estoy tratando de acceder a un JsonObject y no lo consigo...
data = this.state.data;
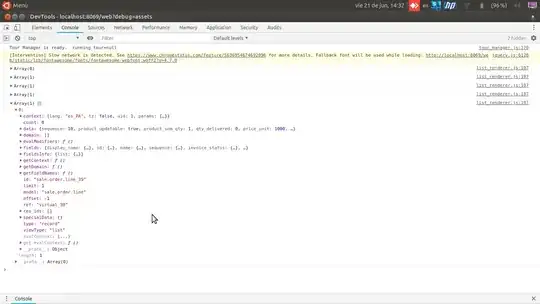
console.log(this.state.data[0]);
la variable data es la que me esta devolviendo el json... lo maximo que puedo acceder es a su indice en '0'..
0:
context: {lang: "es_PA", tz: false, uid: 1, params: {…}}
count: 0
data: {sequence: 10, product_updatable: true, product_uom_qty: 1, qty_delivered: 0, price_unit: 0, …}
domain: []
evalModifiers: ƒ ()
fields: {display_name: {…}, id: {…}, name: {…}, sequence: {…}, invoice_status: {…}, …}
fieldsInfo: {list: {…}}
getContext: ƒ ()
getDomain: ƒ ()
getFieldNames: ƒ ()
id: "sale.order.line_39"
limit: 1
model: "sale.order.line"
offset: -1
ref: "virtual_38"
res_ids: []
specialData: {}
type: "record"
viewType: "list"
evalContext: (...)
get evalContext: ƒ ()
__proto__: Object
length: 1
__proto__: Array(0)
Lo que estoy intentando es acceder a la propiedad 'data' pero lo máximo que pude hacer es con un console.log es 'this.state.data[0]', también probé de estas formas:
console.log(this.state.data[0].data);
console.log(this.state.data[0][data]);
console.log(this.state.data[0].data[]);
pero siempre recibo el mismo error
list_renderer.js:107 Uncaught TypeError: Cannot read property 'data' of undefined
en la captura de puede ver el resultado de console.log(data)