bootstrap 4 character set utf8, ñ no working...
I need Latin characters like ñ to appear
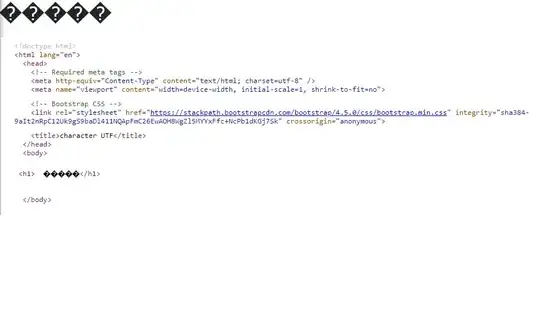
Necesito que aparezcan la letra "Ñ" Pero obtengo esto. � �
Que etiqueta debo agregar o modificar.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>character UTF</title>
</head>
<body>
<h1> ñññññ</h1>
</body>
</html>No funciona.... He intentado de varias maneras y sigue sin funcionar pero he probado con 2 navegadores... Google chrome and Chromium edge