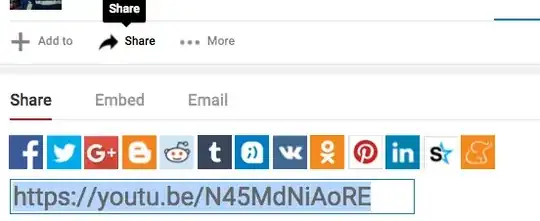
Uso un Userscript para cambiar ciertas funcionalidades de YouTube y estoy intentando bloquear el "select all" en el text field del enlace para compartir, allí donde pone la dirección del vídeo:

el motivo es que no necesito el https:// y hago ese copiar/pegar a menudo
El text field solo aparece en el DOM después de pinchar al botón Share. He conseguido quitar la propiedad focus con el script abajo, pero el "select all" sigue activo:
// Botón "Share"
$('button[data-trigger-for="action-panel-share"]').on('click', function() {
window.setTimeout (function(){
// Input field con la URL - no hay onclick, pero por si acaso
$("input[name=share_url]").prop('onclick',null).prop('focus',null);
},300);
});
He intentado buscar por share_url en el Depurador JavaScript de Firefox pero no he encontrado la propiedad que tengo que quitar para conseguir el comportamiento deseado...
Cómo solución alternativa, acabo de intentar sustituir el contenido del input, pero automáticamente vuelve a su valor original (!!!).
var nueva_url = $("input[name=share_url]").val();
nueva_url = nueva_url.replace('https://','');
$("input[name=share_url]").val(nueva_url);
PS: La página de YT no viene con jQuery por defecto, pero para hacer pruebas es posible inyectarlo a través de la consola usando el siguiente script:
var head = document.getElementsByTagName("head")[0];
var script = document.createElement("script");
script.src = "//ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js";
head.appendChild(script);