WebSocket
WebSocket is a computer communications protocol, providing simultaneous two-way communication channels over a single Transmission Control Protocol (TCP) connection. The WebSocket protocol was standardized by the IETF as RFC 6455 in 2011. The current specification allowing web applications to use this protocol is known as WebSockets.[1] It is a living standard maintained by the WHATWG and a successor to The WebSocket API from the W3C.[2]
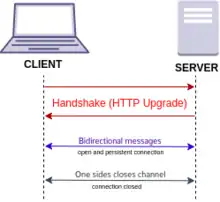
 A diagram describing a connection using WebSocket | |
| International standard | RFC 6455 |
|---|---|
| Developed by | IETF |
| Industry | Computer science |
| Connector type | TCP |
| Website | https://websockets.spec.whatwg.org/ |
WebSocket is distinct from the Hypertext Transfer Protocol (HTTP) used to serve most webpages. Both protocols are located at layer 7 in the OSI model and depend on TCP at layer 4. Although they are different, RFC 6455 states that WebSocket "is designed to work over HTTP ports 443 and 80 as well as to support HTTP proxies and intermediaries", thus making it compatible with HTTP. To achieve compatibility, the WebSocket handshake uses the HTTP Upgrade header[3] to change from the HTTP protocol to the WebSocket protocol.
The WebSocket protocol enables full-duplex interaction between a web browser (or other client application) and a web server with lower overhead than half-duplex alternatives such as HTTP polling, facilitating real-time data transfer from and to the server. This is made possible by providing a standardized way for the server to send content to the client without being first requested by the client, and allowing messages to be passed back and forth while keeping the connection open. In this way, a two-way ongoing conversation can take place between the client and the server. The communications are usually done over TCP port number 443 (or 80 in the case of unsecured connections), which is beneficial for environments that block non-web Internet connections using a firewall. Additionally, WebSocket enables streams of messages on top of TCP. TCP alone deals with streams of bytes with no inherent concept of a message. Similar two-way browser–server communications have been achieved in non-standardized ways using stopgap technologies such as Comet or Adobe Flash Player.[4]
Most browsers support the protocol, including Google Chrome, Firefox, Microsoft Edge, Internet Explorer, Safari and Opera.[5]
The WebSocket protocol specification defines ws (WebSocket) and wss (WebSocket Secure) as two new uniform resource identifier (URI) schemes[6] that are used for unencrypted and encrypted connections respectively. Apart from the scheme name and fragment (i.e. # is not supported), the rest of the URI components are defined to use URI generic syntax.[7]
History
WebSocket was first referenced as TCPConnection in the HTML5 specification, as a placeholder for a TCP-based socket API.[8] In June 2008, a series of discussions were led by Michael Carter that resulted in the first version of the protocol known as WebSocket.[9] Before WebSocket, port 80 full-duplex communication was attainable using Comet channels; however, Comet implementation is nontrivial, and due to the TCP handshake and HTTP header overhead, it is inefficient for small messages. The WebSocket protocol aims to solve these problems without compromising the security assumptions of the web. The name "WebSocket" was coined by Ian Hickson and Michael Carter shortly thereafter through collaboration on the #whatwg IRC chat room,[10] and subsequently authored for inclusion in the HTML5 specification by Ian Hickson. In December 2009, Google Chrome 4 was the first browser to ship full support for the standard, with WebSocket enabled by default.[11] Development of the WebSocket protocol was subsequently moved from the W3C and WHATWG group to the IETF in February 2010, and authored for two revisions under Ian Hickson.[12]
After the protocol was shipped and enabled by default in multiple browsers, the RFC 6455 was finalized under Ian Fette in December 2011.
RFC 7692 introduced compression extension to WebSocket using the DEFLATE algorithm on a per-message basis.
Browser implementation
A secure version of the WebSocket protocol is implemented in Firefox 6,[13] Safari 6, Google Chrome 14,[14] Opera 12.10 and Internet Explorer 10.[15] A detailed protocol test suite report[16] lists the conformance of those browsers to specific protocol aspects.
An older, less secure version of the protocol was implemented in Opera 11 and Safari 5, as well as the mobile version of Safari in iOS 4.2.[17] The BlackBerry Browser in OS7 implements WebSockets.[18] Because of vulnerabilities, it was disabled in Firefox 4 and 5,[19] and Opera 11.[20] Using browser developer tools, developers can inspect the WebSocket handshake as well as the WebSocket frames.[21]
| Protocol, version | Draft date | Internet Explorer | Firefox[22] (PC) | Firefox (Android) | Chrome (PC, Mobile) | Safari (Mac, iOS) | Opera (PC, Mobile) | Android Browser |
|---|---|---|---|---|---|---|---|---|
| hixie-75 | February 4, 2010 | 4 | 5.0.0 | |||||
| hixie-76 hybi-00 |
May 6, 2010 May 23, 2010 |
4.0 (disabled) | 6 | 5.0.1 | 11.00 (disabled) | |||
| hybi-07, v7 | April 22, 2011 | 6[23][lower-alpha 1] | ||||||
| hybi-10, v8 | July 11, 2011 | 7[25][lower-alpha 1] | 7 | 14[26] | ||||
| RFC 6455, v13 | December, 2011 | 10[27] | 11 | 11 | 16[28] | 6 | 12.10[29] | 4.4 |
JavaScript client example
// Creates new WebSocket object with a wss URI as the parameter
const socket = new WebSocket('wss://game.example.com/ws/updates');
// Fired when a connection with a WebSocket is opened
socket.onopen = function () {
setInterval(function() {
if (socket.bufferedAmount == 0)
socket.send(getUpdateData());
}, 50);
};
// Fired when data is received through a WebSocket
socket.onmessage = function(event) {
handleUpdateData(event.data);
};
// Fired when a connection with a WebSocket is closed
socket.onclose = function(event) {
onSocketClose(event);
};
// Fired when a connection with a WebSocket has been closed because of an error
socket.onerror = function(event) {
onSocketError(event);
};
Web server implementation
Nginx has supported WebSockets since 2013, implemented in version 1.3.13[30] including acting as a reverse proxy and load balancer of WebSocket applications.[31]
Apache HTTP Server has supported WebSockets since July, 2013, implemented in version 2.4.5[32][33]
Internet Information Services added support for WebSockets in version 8 which was released with Windows Server 2012.[34]
lighttpd has supported WebSockets since 2017, implemented in version 1.4.46.[35] lighttpd mod_proxy can act as a reverse proxy and load balancer of WebSocket applications. lighttpd mod_wstunnel can construct WebSocket tunnels to transmit arbitrary data, including in JSON format, to a backend application.
Protocol
Protocol handshake
To establish a WebSocket connection, the client sends a WebSocket handshake request, for which the server returns a WebSocket handshake response, as shown in the example below.[36]
Client request (just like in HTTP, each line ends with \r\n and there must be an extra blank line at the end):
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
Server response:
HTTP/1.1 101 Switching Protocols
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Accept: HSmrc0sMlYUkAGmm5OPpG2HaGWk=
Sec-WebSocket-Protocol: chat
The handshake starts with an HTTP request/response, allowing servers to handle HTTP connections as well as WebSocket connections on the same port. Once the connection is established, communication switches to a bidirectional binary protocol which does not conform to the HTTP protocol.
In addition to Upgrade headers, the client sends a Sec-WebSocket-Key header containing base64-encoded random bytes, and the server replies with a hash of the key in the Sec-WebSocket-Accept header. This is intended to prevent a caching proxy from re-sending a previous WebSocket conversation,[37] and does not provide any authentication, privacy, or integrity. The hashing function appends the fixed string 258EAFA5-E914-47DA-95CA-C5AB0DC85B11 (a UUID) to the value from Sec-WebSocket-Key header (which is not decoded from base64), applies the SHA-1 hashing function, and encodes the result using base64.[38]
The RFC6455 requires the key MUST be a nonce consisting of a randomly selected 16-byte value that has been base64-encoded,[39] that is 24 bytes in base64 (with last two bytes to be ==). Though some relaxed HTTP servers do allow shorter keys to present, many modern HTTP servers will reject the request with error "invalid Sec-WebSocket-Key header".
Base Framing Protocol
Once the connection is established, the client and server can send WebSocket data or text frames back and forth in full-duplex mode. The data is minimally framed, with a small header followed by payload.[40] WebSocket transmissions are described as "messages", where a single message can optionally be split across several data frames. This can allow for sending of messages where initial data is available but the complete length of the message is unknown (it sends one data frame after another until the end is reached and committed with the FIN bit).
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| FIN | RSV1 | RSV2 | RSV3 | Opcode | Mask | Payload length | |||||||||
| Extended payload length (optional) | |||||||||||||||
| Masking key (optional) | |||||||||||||||
| Payload data | |||||||||||||||
- FIN
- Indicates the final fragment in a message. 1b.
- RSV
- MUST be 0 unless defined by an extension. 1b.
- Opcode
- Operation code. 4b.
- 0
- Continuation frame
- 1
- Text frame
- 2
- Binary frame
- 8
- Connection close
- 9
- Ping
- A
- Pong
- etc.
- Reserved
- Mask
- Set to 1 if the payload data is masked. 1b.
- Payload length
- The length of the payload data. 7b.
- 0-125
- This is the payload length.
- 126
- The following 2 bytes are the payload length.
- 127
- The following 8 bytes are the payload length.
- Masking key
- All frames sent from the client should be masked by this key. This field is absent if the mask bit is set to 0. 4B.
- Payload data
- The payload data of the fragment.
With extensions to the protocol, this can also be used for multiplexing several streams simultaneously (for instance to avoid monopolizing use of a socket for a single large payload).[41]
Client to Server Masking
The payload data sent from the client should be masked by the masking key. The masking key is a 4 bytes random value chosen by the client and should be unpredictable. The unpredictability of the masking key is essential to prevent malicious applications from selecting the bytes that already appear. The following algorithm is applied to mask the payload data.
j = i MOD 4 transformed-octet[i] = original-octet[i] XOR masking-key-octet[j]
Security considerations
Unlike regular cross-domain HTTP requests, WebSocket requests are not restricted by the same-origin policy. Therefore, WebSocket servers must validate the "Origin" header against the expected origins during connection establishment, to avoid cross-site WebSocket hijacking attacks (similar to cross-site request forgery), which might be possible when the connection is authenticated with cookies or HTTP authentication. It is better to use tokens or similar protection mechanisms to authenticate the WebSocket connection when sensitive (private) data is being transferred over the WebSocket.[42] A live example of vulnerability was seen in 2020 in the form of Cable Haunt.
Proxy traversal
WebSocket protocol client implementations try to detect whether the user agent is configured to use a proxy when connecting to destination host and port, and if it is, uses HTTP CONNECT method to set up a persistent tunnel.
While the WebSocket protocol itself is unaware of proxy servers and firewalls, it features an HTTP-compatible handshake, thus allowing HTTP servers to share their default HTTP and HTTPS ports (80 and 443 respectively) with a WebSocket gateway or server. The WebSocket protocol defines a ws:// and wss:// prefix to indicate a WebSocket and a WebSocket Secure connection respectively. Both schemes use an HTTP upgrade mechanism to upgrade to the WebSocket protocol. Some proxy servers are transparent and work fine with WebSocket; others will prevent WebSocket from working correctly, causing the connection to fail. In some cases, additional proxy-server configuration may be required, and certain proxy servers may need to be upgraded to support WebSocket.
If unencrypted WebSocket traffic flows through an explicit or a transparent proxy server without WebSockets support, the connection will likely fail.[43]
If an encrypted WebSocket connection is used, then the use of Transport Layer Security (TLS) in the WebSocket Secure connection ensures that an HTTP CONNECT command is issued when the browser is configured to use an explicit proxy server. This sets up a tunnel, which provides low-level end-to-end TCP communication through the HTTP proxy, between the WebSocket Secure client and the WebSocket server. In the case of transparent proxy servers, the browser is unaware of the proxy server, so no HTTP CONNECT is sent. However, since the wire traffic is encrypted, intermediate transparent proxy servers may simply allow the encrypted traffic through, so there is a much better chance that the WebSocket connection will succeed if WebSocket Secure is used. Using encryption is not free of resource cost, but often provides the highest success rate, since it would be travelling through a secure tunnel.
A mid-2010 draft (version hixie-76) broke compatibility with reverse proxies and gateways by including eight bytes of key data after the headers, but not advertising that data in a Content-Length: 8 header.[44] This data was not forwarded by all intermediates, which could lead to protocol failure. More recent drafts (e.g., hybi-09[45]) put the key data in a Sec-WebSocket-Key header, solving this problem.
See also
Notes
- Gecko-based browsers versions 6–10 implement the WebSocket object as "MozWebSocket",[24] requiring extra code to integrate with existing WebSocket-enabled code.
References
- "WebSockets Standard". websockets.spec.whatwg.org. Retrieved 2022-05-16.
- "The WebSocket API". www.w3.org. Retrieved 2022-05-16.
- Ian Fette; Alexey Melnikov (December 2011). "Relationship to TCP and HTTP". RFC 6455 The WebSocket Protocol. IETF. sec. 1.7. doi:10.17487/RFC6455. RFC 6455.
- "Adobe Flash Platform – Sockets". help.adobe.com. Retrieved 2021-07-28.
TCP connections require a "client" and a "server". Flash Player can create client sockets.
- "The WebSocket API (WebSockets)". MDN Web Docs. Mozilla Developer Network. 2023-04-06. Archived from the original on 2021-07-28. Retrieved 2021-07-26.
- Graham Klyne, ed. (2011-11-14). "IANA Uniform Resource Identifer (URI) Schemes". Internet Assigned Numbers Authority. Retrieved 2011-12-10.
- Ian Fette; Alexey Melnikov (December 2011). "WebSocket URIs". RFC 6455 The WebSocket Protocol. IETF. sec. 3. doi:10.17487/RFC6455. RFC 6455.
- "HTML 5". www.w3.org. Retrieved 2016-04-17.
- "[whatwg] TCPConnection feedback from Michael Carter on 2008-06-18 (whatwg.org from June 2008)". lists.w3.org. Retrieved 2016-04-17.
- "IRC logs: freenode / #whatwg / 20080618". krijnhoetmer.nl. Retrieved 2016-04-18.
- "Web Sockets Now Available In Google Chrome". Chromium Blog. Retrieved 2016-04-17.
- <ian@hixie.ch>, Ian Hickson (6 May 2010). "The WebSocket protocol". Ietf Datatracker. Retrieved 2016-04-17.
- Dirkjan Ochtman (May 27, 2011). "WebSocket enabled in Firefox 6". Mozilla.org. Archived from the original on 2012-05-26. Retrieved 2011-06-30.
- "Chromium Web Platform Status". Retrieved 2011-08-03.
- "WebSockets (Windows)". Microsoft. 2012-09-28. Retrieved 2012-11-07.
- "WebSockets Protocol Test Report". Tavendo.de. 2011-10-27. Archived from the original on 2016-09-22. Retrieved 2011-12-10.
- Katie Marsal (November 23, 2010). "Apple adds accelerometer, WebSockets support to Safari in iOS 4.2". AppleInsider.com. Retrieved 2011-05-09.
- "Web Sockets API". BlackBerry. Archived from the original on June 10, 2011. Retrieved 8 July 2011.
- Chris Heilmann (December 8, 2010). "WebSocket disabled in Firefox 4". Hacks.Mozilla.org. Retrieved 2011-05-09.
- Aleksander Aas (December 10, 2010). "Regarding WebSocket". My Opera Blog. Archived from the original on 2010-12-15. Retrieved 2011-05-09.
- Wang, Vanessa; Salim, Frank; Moskovits, Peter (February 2013). "APPENDIX A: WebSocket Frame Inspection with Google Chrome Developer Tools". The Definitive Guide to HTML5 WebSocket. Apress. ISBN 978-1-4302-4740-1. Archived from the original on 31 December 2015. Retrieved 7 April 2013.
- "WebSockets (support in Firefox)". developer.mozilla.org. Mozilla Foundation. 2011-09-30. Archived from the original on 2012-05-26. Retrieved 2011-12-10.
- "Bug 640003 - WebSockets - upgrade to ietf-06". Mozilla Foundation. 2011-03-08. Retrieved 2011-12-10.
- "WebSockets - MDN". developer.mozilla.org. Mozilla Foundation. 2011-09-30. Archived from the original on 2012-05-26. Retrieved 2011-12-10.
- "Bug 640003 - WebSockets - upgrade to ietf-07(comment 91)". Mozilla Foundation. 2011-07-22.
- "Chromium bug 64470". code.google.com. 2010-11-25. Retrieved 2011-12-10.
- "WebSockets in Windows Consumer Preview". IE Engineering Team. Microsoft. 2012-03-19. Retrieved 2012-07-23.
- "WebKit Changeset 97247: WebSocket: Update WebSocket protocol to hybi-17". trac.webkit.org. Retrieved 2011-12-10.
- "A hot Opera 12.50 summer-time snapshot". Opera Developer News. 2012-08-03. Archived from the original on 2012-08-05. Retrieved 2012-08-03.
- "Welcome to nginx!". nginx.org. Archived from the original on 17 July 2012. Retrieved 3 February 2022.
- "Using NGINX as a WebSocket Proxy". NGINX. May 17, 2014.
- "Overview of new features in Apache HTTP Server 2.4". Apache.
- "Changelog Apache 2.4". Apache Lounge.
- "IIS 8.0 WebSocket Protocol Support". Microsoft Docs. 28 November 2012. Retrieved 2020-02-18.
- "Release-1 4 46 - Lighttpd - lighty labs".
- Ian Fette; Alexey Melnikov (December 2011). "Protocol Overview". RFC 6455 The WebSocket Protocol. IETF. sec. 1.2. doi:10.17487/RFC6455. RFC 6455.
- "Main Goal of WebSocket protocol". IETF. Retrieved 25 July 2015.
The computation [...] is meant to prevent a caching intermediary from providing a WS-client with a cached WS-server reply without actual interaction with the WS-server.
- Ian Fette; Alexey Melnikov (December 2011). "Opening Handshake". RFC 6455 The WebSocket Protocol. IETF. p. 8. sec. 1.3. doi:10.17487/RFC6455. RFC 6455.
- Ian Fette; Alexey Melnikov (December 2011). "Opening Handshake". RFC 6455 The WebSocket Protocol. IETF. p. 21. sec. 1.3. doi:10.17487/RFC6455. RFC 6455.
- Ian Fette; Alexey Melnikov (December 2011). "Base Framing Protocol". RFC 6455 The WebSocket Protocol. IETF. sec. 5.2. doi:10.17487/RFC6455. RFC 6455.
- John A. Tamplin; Takeshi Yoshino (2013). A Multiplexing Extension for WebSockets. IETF. I-D draft-ietf-hybi-websocket-multiplexing.
- Christian Schneider (August 31, 2013). "Cross-Site WebSocket Hijacking (CSWSH)". Web Application Security Blog.
- Peter Lubbers (March 16, 2010). "How HTML5 Web Sockets Interact With Proxy Servers". Infoq.com. C4Media Inc. Retrieved 2011-12-10.
- Willy Tarreau (2010-07-06). "WebSocket -76 is incompatible with HTTP reverse proxies". ietf.org (email). Internet Engineering Task Force. Retrieved 2011-12-10.
- Ian Fette (June 13, 2011). "Sec-WebSocket-Key". The WebSocket protocol, draft hybi-09. sec. 11.4. Retrieved June 15, 2011.
External links
- IETF Hypertext-Bidirectional (HyBi) working group
- RFC 6455 The WebSocket protocol – Proposed Standard published by the IETF HyBi Working Group
- The WebSocket protocol – Internet-Draft published by the IETF HyBi Working Group
- The WebSocket protocol – Original protocol proposal by Ian Hickson
- The WebSocket API Archived 2015-06-07 at the Wayback Machine – W3C Working Draft specification of the API
- The WebSocket API – W3C Candidate Recommendation specification of the API
- WebSocket.org Archived 2018-09-16 at the Wayback Machine WebSocket demos, loopback tests, general information and community