wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, autores voluntarios han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 10 854 veces.
Google Analytics es un programa gratuito en línea que puedes usar para hacer un seguimiento de qué tan bien le va a tu sitio web. Algunos de los elementos que puedes ver, son: la cantidad de visitantes que recibe tu sitio web, de dónde provienen los visitantes, las palabras clave utilizadas para encontrar tu sitio, qué navegadores usaron los visitantes, cuánto tiempo permanecieron los visitantes en tu sitio web, qué páginas usaron los visitantes para encontrar tu sitio y en qué página estaban los visitantes cuando decidieron dejar tu sitio. Toda esta información es valiosa en términos de optimización de motores de búsqueda, pero antes de poder utilizarla, primero debes aprender cómo encontrar tu código de Google Analytics y cómo insertarlo correctamente en tu sitio web.
Pasos
-
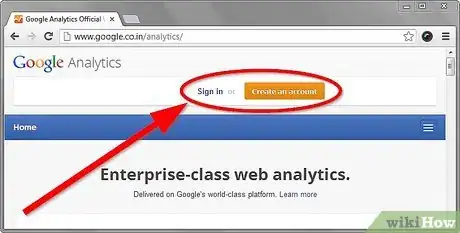
1Inicia sesión en tu cuenta de Google Analytics. Si no tienes una cuenta, visita: https://www.google.com/intl/es/analytics/ para comenzar. Haz clic en la opción "Cree una cuenta" y sigue las instrucciones en pantalla para continuar.
-
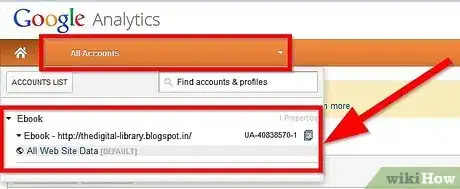
2Selecciona la cuenta que tenga el perfil para el cual vas a intentar buscar el código de seguimiento. Puedes hacerlo en la pantalla "Descripción general" que verás una vez que inicies sesión.
-
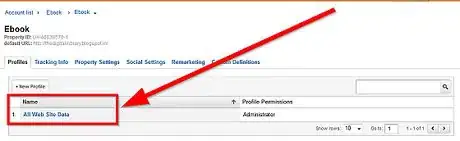
3Haz clic en "Editar" en la columna "Acciones" del perfil que hayas seleccionado.
-
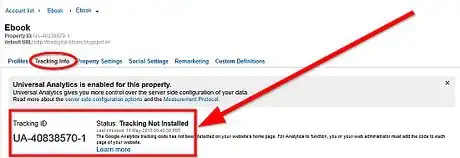
4Haz clic en "Comprobar estado", que aparece en el menú "Información del perfil del sitio web principal". Esto te indicará si el código de seguimiento de Google Analytics está correctamente instalado y está reuniendo información acerca de tu sitio web.
-
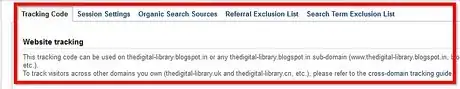
5Desplázate hacia abajo hasta encontrar la sección de la página que dice "Instrucciones para añadir el código de seguimiento". Verás un cuadro de texto en donde se mostrará tu código de seguimiento.
-
6Copia este código y pégalo en la sección correspondiente del código (HTML) de tu sitio web. Debe haber una zona para insertar este código en "Sitio web → Propiedades", y debe haber una para cada página que hayas creado. No confundas el código (HTML) con la SEO. Si vas a usar código JavaScript o JS, debes insertar el código de seguimiento entre <META NAME="ROBOTS" CONTENT="INDEX,FOLLOW"> y la etiqueta de cierre del cuerpo, que debe decir algo como: < /body > (sin los espacios). Si vas a usar el código asíncrono, debes colocarlo directamente antes de la etiqueta de cierre del encabezado, que debe decir algo como: < /head > (sin los espacios). Puedes seleccionar cualquier tipo de código, ya que ambos producirán el mismo resultado.Anuncio
Consejos
- Google puede demorar hasta 24 horas en comenzar a generar estadísticas de tu sitio web en su base de datos.
- Encontrar el código para Google Analytics es algo que solo debes hacer para instalar el código en tu sitio web. El código estará siempre allí, así que si algo le sucede a tu sitio web, podrás volver a instalar el código de seguimiento una vez más.
- Si tu sitio web usa un sistema de administración de contenidos como WordPress o Joomla, existen extensiones gratuitas disponibles que te ayudarán a instalar el código de seguimiento de Google Analytics. Estas extensiones generarán el código y lo instalarán por ti. Por lo tanto, no necesitarás preocuparte de copiar y pegar el código de seguimiento en el lugar indicado del código fuente de tu sitio web.
- Toda la analítica y los datos de seguimiento de tu sitio web variarán levemente. Para tener una buena idea de cómo le va a tu sitio web, deberás obtener datos de al menos otra fuente más de analítica y comparar los datos de ambas fuentes. Yahoo! también ofrece un servicio de analítica para sitios web.
Cosas que necesitarás
- Cuenta de Google Analytic
- Un sitio web