wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 15 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 13 987 veces.
Una Hoja de estilo en cascada (CSS, por sus siglas en inglés) es un sistema para codificar sitios web que les permite a los diseñadores manipular varias funciones a la vez asignando ciertos elementos a grupos. Por ejemplo, usando un código para el fondo del sitio web, los diseñadores pueden cambiar el color o la imagen del fondo en todas las páginas del sitio web con un solo cambio al archivo CSS. Así es como se crea CSS para un sitio web básico.
Pasos
Parte 1
Parte 1 de 4:Escribir CSS en línea
-
1Asegúrate de tener un conocimiento básico de las etiquetas HTML. Debes saber cómo funcionan las etiquetas y acerca de los atributos
srcyhref. -
2Aprende algunas propiedades básicas de CSS. Descubrirás que hay muchas propiedades. Sin embargo, no es necesario aprenderlas todas.
- Algunas propiedades básicas de CSS útiles que debes conocer son
coloryfont-family.
- Algunas propiedades básicas de CSS útiles que debes conocer son
-
3Aprende sobre los valores para cada propiedad respectiva. Todas las propiedades necesitan un valor. Por ejemplo, para la propiedad
color, podrías poner el valorred(rojo). -
4Aprende sobre el atributo HTML
style(estilo). Se usa dentro de un elemento comohrefosrc. Para usarlo, dentro de las comillas que están después del signo igual, pon el atributo CSS, dos puntos y luego el valor de la propiedad. Esto se conoce como una regla CSS. -
5Entiende que CSS en línea generalmente no se usa en los sitios web que están hechos por desarrolladores web profesionales. CSS en línea puede añadir un desorden innecesario a un documento HTML. Sin embargo, es una gran forma para conocer cómo funciona CSS.
Parte 2
Parte 2 de 4:Escribir CSS básico
-
1Abre el programa que desees usar. Este debe permitirte crear archivos HTML y CSS.
- Si no tienes un programa especial instalado, puedes usar el Bloc de notas u otro editor de texto. Simplemente guarda el archivo como un archivo de texto y un archivo CSS.
-
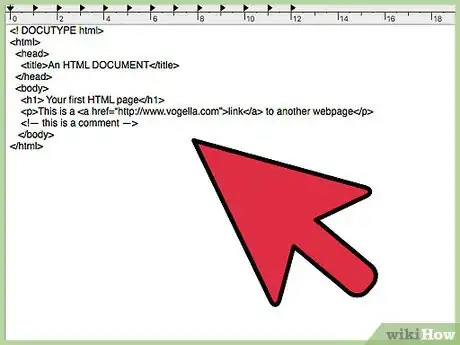
2Abre el archivo HTML para tu sitio web. También debes abrirlo con un editor de HTML, si tienes uno instalado.
- Los editores HTML te permiten editar HTML y CSS al mismo tiempo.
-
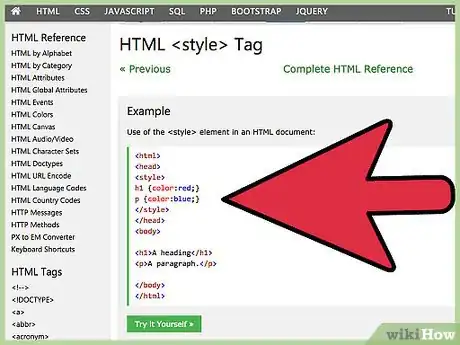
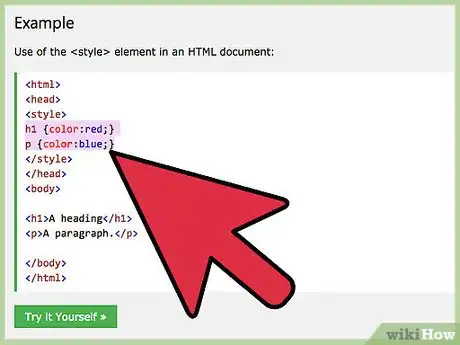
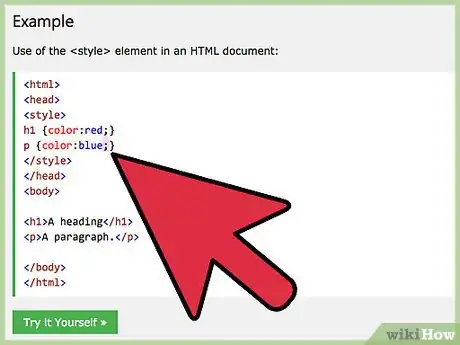
3Crea una etiqueta
<style>dentro de la cabecera (head) de HTML. Esto te permitirá escribir CSS sin la necesidad de un archivo separado. -
4Elige un elemento al que quieras añadirle un estilo y escribe el nombre del elemento seguido de un conjunto de llaves ({ }). Para hacer el código más legible, siempre pon la segunda llave en su propia línea.
-
5Entre las llaves, escribe las reglas CSS como lo harías usando el atributo
style. Cada línea debe terminar con un punto y coma (;). Para hacer el código legible, cada regla debe comenzar en su propia línea y cada línea debe estar con sangría.- Es muy importante notar que este estilo afectará a todos los elementos del tipo seleccionado en la página. Un estilo más específico se tratará en la siguiente sección.
Parte 3
Parte 3 de 4:CSS más avanzado
-
1Crea un archivo CSS, no un archivo HTML, y guárdalo usando la extensión
.css. Abre también el archivo HTML. -
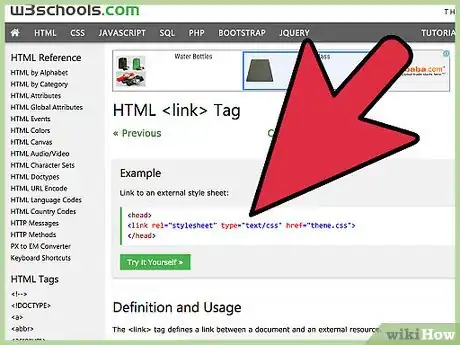
2Crea una etiqueta
<link>(vínculo) en la cabecera HTML. Esto te permitirá vincular un archivo CSS separado al documento HTML. La etiqueta de vínculo necesita tres atributos:rel,typeyhref.-
relsignifica "relación" (relationship) y le dice al navegador cuál es la relación con el documento HTML. Aquí debe tener un valor de"stylesheet"(hoja de estilo). -
typedice qué tipo de medio se está vinculando. Aquí debe tener un valor de"text/css"(texto/css). -
hrefse usa aquí de forma similar para decir cómo se usa en un elemento<a>, pero aquí debe vincularse a un archivo CSS. Si el archivo CSS está ubicado en la misma carpeta que el archivo HTML, solo necesita escribirse el nombre del archivo dentro de las comillas.
-
-
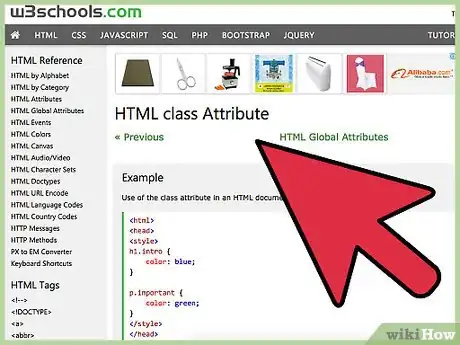
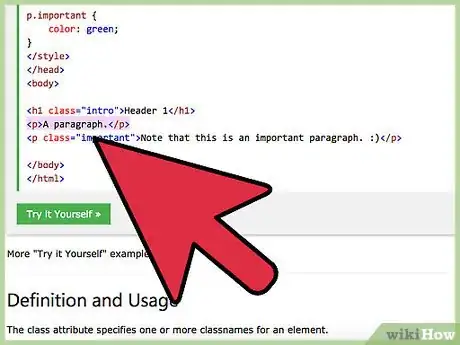
3Selecciona elementos de diferentes tipos a los que quieras añadir el mismo estilo. Añade un atributo
class(clase) a estos elementos y ponlos en un mismo nombre de clase de tu elección. Esto le dará a los elementos el mismo estilo. -
4Asigna el estilo que recibirá una clase. Escribe el nombre de clase en el archivo CSS con un punto (.) antecediéndolo (es decir,
.class). -
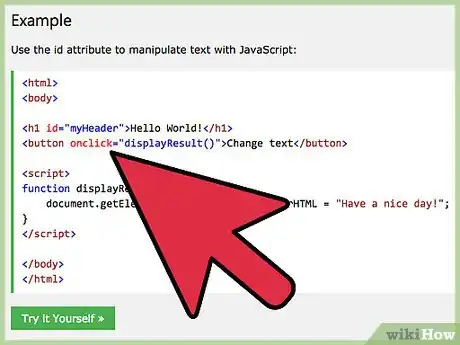
5Selecciona elementos individuales a los que quieras añadir un estilo especial y añade un atributo
id. Los id se crean en CSS usando un símbolo de numeral (#) en lugar de un punto.- Los id son más específicos que las clases, así que un id anulará cualquier estilo de clase si tiene un atributo con un valor diferente que la clase.
Parte 4
Parte 4 de 4:Aprender más
-
1Visita los institutos w3. Es un sitio web oficial dirigido a enseñar habilidades de desarrollo web. El w3 tiene bastantes referencias listadas para HTML y CSS, así como otros lenguajes web.
-
2Busca otros sitios dirigidos específicamente a aprender y enseñar HTML y CSS. Sitios como CSS tricks.com están dirigidos específicamente a enseñar CSS y habilidades de diseño web. Buscar fuentes de confianza te ayudará en tu proceso de aprendizaje.
-
3Ponte en contacto con diseñadores y desarrolladores web. Su experiencia y conocimiento puede enseñarte conocimientos y habilidades valiosos.
-
4Mira el código fuente de los sitios web con lo que te cruces. Mirar el CSS de sitios web bien desarrollados puede mostrarte formas de diseñar partes de sitios web. Copiarlo como práctica y jugar con el código puede ayudarte a aprender cómo usar diferentes atributos CSS.
Consejos
- Hay muchas propiedades diferentes que puedes manipular con CSS. Busca un sitio web que tenga un estilo que te guste y mira el archivo fuente. Si hay un nombre de archivo CSS vinculado en la parte superior dentro de las etiquetas "head", puedes hacerle clic para ver diferentes propiedades y valores asignados a los elementos.
Advertencias
- Copiar directamente la codificación HTML y CSS puede ayudarte a aprender, pero debes usar tus propias ideas de diseño. Tomar el diseño de otra persona es robo y plagio.