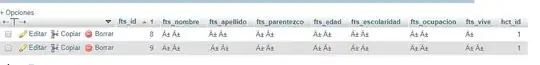
Hace días he tenido problemas con la letra "ñ" al momento de guardar y listar, las letra se guardan bien y se muestra bien dentro del php y html, pero cuando reviso la base datos se muestra así:

Esto se hace desde un javascript que es una table desplegable según el numero que se digite, osea sin digita 2 el javascript despliega 2 filas, etc.
código javascript:
var contLin = 1;
function agregar() {
var tr, td;
var con=0;
while(con<document.getElementById('numer').value){
tr = document.all.tabla.insertRow();
td = tr.insertCell();
td.innerHTML = "<input type='text' id='fts_nombre' name='fts_nombre[]' onkeypress='return event.charCode != 39' >";
td = tr.insertCell();
td.innerHTML = "<input type='text' id='fts_apellido' name='fts_apellido[]' onkeypress='return event.charCode != 39' >";
td = tr.insertCell();
td.innerHTML = "<input type='text' id='fts_parentezco' name='fts_parentezco[]' onkeypress='return event.charCode != 39' >";
td = tr.insertCell();
td.innerHTML = "<input type='text' id='fts_edad' name='fts_edad[]' onkeypress='return event.charCode != 39' >";
td = tr.insertCell();
td.innerHTML = "<input type='text' id='fts_escolaridad' name='fts_escolaridad[]' onkeypress='return event.charCode != 39' >";
td = tr.insertCell();
td.innerHTML = "<input type='text' id='fts_ocupacion' name='fts_ocupacion[]' onkeypress='return event.charCode != 39'>";
td = tr.insertCell();
td.innerHTML = "<input type='text' id='fts_vive' name='fts_vive[]' onkeypress='return event.charCode != 39' >";
contLin++;
con++;
}
}
function borrarUltima() {
ultima = document.all.tabla.rows.length - 1;
document.all.tabla.deleteRow(ultima);
contLin--;
}
function MAS(){
document.getElementById('pariente').style.display='block';
}