wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 44 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 19 991 veces.
Flash es un formato muy popular para video juegos de navegador que puedes encontrar en sitios como Newgrounds y Kongregate. Aunque el formato Flash ya no se está usando mucho debido al gran crecimiento de aplicaciones móviles, se siguen haciendo muchos juegos de excelente cálida con ese formato. Flash utiliza ActionScript, un lenguaje fácil de aprender que te da control sobre los objetos en tu pantalla. Sigue leyendo este artículo para crear un juego Flash muy sencillo.
Pasos
Parte 1
Parte 1 de 3:Empieza el proceso
-
1Diseña tu juego. Antes de empezar a crear el código, es bueno tener una idea de lo que quieres que haga el juego. El formato Flash se usa en juegos simples, así que enfócate en hacer un juego con pocas mecánicas para los jugadores. Intenta tener en mente un género básico y un par de mecánicas antes de empezar a pensar en el prototipo. Lee esta guía para obtener más detalles en las fases de planificación de los videojuegos. Algunos tipos de juegos Flash más comunes son:
- Corredores sin fin: estos juegos automáticamente mueven al personaje y el jugador se encarga en brincar obstáculos o a interactuar con el juego. El jugador solo tiene una o dos opciones cuando se trata de los controles.
- De pelea: en estos juegos usualmente se va de un lado a otro y el jugador debe vencer enemigos conforme va progresando. El personaje a menudo tiene un par de movimientos que puede realizar para vencer a los enemigos.
- Rompecabezas: estos juegos le piden al jugador resolver rompecabezas para vencer cada nivel. Estos pueden variar desde juegos al estilo Match-3, como Bejeweled, a rompecabezas más complejos como los que se encuentran en los juegos de aventuras.
- RPG: estos juegos se enfocan en el desarrollo del personaje y la progresión, y el personaje se mueve a través de varios ambientes con una variedad de tipos de enemigos. La mecánica de combate varía de RPG a RPG, pero la mayoría se basan en combate de turnos. Puede ser un poco más difícil de crear el código para los juegos RPG que un simple juego de acción.
-
2Aprende en qué sobresale el formato Flash. Flash es más adecuado para los juegos en 2D. Es posible crear juegos en 3D en Flash, pero es muy avanzado y requiere un gran conocimiento sobre el lenguaje. Casi todos los juegos Flash que han sido exitosos han sido juegos en 2D.
- Los juegos Flash sirven para sesiones rápidas. Esto es debido a que la mayoría de los jugadores de juegos Flash juegan cuando tienen un poco de tiempo libre, como en sus descansos, lo que significa que sus sesiones de juego duran aproximadamente unos 15 minutos o menos.
-
3Familiarízate con el lenguaje ActionScript3 (AS3). Los juegos Flash se programan en AS3 y necesitas tener un conocimiento básico sobre cómo funciona para poder crear un juego exitoso. Puedes crear un juego muy simple con un conocimiento elemental sobre cómo crear códigos en AS3.
- Existen varios libros sobre ActionScript disponibles en Amazon y demás tiendas, junto con un gran número de guías y ejemplos en línea.
-
4Descarga el programa "Flash Professional". Este programa cuesta mucho dinero, pero es el mejor para crear programas Flash rápidamente. Existen otras opciones disponibles, incluyendo programas de fuente abierta, pero a menudo carecen de compatibilidad o te tomas más tiempo en lograr las mismas tareas.
- Flash Professional es el único programa que necesitarás para empezar a crear juegos.
Parte 2
Parte 2 de 3:Escribe un juego básico
-
1Comprende lo básico sobre los bloques de construcción del código AS3. Cuando vas a crear un juego básico, existen diferentes estructuras de código que vas a estar usando. Existen tres partes principales en cualquier código AS3:
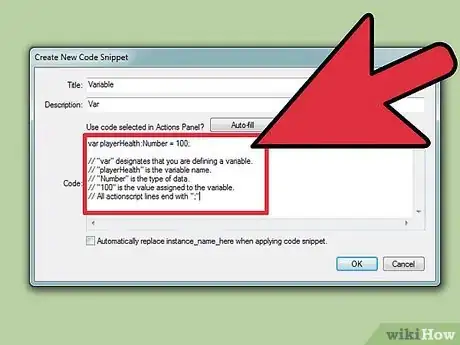
- Variables: así es como se almacena la información. La información pueden ser números, palabras (cadenas), objetos y más. Las variables están definidas por el código var y deben ser una palabra.
var playerHealth:Number = 100; // "var" indica que estás definiendo una variable. // "playerHealth" es el nombre de la variable. // "Number" es el tipo de información. // "100" es el valor asignado a la variable. // Todas las líneas de actionscript terminan con ";"
- Controladores de eventos: los controladores de eventos buscan que ocurran cosas específicas y después les avisan al resto del programa. Esto es esencial para la información del jugador y para repetir el código. Los controladores de eventos usualmente indican las funciones.
addEventListener(MouseEvent.CLICK, swingSword); // "addEventListener()" define el controlador de evento. // "MouseEvent" es la categoría de la entrada que se indica. // ".CLICK" es el evento específico en la categoría MouseEvent. // "swingSword" es la función que sucederá cuando ocurra el evento.
- Función: las funciones son secciones del código asignadas a palabras claves que pueden usarse después. Las funciones manejan la mayor parte de la programación del juego y los juegos complejos pueden tener cientos de funciones mientras que los juegos simples pueden tener pocas. Pueden estar en cualquier orden ya que solo funcionan cuando se les pide.
function swingSword (e:MouseEvent):void; { //El código va aquí } // "function" es la palabra clave que aparece al principio de cada función. // "swingSword" es el nombre de la función. // "e:MouseEvent" es un parámetro añadido, que muestra que la función // se pide por el controlador de eventos. // ":void" es el valor que devuelve la función. De no existir ningún valor // que se devuelva, utiliza :void.
- Variables: así es como se almacena la información. La información pueden ser números, palabras (cadenas), objetos y más. Las variables están definidas por el código var y deben ser una palabra.
-
2Crea un objeto. ActionScript se usa para afectar los objetos en Flash. Para poder hacer un juego, necesitas crear objetos con los que pueda interactuar el jugador. Dependiendo de las guías que estés leyendo, a los objetos se les puede referir como "sprites", "actores" o "clips de video". Para este simple juego de ejemplo, crearás un rectángulo.
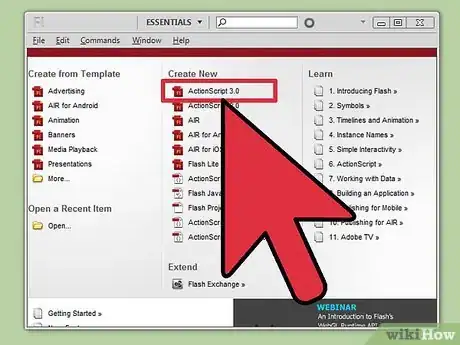
- Abre "Flash Professional" si todavía no lo has hecho. Crea un proyecto nuevo de ActionScript 3. [1]
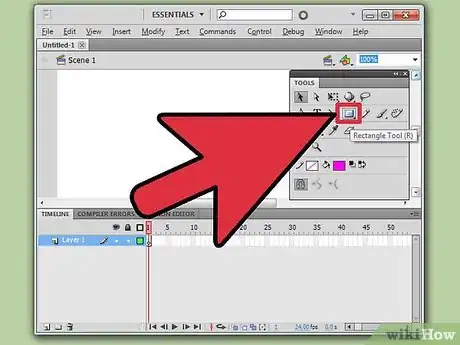
- Haz clic en la herramienta de dibujo de rectángulo en el panel de "Herramientas". Este panel puede estar en diferentes ubicaciones dependiendo de la configuración del programa "Flash Professional". Dibuja un rectángulo en la ventana de "Escena".
- Selecciona el rectángulo utilizando la herramienta de Selección.
-
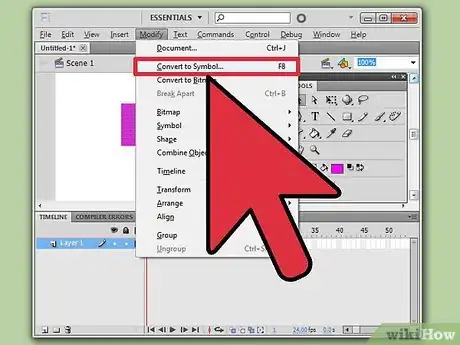
3Asigna propiedades al objeto. Habiendo seleccionado el rectángulo que acabas de crear, abre el menú de "Modificar" y selecciona "Convertir a símbolo". También puedes presionar la tecla F8 como un atajo. En la ventana de "Convertir a símbolo", ponle un nombre fácil de reconocer, como "enemy" (enemigo).
- Encuentra la ventana de "Propiedades". En la parte superior de la ventana, aparece un campo de texto en blanco llamado "Nombre de instancia" cuando colocas el cursor sobre él. Ponle el mismo nombre que el que usaste en la ventana de "Convertir a símbolo" (enemigo). Esto crea un nombre único con el cual puedes interactuar a través del código AS3.
- Cada "instancia" es un objeto por separado que puede afectarse por el código. Puedes copiar la instancia que acabas de crear varias veces haciendo clic en la pestaña de "Biblioteca" y arrastrando la instancia a la escena. Cada vez que añades una, el nombre cambiará para indicar que es otro objeto ("enemy", "enemy1", "enemy2", etc.).
- Al referirte a los objetos en el código, simplemente necesitas usar el nombre de instancia, en este caso es "enemigo".
-
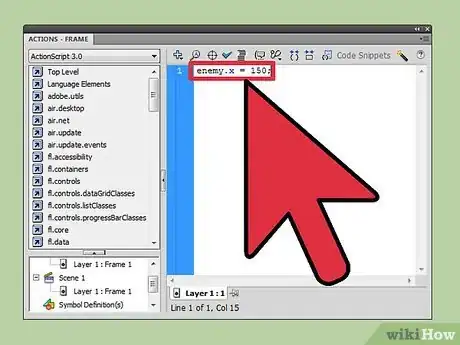
4Aprende cómo cambiar las propiedades de una instancia. Una vez que crees la instancia, puedes ajustar las propiedades a través de AS3. Esto te permitirá mover el objeto por toda la pantalla, cambiar el tamaño del objeto y demás opciones. También puedes ajustar las propiedades escribiendo el nombre de la instancia, seguido de un punto ".", seguido de la propiedad y del valor:
- enemy.x = 150; Esto afecta la posición del objeto enemigo en el eje X.
- enemy.y = 150; Esto afecta la posición del objeto enemigo en el eje Y. El eje Y se calcula desde la parte superior de la escena.
- enemy.rotation = 45; Gira el objeto enemigo 45º hacia la derecha.
- enemy.scaleX = 3; Estira el ancho del objeto enemigo por un factor de 3. Un número negativo (-) volteará el objeto.
- enemy.scaleY = 0.5; Aplasta el objeto a la mitad de su altura.
-
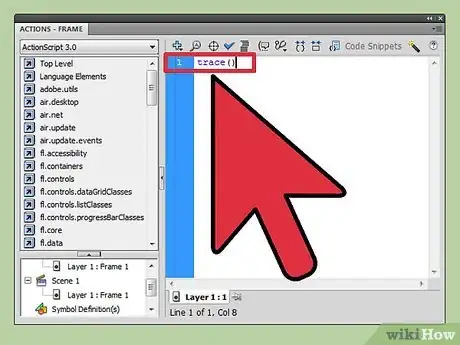
5Examina el comando trace(). Este comando regresará los valores actuales para objetos específicos y es muy útil para determinar que todo esté funcionando como debe. No es necesario incluir el comando "Trace" en el código final, pero es muy útil para depurar.
-
6Construye un juego básico usando la información anterior. Ya que tienes un entendimiento básico sobre las funciones primarias, puedes crear un juego donde el tamaño de los enemigos cambia cada vez que haces clic sobre el enemigo, hasta que se le acaban sus puntos de salud.[2]
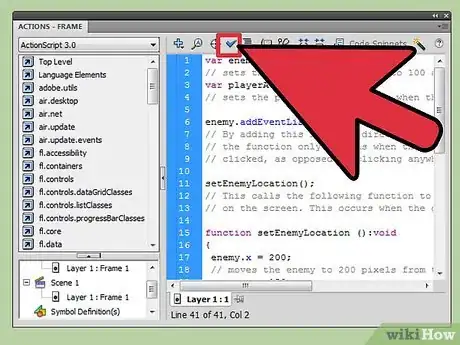
var enemyHP:Number = 100; // ajusta el HP (la salud) de un enemigo a 100 al principio. var playerAttack:Number = 10; // ajusta el poder de ataque del jugador al hacer clic sobre el enemigo. enemy.addEventListener(MouseEvent.CLICK, attackEnemy); // Al añadir esta función directamente en el objeto enemigo, // la función solo aparece cuando se hace clic en el objeto, // y no cuando se hace clic en otra parte de la pantalla. setEnemyLocation(); // Esto indica a la siguiente función que debe colocar un enemigo // en la pantalla. Esto ocurre cuando el juego inicia. function setEnemyLocation ():void { enemy.x = 200; // mueve al enemigo a 200 pixeles desde al izquierda de la pantalla enemy.y = 150; // mueve al enemigo 150 pixeles hacia abajo desde la parte superior de la pantalla enemy.rotation = 45; // gira al enemigo 45º hacia la derecha trace("enemy's x-value is", enemy.x, "and enemy's y-value is", enemy.y); // Muestra la posición actual del enemigo para hacer una depuración del código } function attackEnemy (e:MouseEvent):void // Esto crea una función de ataque para cuando se hace clic en el enemigo { enemyHP = enemyHP - playerAttack; // Resta el valor del ataque del HP (puntos de salud) del enemigo, // lo cual resulta en un nuevo valor de HP. enemy.scaleX = enemyHP / 100; // Cambia el ancho del enemigo basándose en el nuevo valor de HP. // Se divide entre 100 para convertirlo en un decimal. enemy.scaleY = enemyHP / 100; // Cambia el valor de la altura basándose en el nuevo valor de HP trace("el enemigo tiene", enemyHP, "HP que le queda"); //Indica cuánto HP le queda al enemigo. }
-
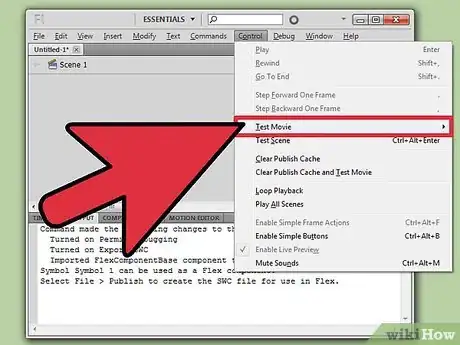
7Pruébalo. Una vez que crees el código, puedes probar tu juego nuevo. Haz clic en el menú de "Control" y selecciona "Probar película". El juego empezará y puedes hacer clic en los objetos enemigos para que cambien de tamaño. Los resultados del comando "Trace" aparecerán en la ventana de "Salida".
Parte 3
Parte 3 de 3:Aprende técnicas avanzadas
-
1Aprende cómo funcionan los paquetes. ActionScript está basado en Java y utiliza un sistema de paquetes muy similar. Los paquetes te permiten almacenar variables, constantes, funciones y demás información en diferentes archivos y después importar estos archivos a tu programa. Esto es muy útil si quieres usar el paquete de alguien más para que sea más fácil crear tu juego.
- Lee esta guía para aprender más detalles sobre cómo funcionan los paquetes en Java.
-
2Crea las carpetas de tu proyecto. Si vas a crear un juego con varias imágenes y clips de sonido, debes crear una estructura de carpeta para tu juego. Esto te permitirá almacenar fácilmente diferentes elementos, así como almacenar diferentes paquetes para utilizar.
- Crea una carpeta base para tu proyecto. En la carpeta base, debes tener una carpeta llamada "img" con todas las imágenes, una carpeta llamada "snd" para todos los sonidos y una carpeta llamada "src" con todos los paquetes del juego y el código.
- Crea una carpeta llamada "Game" (juego) en la carpeta "src" para almacenar todos tus archivos "Constantes".
- Esta estructura en particular no es necesaria, pero hace que sea más fácil organizar tu trabajo y materiales, especialmente en proyectos más grandes. Si el juego que vas a crear es simple como el ejemplo anterior, entonces no necesitas crear varios directorios.
-
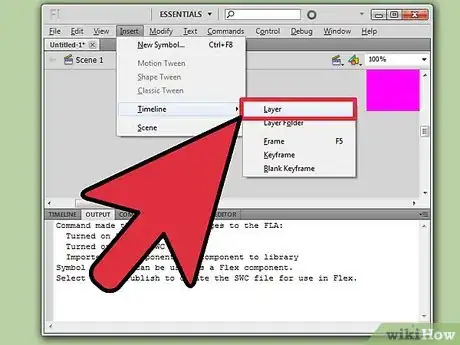
3Añade sonido a tu juego. Un juego sin sonido o música rápidamente se vuelve muy aburrido. Puedes añadir sonidos a objetos en Flash usando la herramienta "Capas".
-
4Crea un "archivo constante". Si tu juego tiene muchos valores que no cambiarán durante el juego, puedes crear un "archivo constante" para almacenar todos lesos valore en un solo lugar el cual será fácil de acceder. Los "archivos constantes" pueden incluir valores como la gravedad, la velocidad del jugador y cualquier otro valor que necesites usar varias veces.[3]
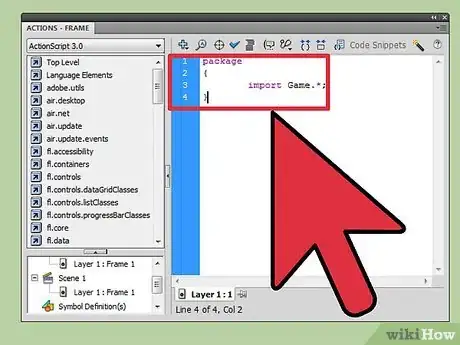
- Si creas un "archivo constante", necesitas colocarlo en una carpeta en tu proyecto para importarlo como paquete. Por ejemplo, digamos que creas un archivo llamado "constants.as" y lo colocas en el directorio "Game". Para importarlo, puedes usar el siguiente código:
package { import Game.*; }
- Si creas un "archivo constante", necesitas colocarlo en una carpeta en tu proyecto para importarlo como paquete. Por ejemplo, digamos que creas un archivo llamado "constants.as" y lo colocas en el directorio "Game". Para importarlo, puedes usar el siguiente código:
-
5Observa los juegos de otras personas. Si bien muchos creadores no muestran el código de sus juegos, existe una gran variedad de tutoriales y demás proyectos que te permiten ver el código y cómo interactúa con los objetos del juego. Esta es una gran forma de aprender técnicas avanzadas que pueden hacer que tu juego resalte.