Tengo que setear datos en un select de HTML con Javascript y PHP, y ya hice esto una vez, pero ahora que quiero hacer lo mismo no me está funcionando y no sé porqué, ya verifiqué que todo esté bien escrito, pero cuando en javascript imprimo lo que me retorna lo que me retorna el servidor, me sale en blanco.
Este es mi código del lado del cliente:
function resultado(){
$.ajax({
url: './php/servidor.php',
type: 'GET',
data: {
quest: 'resultados'
},
success: function(res){
console.log(res);
let lista = JSON.parse(res);
let template = '';
lista.forEach(lista => {
template += `
<option value="${lista.id}">${lista.nombre}</option>
`
});
$("#resultado").html(template);
}
});
}
La función si está siendo llamada al cargar la pagina.
Comparto el código del lado del servidor (PHP) en donde creo que hay problema:
if (isset($_GET)) {
if (isset($_GET["quest"])) {
if ($_GET["quest"] == 'resultados') {
$mysql_query = "SELECT * FROM resultado";
$resultado = mysqli_query($con, $mysql_query);
if (!$resultado) {
die('el Query falló:' . mysqli_error($con));
}
if (mysqli_num_rows($resultado) > 0) {
$json = array();
while ($fila = mysqli_fetch_array($resultado)) {
$json[] = array(
'idResultado' => $fila["idResultado"],
'nombre' => $fila["nombre"]
);
}
$json_string = json_encode($json);
echo $json_string;
} else {
echo 'no hay registros';
}
}
}
La conexión hacia la base de datos también funciona porque como les dije, otra función está hecha y si funciona.
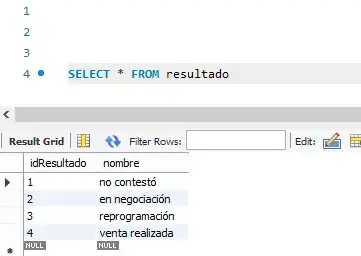
La estructura de la tabla es así:
El problema es que no me retorna nada porque como ven en el código javascript hay un console.log(res) y me lo retorna vacío.