El sistema de herencia de javascript no funciona de la misma forma que la mayoría de los lenguajes que tienen clases propiamente dichas. En javascript no hay clases, hay prototipos y estos comparten semejanzas con las clases pero no se comportan exactamente igual que ellas.
La primera diferencia más obvia entre ambos tipos de herencia es que en las clases tradicionales estas generan la maqueta del nuevo objeto y se encargan se su inicialización, esto es, tienen un constructor y definen los métodos que tendrá el objeto creado. Este es un ejemplo en C#
// Declaración de la clase y herencia
public class NombreClase: ClasePadre
{
// Constructor
NombreClase() {
// Código de inicialización
}
// Propiedades y métodos que tendrá el objeto
// Métodos privados no son accesibles por las instancias creadas
private string propiedadPrivada { get; set; }
public void metodoPublico(string parametro) {
}
}
Esta definición de atributos del objeto (léase propiedades, métodos, etc) esta condicionada tanto por los métodos que se declaran en la misma clase como en las clases padre y la visibilidad de dichos atributos puede ser controlada en la misma definición de la clase.
En javascript esto funciona similar pero la diferencia radical es que el código de inicialización o constructor(léase función) es el código que se encuentra dentro de la misma clase y el sistema de herencia es gestionado por el prototipo. Es aproximadamente el mismo resultado pero las responsabilidades se ejecutan de forma separada.
// Constructor
function NombreClase {
// Código de inicialización
}
// Herencia
NombreClase.prototype.propiedad = 'valor';
NombreClase.prototype.metodo = function() {};
Todas las propiedades son públicas y hay que recurrir a trucos para lograr encapsulación. También es posible crear propiedades nuevas en la ejecución del mismo constructor
// Constructor
function NombreClase {
// método o propiedad privada
var privado = 'valor';
// Esta propiedad se creará en todas las instancias
this.metodo = function() {};
}
Esto tiene la desventaja de que ahora existe una copia diferente del método por cada objeto por lo que el prototipo es empleado para hacer más eficiente la creación de métodos ya que todas las instancias comparten el mismo método.
Como es evidente el lenguaje es muy permisivo y no tiene un diseño de clases como se especifica usualmente en la programación orientada a objetos por lo que simular una clase ha generado un sinnúmero de implementaciones diferentes, todas ellas enfocadas en compensar las carencias del lenguaje.
Básicamente existen dos formas de crear una clase y todas las librerías que pueden utilizarse usarán internamente uno u otro método.
Closure
// Constructor
function ClasePadre(nombre) {
var ref = this;
// Métodos de la clase
ref.nombre = nombre;
ref.imprime = function() {
console.log(ref.toString());
};
// Métodos a sobreescribir
ref.toString = function() {
return 'Mi nombre es ' + ref.nombre;
};
}
// Constructor
function Clase(nombre, apellido) {
var ref = this;
var base = {};
ref.apellido = apellido;
// Herencia
// Ejecutando la funcion padre pero cambiando su valor this
// y usando el de la función actual
ClasePadre.call(ref, nombre);
// Guardando referencia a los métodos que se sobreescriben
// Aquí ref.toString contiene el método heredado de la clase padre
base.toString = ref.toString;
// Sobreescribiendo el método con la implementación particular
// Accediendo a los métodos de la clase base
ref.toString = function() {
return base.toString() + ' y mi apellido es ' + ref.apellido;
};
};
var padre = new ClasePadre('José');
padre.imprime();
var hijo = new Clase('José', 'Perez');
hijo.imprime();
Como ves no se usa el prototipo en ningúna parte y esto tiene la desventaja inmediata que el operador instanceof deja de funcionar. Además crear métodos en el constructor es menos eficiente como mencioné anteriormente. La ventaja es que usualmente en javascript debes hacer cosas como esta setTimeout(hijo.imprime.bind(hijo), 1000) por la forma como funciona la palabra clave this y en este caso puedes ejecutar directamente setTimeout(hijo.imprime, 1000).
// Constructor
function ClasePadre(nombre) {
var ref = this;
ref.nombre = nombre;
ref.imprime = function() {
console.log(ref.toString());
};
ref.toString = function() {
return 'Mi nombre es ' + ref.nombre;
};
}
// Constructor
function Clase(nombre, apellido) {
var ref = this;
var base = {};
ref.apellido = apellido;
// Herencia
// Ejecutando la funcion padre pero cambiando su valor this
// y usando el de la función actual
ClasePadre.call(ref, nombre);
// Guardando referencia a los métodos que se sobreescriben
// Aquí ref.toString contiene el método heredado de la clase padre
base.toString = ref.toString;
// Sobreescribiendo el método con la implementación particular
ref.toString = function() {
return 'Mi nombre y apellidos son ' + ref.nombre + ' ' + ref.apellido;
};
};
var hijo = new Clase('José', 'Perez');
setTimeout(hijo.imprime, 1000);
console.log('Instancia de Clase', hijo instanceof Clase);
console.log('Instancia de ClasePadre', hijo instanceof ClasePadre);
Prototipo
Esta es la variante preferida y te encontrarás muchas implementaciones que se comportan ligeramente diferente pero básicamente hacen algo como esto
// Constructor
function ClasePadre(nombre) {
this.nombre = nombre;
}
// Métodos heredables de la clase padre
ClasePadre.prototype.imprime = function() {
console.log(this.toString());
};
ClasePadre.prototype.toString = function() {
return 'Mi nombre es ' + this.nombre;
};
// Constructor
function Clase(nombre, apellido) {
var ref = this;
ref.apellido = apellido;
// Herencia
// Ejecutando el constructor de la clase padre
ClasePadre.call(ref, nombre);
}
Clase.prototype = new ClasePadre();
Clase.prototype.toString = function() {
// Accediendo a los métodos de la clase base
return ClasePadre.prototype.toString.call(this) + ' y mi apellido es ' + this.apellido;
};
var padre = new ClasePadre('José');
padre.imprime();
var hijo = new Clase('José', 'Perez');
hijo.imprime();
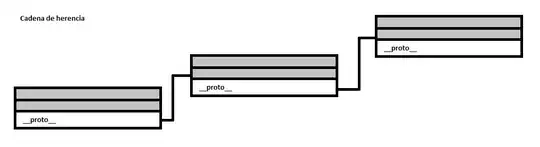
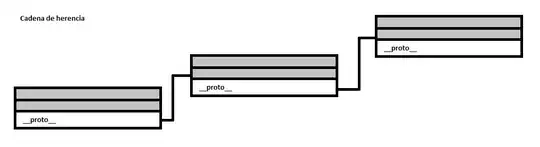
Como puedes ver toda la definición es radicalmente diferente a la definición estandard de una clase ya que se encuentra dispersa y no es muy fácil de razonar. El truco de este método siempre consiste en reemplazar o modificar la propiedad prototype de la función(clase) para establecer una cadena de herencia ya que en javascript cuando una propiedad es referenciada el interprete busca en su prototipo y en el prototipo de su padre y así sucesivamente hasta que llega a Object.prototype.

Las soluciones giran siempre en torno a este mecanismo. Aquí te dejo la implementación de util.inherits de node que usa el método Object.create para establecer el prototipo. Este tiene la peculiar característica de usar una propiedad super_ para almacenar una referencia a la clase padre para su posterior uso.
function inherits(ctor, superCtor) {
if (ctor === undefined || ctor === null)
throw new TypeError('The constructor to `inherits` must not be ' +
'null or undefined.');
if (superCtor === undefined || superCtor === null)
throw new TypeError('The super constructor to `inherits` must not ' +
'be null or undefined.');
if (superCtor.prototype === undefined)
throw new TypeError('The super constructor to `inherits` must ' +
'have a prototype.');
ctor.super_ = superCtor;
ctor.prototype = Object.create(superCtor.prototype, {
constructor: {
value: ctor,
enumerable: false,
writable: true,
configurable: true
}
});
}
Clases ES6
Estas clases son azúcar sintáctico sobre la herencia prototípica tradicional de javascript.
Las clases de javascript están introducidas en ECMAScript 6 y son azúcar sintáctica sobre la existente herencia basada en prototipos de JavaScript. La sintaxis de las clases no introduce un nuevo modelo de herencia orientada a objetos a JavaScript. Las clases de JavaScript proveen una sintaxis mucho más clara y simple para crear objetos y lidiar con la herencia.
class ClasePadre {
constructor(nombre) {
this.nombre = nombre;
}
imprime() {
console.log(this.toString());
}
toString() {
return 'Mi nombre es ' + this.nombre;
};
}
class Clase extends ClasePadre {
constructor(nombre, apellido) {
super(nombre);
this.apellido = apellido;
}
toString() {
return 'Mi nombre y apellidos son ' + this.nombre + ' ' + this.apellido;
};
}
var padre = new ClasePadre('José');
padre.imprime();
var hijo = new Clase('José', 'Perez');
hijo.imprime();
Mucho más limpio y fácil de entender pero sigue siendo herencia de prototipos hasta el punto que es posible heredar de una simple función
function ClasePadre(nombre) {
this.nombre = nombre;
}
ClasePadre.prototype.imprime = function() {
console.log(this.toString());
}
ClasePadre.prototype.toString = function() {
return 'Mi nombre es ' + this.nombre;
};
class Clase extends ClasePadre {
constructor(nombre, apellido) {
super(nombre);
this.apellido = apellido;
}
toString() {
return 'Mi nombre y apellidos son ' + this.nombre + ' ' + this.apellido;
};
}
var padre = new ClasePadre('José');
padre.imprime();
var hijo = new Clase('José', 'Perez');
hijo.imprime();
Aquí hay una lista de las librerías más notables que implementan OOP directamente en javascript o que compilan a este