Estoy tratando de conseguir el src de una imagen usando Expresiones Regulares.
Sin embargo parece estar ignorando el primer (.jpg") que es la condición especificada para terminar.
 Pagina: http://www.regexr.com
Pagina: http://www.regexr.com
Expresion:
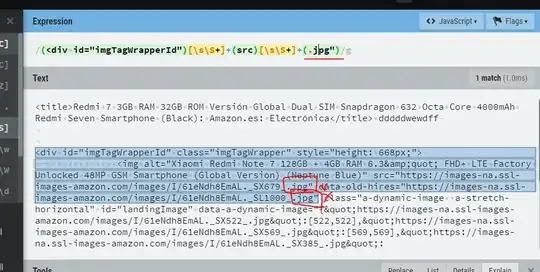
(<div id="imgTagWrapperId")[\s\S+]+(src)[\s\S+]+(.jpg")
String HTML:
<title>Redmi 7 3GB RAM 32GB ROM Versión Global Dual SIM Snapdragon 632 Octa Core 4000mAh Redmi Seven Smartphone (Black): Amazon.es: Electrónica</title> dddddwewdff
<div id="imgTagWrapperId" class="imgTagWrapper" style="height: 668px;">
<img alt="Xiaomi Redmi Note 7 128GB + 4GB RAM 6.3&quot; FHD+ LTE Factory Unlocked 48MP GSM Smartphone (Global Version) (Neptune Blue)" src="https://images-na.ssl-images-amazon.com/images/I/61eNdh8EmAL._SX679_.jpg" data-old-hires="https://images-na.ssl-images-amazon.com/images/I/61eNdh8EmAL._SL1000_.jpg" class="a-dynamic-image a-stretch-horizontal" id="landingImage" data-a-dynamic-image="{"https://images-na.ssl-images-amazon.com/images/I/61eNdh8EmAL._SX522_.jpg":[522,522],"https://images-na.ssl-images-amazon.com/images/I/61eNdh8EmAL._SX569_.jpg":[569,569],"https://images-na.ssl-images-amazon.com/images/I/61eNdh8EmAL._SX385_.jpg":[385,385],"https://images-na.ssl-images-amazon.com/images/I/61eNdh8EmAL._SX342_.jpg":[342,342],"https://images-na.ssl-images-amazon.com/images/I/61eNdh8EmAL._SX679_.jpg":[679,679],"https://images-na.ssl-images-amazon.com/images/I/61eNdh8EmAL._SX466_.jpg":[466,466],"https://images-na.ssl-images-amazon.com/images/I/61eNdh8EmAL._SX425_.jpg":[425,425]}" style="max-width: 514px; max-height: 514px;">
<div id="magnifierLens" style="position: absolute; background-image: url("https://images-na.ssl-images-amazon.com/images/G/01/apparel/rcxgs/tile._CB483369105_.gif"); cursor: pointer; width: 342px; height: 106px; left: 172px; top: 77px;"/>
</div>