Realizando un return de una consulta en SQLite a una variable, el objeto queda como si estuviera encapsulado o no se como se llama, pero en la consola aparece como Promise, dentro de el la información esta dentro de un value, la cual esta dentro de un $$state. Esta es la forma de la estructura del retorno del objeto:
Promise {$$state: Object}
$$state: Object
status: 1
value: Object
apellido: "Vides"
cedula: 11223344
facultad: "Tecno e Ing"
nombre: "Diego"
programa: "Sistemas"
rol: "Estudiante"
semestre: 10
El código es el siguiente:
angular.module('perfilEstu', ['ionic', 'ngCordova'])
.controller('perfilEstudiante', perfilEstudiante)
.factory('obtenerPerfil', obtenerPerfil);
perfilEstudiante.$inject = ['$scope', 'obtenerPerfil'];
function perfilEstudiante($scope, obtenerPerfil) {
var Perfil, fila, i, l_perfil, db, sqlConsulta;
Perfil = obtenerPerfil.datosPerfil();
console.log(Perfil);
};
obtenerPerfil.$inject = ['$cordovaSQLite', '$q'];
function obtenerPerfil($cordovaSQLite, $q) {
function datosPerfil(){
var sqlConsulta, db, perfil, datos, l_perfil, i, fila, deferObject;
deferObject = deferObject || $q.defer();
sqlConsulta = "SELECT * FROM Estudiante"
perfil = {};
db = $cordovaSQLite.openDB({ name: "unicesar.db" });
perfil = $cordovaSQLite.execute(db, sqlConsulta, []).then(function(resultado) {
l_perfil = resultado.rows.length;
for(i=0 ; i<l_perfil ; i++){
fila = resultado.rows.item(i);
datos = {
cedula: fila.Cedula,
nombre: fila.Nombre,
apellido: fila.Apellido,
rol: "Estudiante",
facultad: fila.Facultad,
programa: fila.Programa,
semestre: fila.Semestre
};
}
return datos;
}, function (err) {
console.error(err);
});
deferObject.resolve(perfil);
return deferObject.promise;
};
return {
datosPerfil: datosPerfil
};
};
Quisiera obtener el objeto de tal manera que lo pusiera de esta forma en la vista:
$scope.Cedula = Perfil.cedula;
$scope.Nombre = Perfil.nombre;
$scope.Apellido = Perfil.apellido;
$scope.Rol = Perfil.Rol;
$scope.Facultad = Perfil.facultad;
$scope.Programa = Perfil.programa;
$scope.Semestre = Perfil.semestre;
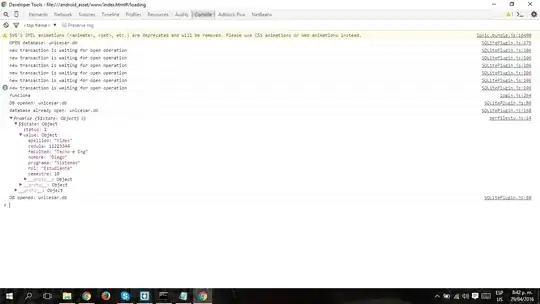
Aquí dejo una imagen de lo que muestra la consola utilizando chrome://inspect
Gracias de ante mano por cualquier ayuda.