Estoy intentando leer con fetch un archivo json llamado "data-1.json", el archivo es leido correctamente, pero al querer asignar los datos del JSON a una variable u objeto en Main, no es posible, sin embargo en la funcion lo muestra claramente en el log.. El codigo de javascript es el siguiente:
var json;
leer_datos();
console.log("From main: ");
console.log(json);
function leer_datos(data){
fetch('data-1.json')
.then(respuesta => respuesta.json()) //formato
.then(datos => {
var r = JSON.stringify(datos);
json = JSON.parse(r);
console.log("From function: ");
console.log(json);
})
}
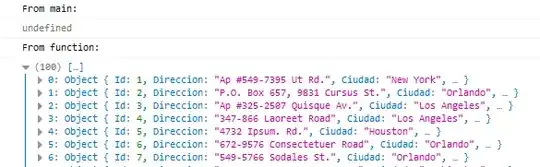
La salida en consola es esta:
Entonces, que estoy haciendo mal? Como puedo guardar mis datos json en una variable en Main? Gracias
EDIT: Revisando la información lo he intentado de otra forma pero aun no logro el resultado que quiero, me podrian orientar un poco? Esto es lo que hice:
let arrayDatos = new Array();
//leer_datos();
guardar();
console.log(arrayDatos);
async function guardar() {
arrayDatos = await fetch('data-1.json').then(res => res.json())
arrayDatos[1] ="asd";
console.log(arrayDatos);
}
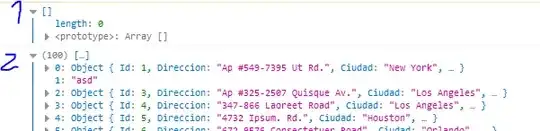
La salida en consola que obtengo es:

Entonces como pueden ver aunque desde la función trabaja el array, no puedo guardarlo fuera de la función porque este queda vacío, se supone que para eso estoy usando el await pero sigue sucediendo lo mismo, por favor ayúdenme ya que llevo mucho tiempo en eso...