tengo un problema on unas coordenadas entre el objeto que tengo como clase y el pseudoelemento o clase hijo en mi codigo css.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Effectos CSS3</title>
<!--<link rel="stylesheet" type="text/css" href="NORMALIZE.css">-->
<link rel="stylesheet" type="text/css" href="Keyframe2.css">
</head>
<body>
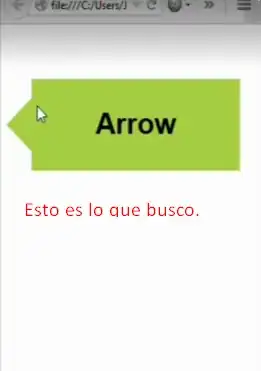
<div class="arrow">
<p>Arrow.</p>
</div>
</body>
</html>
este es el codigo que uso en css3
div{
font-family: 'arial';
background-color: #a8cf45;
margin: 15px 20px;
padding: 5px 40px;
text-align: center;
font-weight: bolder;
width: 80px;
display: inline-block;
vertical-align: middle;
}
/*
Clase 123
*/
.arrow:before{
margin: 15px 20px;
-moz-transition-duration: 0.3s;
content: '';
/*Caracteristicas que forman el triangulo #a8cf45*/
border-color: transparent red
transparent transparent;
border-style: solid;
border-width: 15px 15px 15px 0;
/*Posicionamiento del triangulo*/ <-Es con esta parte que presumo que por alguna razon no funciona correctamente.
left: 5px;
position: absolute;
top: 50%;
margin-top: -15px
}
.arrow:hover:before{
left: -15px;
}
Este es mi objetivo.