiedades de lista Kivy
from kivy.config import Config # Para las configuraciones que sean necesarias
import os # Paquete necesario para las funciones que requieren de recursos del sistema operativo
import subprocess # Paquete necesario para crear y llamar a subprocesos del sistema
# Configuración del tamaño de pantalla
Config.set('graphics', 'width', 1024)
Config.set('graphics', 'height', 600)
# Los botones, widgets, layout y demás son todos widgets
lista_ip = [] # Variable vacía
class funciones():
def ping_scan(self, *arg): # Función para detectar dispositivos en la red. Con *arg se introducen argumentos
# que luego no se tendrán en cuenta
ip_list = []
with open(os.devnull, "wb") as limbo: # devnull es como un pozo sin fondo del que no se puede recuperar nada
# y elimina el error por pantalla en tiempo de ejecución
for n in range(0, 10 + 1): # Se añade el + 1 para que alcance el límite máximo introducido
ip = "192.168.1.{0}".format(n)
res = subprocess.Popen(['ping', '-n', '1', '-w', '200', ip], stdout=limbo, stderr=limbo).wait()
if res:
print("INACTIVA => " + ip)
else:
print("ACTIVA => " + ip)
ip_list.append(ip)
return ip_list
class Contenedor(BoxLayout): # Creamos una clase Contenedor que hereda las funciones de BoxLayout
def __init__(self):
super(Contenedor, self).__init__() # Con super se heredan todas las propiedades de Contenedor. Esto es
# necesario para añadir nuevas propiedades
self.BB = button_box() # Instanciación a caja para botones
self.IB = info_box() # Instanciación a caja para información
self.LB = logo_box() # Instanciación a caja para logo
self.add_widget(self.BB) # Añade la caja al layout
self.BB.add_widget(self.LB) # Añade la caja para el logo en la caja de botones
self.add_widget(self.IB) # Añade la caja para info
class button_box(BoxLayout): # LayOut para añadir los botones
def __init__(self):
# nonlocal lista_ip # Hacemos que este valor sea no local
super(button_box, self).__init__()
self.buscar = Button(text="Buscar dispositivos") # Crea un botón para buscar dispositivos
self.con = Button(text="Conectar") # Crea un botón para conectarse a los dispositivos
self.desc = Button(text="Desconectar") # Crea un botón para desconectarse de los dispositivos
self.add_widget(self.buscar) # Añade el botón de buscar al LayOut
self.add_widget(self.con) # Añade el botón de conectar al LayOut
self.add_widget(self.desc) # Añade el botón de desconectar al LayOut
lista_ip = self.buscar.bind(on_press=funciones.ping_scan) # on_press añade argumentos a la función. Hay que añadir *arg a
# la función. Con la función on_press detectamos si ha sido apretado un botón y hace una acción si se da la
# condición
class info_box(BoxLayout): # LayOut para añadir la información de los dispositivos
def __init__(self):
super(info_box, self).__init__()
#lista_ip = ['0', '1', '2', '3']
if len(lista_ip) != 0:
for i in range(len(lista_ip)):
self.add_widget(Button(text=lista_ip[i]))
else:
print("No hay IP")
class logo_box(AnchorLayout): # LayOut para añadir el logo del programa en una esquina
None
class interfazApp(App): # Creación de la aplicación como tal. Debe llevar el mismo nombre que el archivo .kv
title = 'Centro de control' # Nombre del programa
def build(self): # Función para que se ponga en marcha nuestra App
return Contenedor()
if __name__ == "__main__": # Obligatorio, aungue no necesario, para Android y Kivy, es un convencionalismo
interfazApp().run()
Creo que no hace falta decir que la función ping_ip es la que se encarga de hacerle ping a todas las IP que haya disponibles en la red. El que la haga entre 0 y 10 simplemente es por simplicidad a la hora de hacer las pruebas, el rango ya lo modificaré en la versión final.
.kv
<Contenedor>:
orientation: 'vertical'
spacing: 10
# spacing es el espacio que hay entre widgets
padding: 10
# padding es el espacio entre el borde de la ventana y el contenido => iz - a - de - ab => Lista para distintos
canvas:
# Las instrucciones canvas son instrucciones gráficas para personalizar los widgets
Color:
rgb: 0, 0, 0
# Son valores en tanto por uno. Con rgba añadimos el alfa
Rectangle:
size: self.size
pos: self.pos
# self hace referencia al widget o layout máx póximo a la indentación
# En este caso, mismo tamaño y misma posición que Contenedor
<button_box>:
# Por defecto, las BoxLayout vienen orientadas de forma horizontal
spacing: 10
padding: 10
size_hint: 1, None
# Deshabilitación del tamaño relativo en X e Y
# width: 650
height: 50
canvas:
Color:
# rgb: 0.78, 0.78, 0.78
rgb: 0.65, 0.65, 0.65
Rectangle:
size: self.size
pos: self.pos
<info_box>:
orientation: 'vertical'
spacing: 10
padding: 10
canvas:
Color:
rgba: 1, 1, 1, 0.25
Rectangle:
size: self.size
pos: self.pos
# Label:
# markup: True
# text: "[ref=prueba]Hola mundo[/ref]"
# # Para que el elemento de la lista tenga un botón invisible, hay que añadir [ref=referencia]Texto[/ref]
# # Con on_ref_press hacemos que al pinchar en la referencia creada en la línea anterior de código, se ejecute algo
# on_ref_press: print("Hola holita")
<logo_box>:
spacing: 2
padding: 5
size_hint: None, None
width: 40
height: 32
canvas:
Rectangle:
source: 'UNIT_n.png'
size: self.size
pos: self.pos
Me imagino que todo lo que quiero hacer es con Properties y seguro que es más sencillo de lo que parece, pero no sé cómo hacerlo. También me gustaría, si es posible, que me comentéis si hay algún error o hay algo que se podría hacer de forma más simple.
Creo que no se me escapa nada por indicar, pero de faltar algo, hacédmelo saber y os doy la información que pueda faltar.
Muchas gracias de antemano. Saludos.