Cómo puedo evitar que sobre salga y se encime sobre otros enlace cuando existe un titulo de enlace demasiado largo y conservar la distancia de los enlace de Vista previa y el tiempo 02:20 del audio & video sin importar que tan corto o extenso sea el enlace.
Lo que deseo lograr.
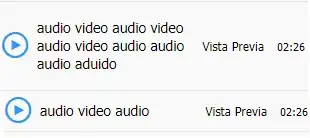
Al adaptar a dispositivos móviles / responsive cómo hacer respectar sus espacios del contenido de los enlaces sin que se encime uno tras otro evitar que se desordene los enlaces, de igual manera conservar la distancia de Vista previa y el tiempo 02:20 del audio & video sin importar que tan corto o extenso sea el enlace.
Lo que deseo lograr.
ACTUALIZACIÓN comentario de Diego Martin
El problema se mostrara a simple vista desde que se ejecuta mi código se puede observar que en pantalla completa del navegador con enlaces demasiados largo sobresale de lo deseado de las imágenes en este caso lo ideal sería que se acoplara como la primera imagen, ahora cambiando de tamaño (responsive) del navegador ninguno de los enlaces estructurados respecta sus espacio lo ideal sería que se acoplara como la segunda imagen.
Mi código de diseño sobre lista de enlaces de audio & video
.views {
width: 100%;
border-top: none;
background-color: white;
border-left: 1px solid rgb(230, 230, 230);
border-right: 1px solid rgb(230, 230, 230);
border-bottom: 1px solid rgb(230, 230, 230);
}
.views .view-links {
list-style-type: none;
margin: 0;
padding: 0 0px;
font-size: .99em;
}
.views .view-links li {
padding: 9px 20px 9px 20px;
border-top: 1px solid rgb(230, 230, 230);
}
.views .view-links li div {
display: inline;
}
.views .view-links li div a {
text-decoration: none;
display: block;
}
.view-preview {
color: #000;
float: right;
left: -160px;
position: relative;
top: -16px;
}
.length {
color: #000;
float: right;
position: relative;
top: -16px;
/*-ms-transform: translateY(-90%);
-webkit-transform: translateY(-90%);
transform: translateY(-90%);*/
}<div class="views">
<ul class="view-links">
<li>
<div>
<a href="#"><img src="http://www.murata.com/images/icons/moonicons/moonicon-play.png"> audio video audio video audio video
<div class="view-preview"> Vista Previa</div>
<div class="length"> 02:34</div>
</a>
</div>
</li>
<li>
<div>
<a href="#"><img src="http://www.murata.com/images/icons/moonicons/moonicon-play.png"> audio video audio video audio video audio video audio video audio video audio video audio video audio video audio video audio video audio video audio video audio video
audio video audio video audio video audio video audio video audio video audio video audio video audio video
<div class="view-preview"> Vista Previa</div>
<div class="length"> 02:34</div>
</a>
</div>
</li>
<li>
<div>
<a href="#"><img src="http://www.murata.com/images/icons/moonicons/moonicon-play.png"> audio video audio video audio video
<div class="length"> 02:34</div>
</a>
</div>
</li>
</ul>
</div>

 audio video audio video audio video vista previa 02:33
audio video audio video audio video vista previa 02:33