Cet article a été rédigé avec la collaboration de nos éditeurs(trices) et chercheurs(euses) qualifiés(es) pour garantir l'exactitude et l'exhaustivité du contenu.
L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité.
Cet article a été consulté 131 946 fois.
Pour centrer un texte sur un site en HTML, il vous faudra utiliser une feuille de style (CSS). Auparavant, le centrage en HTML était effectué avec la balise <center>, mais elle est maintenant considérée comme obsolète et la plupart des navigateurs ne l’interprète plus [1] . Pour la 2e méthode, HTML4 reconnaitra la balise, mais pas HTML5.
Étapes
Utiliser une CSS
-
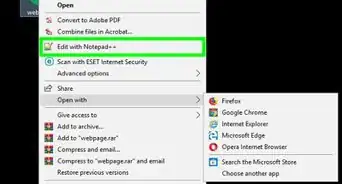
1Ouvrez votre feuille de style. Ouvrez le fichier qui contient votre code CSS. Bien que la balise <center> soit obsolète, vous pouvez créer un élément, à ajouter n’importe où dans votre page, pour centrer un texte avec une délimitation précise. Si vous n’avez pas un fichier séparé pour votre CSS, vous trouverez vos règles de style en haut de votre document HTML, entre les balises <style> et </style> [2] .
- Si vous n’avez pas ces balises, ajoutez-les directement sous <body> en haut de votre fichier comme ceci :
<!DOCTYPE html> <html> <body> <style> </style>
-
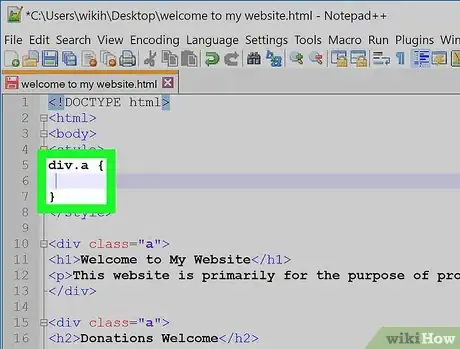
2Créez une classe. Vous devrez créer une classe qui centrera votre texte. La balise <div> délimitera, dans votre fichier HTML, une section spécifique de votre texte, ainsi vous pouvez créer une classe pour cette balise. Tapez le code suivant entre les balises <style> et </style>, assurez-vous de presser deux fois la touche Entrée après la première ligne :
div.a { }
-
3Ajoutez la propriété text-align. Tapez text-align: center; entre les deux braquets qui se trouvent dans la section div.a. L’entête devrait maintenant ressembler à ceci :
<!DOCTYPE html> <html> <body> <style> div.a { text-align: center; } </style>
-
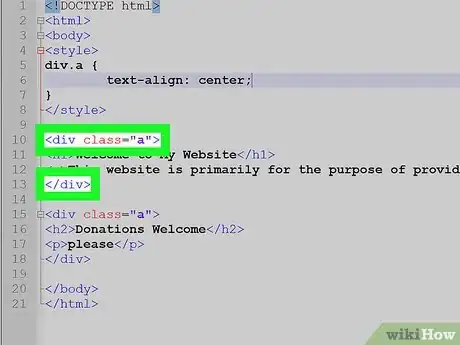
4Centrez votre texte. Ajoutez la balise div correspondante au texte que vous désirez centrer. Pour ce faire, placez la balise ouvrante <div class="a"> au-dessus du texte à centrer et la balise fermante </div> au-dessous. Par exemple, pour centrer un entête et son paragraphe, vous devrez procéder ainsi :
<div class="a"> <h1>Bienvenue sur mon site</h1> <p>Le but de ce site est de donner des informations sur différents sujets.</p> </div>
-
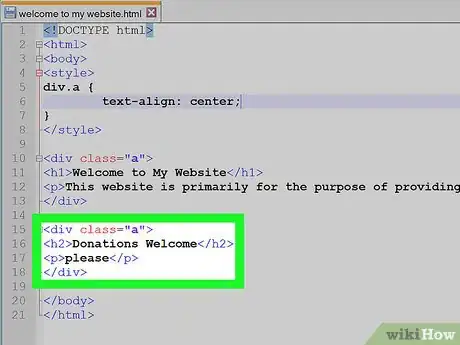
5Centrez d’autres sections. Vous pouvez réutiliser la balise div.a pour centrer d’autres sections de votre page. Pour centrer un autre élément (par exemple, le contenu des balises <p></p> et <h2></h2>), tapez <div class="a"> avant l’élément à centrer et </div> juste après. Puisque vous avez déjà défini que div.a servira à centrer les éléments, cela centrera le texte de la même façon que précédemment :
<style> div.a { text-align: center; } </style> <div class="a"> <h2>Me soutenir</h2> <p>Merci</p> </div>
-
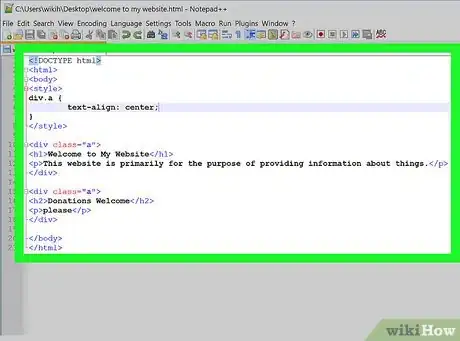
6Vérifiez votre document. Bien que le contenu puisse varier, votre document devrait ressembler à ceci [3] :
<!DOCTYPE html> <html> <body> <style> div.a { text-align: center; } </style> <div class="a"> <h1>Bienvenue sur mon site</h1> <p>Le but de ce site est de donner des informations sur différents sujets.</p> </div> <div class="a"> <h2>Me soutenir</h2> <p>Merci</p> </div> </body> </html>
Publicité
Utiliser la balise center en HTML
-
1Ouvrez votre document HTML. Cette méthode décrit comment utiliser la balise HTML <center>, qui est considérée obsolète. En 2019, cette balise peut encore fonctionner avec certains navigateurs, cependant, il est déconseillé de se baser dessus à long terme.
-
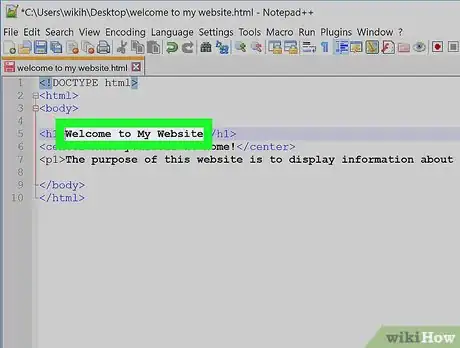
2Localisez le texte à centrer. Faites défiler votre document jusqu’à ce que vous trouviez l’entête, le paragraphe ou la portion de texte que vous désirez centrer.
-
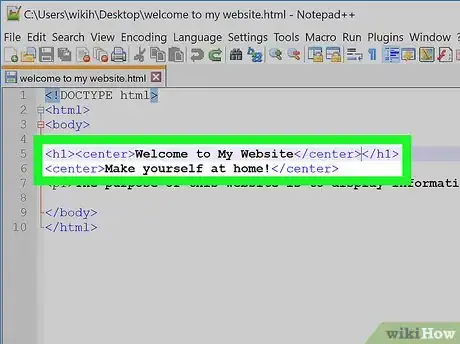
3Centrez le texte. Ajoutez la balise <center> de chaque côté du texte. La balise pour centrer le texte doit suivre ce format : <center>votre texte</center>. Si votre texte comporte des balises (par exemple, <p></p> pour un paragraphe), la balise <center> doit encadrer ces dernières :
<center><h1>Bienvenue sur mon site</h1></center> <center>Faites comme chez vous !</center>
-
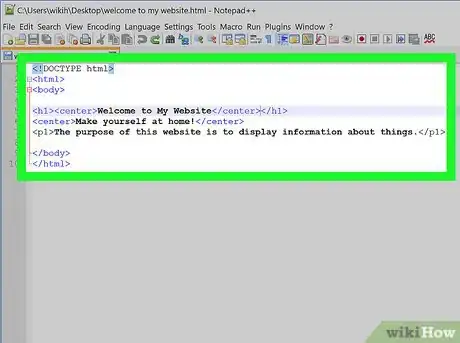
4Vérifiez votre fichier HTML. Votre document devrait ressembler à ceci [4] :
<!DOCTYPE html> <html> <body> <h1><center>Bienvenue sur mon site</center></h1> <center>Faites comme chez vous !</center> <p1>Le but de ce site est de donner des informations sur différents sujets.</p1> </body> </html>
Publicité

























L'équipe de gestion du contenu de wikiHow examine soigneusement le travail de l'équipe éditoriale afin de s'assurer que chaque article est en conformité avec nos standards de haute qualité. Cet article a été consulté 131 946 fois.