Estoy intentado hacer un select anidado con php, ajax y mysql en un disño MVC.
En el siguiente select muestro los datos (Nombre de cursos) que tengo en mi base de datos, estos se muestran sin problema.
<div class="col-md-6">
<div class="form-group">
<label for="curso">Nombre del curso</label>
<select id="curso" class="form-control" name="curso">
<option selected="selected">Selecionar curso</option>
<?php foreach ($data['asignar'] as $cur) {?>
<option value="<?php echo $cur["nombreDelCurso"]; ?>">
<?php echo $cur['nombreDelCurso']; ?>
</option>
<?php }?>
</select>
</div>
</div>
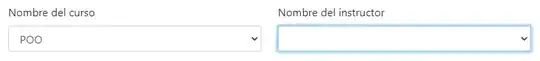
Y al seleccionar el nombre del curso me deberia mostrar el nombre del instructor en este campo.
<div class="col-md-6">
<div class="form-group">
<label for="instructor">Nombre del instructor</label>
<select id="instructor" class="form-control" name="instructor">
<option id="nombreInstructor"></option>
</select>
</div>
</div>
Mi peticion AJAX
$(document).ready(function() {
$("#curso").change(function() {
var id = $(this).find(":selected").val();
var dataString = 'asistencia=' + id;
console.log(dataString);
$.ajax({
url : '../../tec/Config/cursos.php',
dataType: "json",
data: dataString,
cache: false,
success: function(employeeData) {
console.log(employeeData);
if (employeeData) {
$("#heading").show();
$("#no_records").hide();
$("#nombreInstructor").text(employeeData.nombreDelInstructor);
$("#records").show();
} else {
$("#heading").hide();
$("#records").hide();
$("#no_records").show();
}
}
});
})
});
Mi nueva conexion
require 'Config.php';
if ($_REQUEST['asistencia']) {
echo 'alert("no hay anad")';
$data = new Conexion();
$conexion = $data->conect();
$strquery = "SELECT * FROM cursos WHERE nombreDelCurso='" . $_REQUEST['asistencia'] . "'";
$result = $conexion->prepare($strquery);
$result->execute();
$data = $result->fetchall(PDO::FETCH_ASSOC);
echo json_encode ($data);
} else {
echo 0;
}
Como se muestra en la siguiente imagen en el campo instructor no muestra nada