Tengo una vista que trae la información con un ng-repeat, necesito poner un botón al final que cuando se de click copie al portapapeles lo que hay en el campo pedido, el tema es que los pedidos salen de un ng-repeat:
Así llegan los datos:
El código en el html está así, el dato que necesito llevar al portapapeles es el que esta en data.pedido:
<tr ng-repeat="data in contingenciasPortafolio track by $index"ng-class="{'resaltado15min': data.horagestion <= quinceminutos[indice]}"> <td> <center> <input type="checkbox" ng-model="data.bloqueo" name="bloqueo" id="bloqueo" ng-change="marcarEnGestionPortafolio(data)"> </center> </td>
<td><span ng-class="{'label label-primary label-xsmall': data.enGestionPortafolio == 1}" >{{data.loginContingenciaPortafolio}}</span></td>
<td>{{data.pedido}}</td>
<td><center>{{data.macEntra}}</center></td>
<td><center>{{data.macSale}}</center></td>
<td><center>{{data.ciudad}}</center></td>
<td><center>{{data.proceso}}</center></td>
<td><center>{{data.accion}}</center></td>
<td><center>{{data.horagestion}}</center></td>
<td><center>{{data.producto}}</center></td>
<td><center>{{data.tipoEquipo}}</center></td>
<td><center>{{data.remite}}</td>
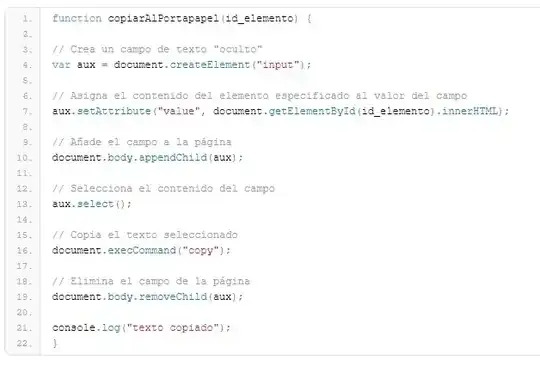
Leí en otra publicación como copiar datos al portapapeles pero lo hacen con el id del input, acá al ser dinámico no sé como hacerlo.