Model–view–controller
Model–view–controller (MVC) is a software architectural pattern[1] commonly used for developing user interfaces that divide the related program logic into three interconnected elements. This is done to separate internal representations of information from the ways information is presented to and accepted from the user.[2][3]

Traditionally used for desktop graphical user interfaces (GUIs), this pattern became popular for designing web applications.[4] Popular programming languages have MVC frameworks that facilitate the implementation of the pattern.
History
One of the seminal insights in the early development of graphical user interfaces, MVC became one of the first approaches to describe and implement software constructs in terms of their responsibilities.[5]
Trygve Reenskaug created MVC while working on Smalltalk-79 as a visiting scientist at the Xerox Palo Alto Research Center (PARC) in the late 1970s.[6][7][8]: 330 He wanted a pattern that could be used to structure any program where users interact with a large, convoluted data set. His design initially had four parts: Model, View, Thing, and Editor. After discussing it with the other Smalltalk developers, he and the rest of the group settled on Model, View, and Controller instead.[6]
In their final design, a Model represents some part of the program purely and intuitively. A View is a visual representation of a Model, retrieving data from the Model to display to the user and passing requests back and forth between the user and the Model. A Controller is an organizational part of the user interface that lays out and coordinates multiple Views on the screen, and which receives user input and sends the appropriate messages to its underlying Views. This design also includes an Editor as a specialized kind of Controller used to modify a particular View, and which is created through that View.[6]
Smalltalk-80 supports a version of MVC that evolved from this one.[6] It provides abstract View and Controller classes as well as various concrete subclasses of each that represent different generic widgets. In this scheme, a View represents some way of displaying information to the user, and a Controller represents some way for the user to interact with a View. A View is also coupled to a model object, but the structure of that object is left up to the application programmer. The Smalltalk-80 environment also includes an "MVC Inspector," a development tool for viewing the structure of a given model, view, and controller side-by-side. [9]
In 1988, an article in The Journal of Object Technology (JOT) by two ex-PARC employees presented MVC as a general "programming paradigm and methodology" for Smalltalk-80 developers. However, their scheme differed from both Reenskaug et al.'s and that presented by the Smalltalk-80 reference books. They defined a view as covering any graphical concern, with a controller being a more abstract, generally invisible object that receives user input and interacts with one or many views and only one model.[10]
The MVC pattern subsequently evolved,[11] giving rise to variants such as hierarchical model–view–controller (HMVC), model–view–adapter (MVA), model–view–presenter (MVP), model–view–viewmodel (MVVM), and others that adapted MVC to different contexts.
The use of the MVC pattern in web applications grew after the introduction of NeXT's WebObjects in 1996, which was originally written in Objective-C (that borrowed heavily from Smalltalk) and helped enforce MVC principles. Later, the MVC pattern became popular with Java developers when WebObjects was ported to Java. Later frameworks for Java, such as Spring (released in October 2002), continued the strong bond between Java and MVC.
In 2003, Martin Fowler published Patterns of Enterprise Application Architecture, which presented MVC as a pattern where an "input controller" receives a request, sends the appropriate messages to a model object, takes a response from the model object, and passes the response to the appropriate view for display.[8]: 56 This is close to the approach taken by the Ruby on Rails framework (August 2004), which has the client send requests to the server via an in-browser view, where they are handled by a controller, which then communicates with the appropriate model objects.[12] The Django framework (July 2005, for Python) put forward a similar "MTV" (Model Template View) take on the pattern, in which a view retrieves data from models and passes it to templates for display.[13] Both Rails and Django debuted with a strong emphasis on rapid deployment, which increased MVC's popularity outside the traditional enterprise environment in which it has long been popular.
Components
Model
The central component of the pattern. It is the application's dynamic data structure, independent of the user interface.[14] It directly manages the data, logic and rules of the application. In Smalltalk-80, the design of a model type is left entirely to the programmer.[15] With WebObjects, Rails, and Django, a model type typically represents a table in the application's database.[16][17][18]
View
Any representation of information such as a chart, diagram or table. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants.
In Smalltalk-80, a view is just a visual representation of a model, and does not handle user input.[19] With WebObjects, a view represents a complete user interface element such as a menu or button, and does receive input from the user.[20] In both Smalltalk-80 and WebObjects, however, views are meant to be general-purpose and composable.[21][22]
With Rails and Django, the role of the view is played by HTML templates, so in their scheme a view specifies an in-browser user interface rather than representing a user interface widget directly.[23][24] (Django opts to call this kind of object a "template" in light of this.[25]) This approach puts relatively less emphasis on small, composable views; a typical Rails view has a one-to-one relationship with a controller action.[26]
Smalltalk-80 views communicate with both a model and a controller,[27] whereas with WebObjects, a view talks only to a controller, which then talks to a model.[28] With Rails and Django, a view/template is used by a controller/view when preparing a response to the client.[29][30]
Controller
Accepts input and converts it to commands for the model or view.[31]
A Smalltalk-80 controller handles user input events, such as button presses or mouse movement.[32] At any given time, each controller has one associated view and model, although one model object may hear from many different controllers. Only one controller, the "active" controller, receives user input at any given time; a global window manager object is responsible for setting the current active controller. If user input prompts a change in a model, the controller will signal the model to change, but the model is then responsible for telling its views to update.[33]
In WebObjects, the views handle user input, and the controller mediates between the views and the models. There may be only one controller per application, or one controller per window. Much of the application-specific logic is found in the controller.[34]
In Rails, requests arriving at the on-server application from the client are sent to a "router," which maps the request to a specific method of a specific controller. Within that method, the controller interacts with the request data and any relevant model objects and prepares a response using a view. Conventionally, each model type has an associated controller; for example, if the application had a Client model, it would typically have an associated Clients controller as well. However, developers are free to make other kinds of controllers if they wish.[35]
Django calls the object playing this role a "view" instead of a controller.[30] A Django view is a function that receives a web request and returns a web response. It may use templates to create the response.[36]
Interactions
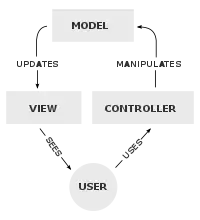
In addition to dividing the application into these components, the model–view–controller design defines the interactions between them.[37]
- The model is responsible for managing the data of the application. It receives user input from the controller.
- The view renders presentation of the model in a particular format.
- The controller responds to the user input and performs interactions on the data model objects. The controller receives the input, optionally validates it and then passes the input to the model.
As with other software patterns, MVC expresses the "core of the solution" to a problem while allowing it to be adapted for each system.[38] Particular MVC designs can vary significantly from the traditional description here.[39]
Motivation
As Alan Kay wrote in 2003 the original motivation behind the MVC was to allow creation of a graphical interface for any object.[40] That was outlined in detail in Richard Pawson's book called "Naked Objects".[40]
Trygve Reenskaug, originator of MVC at PARC, has written that "MVC was conceived as a general solution to the problem of users controlling a large and complex data set."[6]
In their 1991 guide Inside Smalltalk, Carleton University computer science professors Wilf LaLonde and John Pugh described the advantages of Smalltalk-80-style MVC as:
- independence of presentation and data, e.g. multiple views on one model simultaneously,
- composable presentation widgets, e.g. one view used as a subview of another,
- switchable input modes, by swapping one controller out for another during runtime, and
- independence of input and output processing, via the separate responsibilities of controllers and views.[41]
Use in web applications
Although originally developed for desktop computing, MVC has been widely adopted as a design for World Wide Web applications in major programming languages. Several web frameworks have been created that enforce the pattern. These software frameworks vary in their interpretations, mainly in the way that the MVC responsibilities are divided between the client and server.[42]
Some web MVC frameworks take a thin client approach that places almost the entire model, view and controller logic on the server. In this approach, the client sends either hyperlink requests or form submissions to the controller and then receives a complete and updated web page (or other document) from the view; the model exists entirely on the server.[42]
See also
- Multitier architecture
- Hierarchical model–view–controller
- Model–view–adapter
- Model–view–presenter
- Model–view–view model
- Entity-Control-Boundary pattern
- Presentation–abstraction–control
- Action–domain–responder
- Observer pattern
- Separation of concerns
- Strategy pattern
References
- "The Principles of Clean Architecture by Uncle Bob Martin". YouTube.
- Reenskaug, Trygve; Coplien, James O. (20 March 2009). "The DCI Architecture: A New Vision of Object-Oriented Programming". Artima Developer. Archived from the original (html) on 23 March 2009. Retrieved 3 August 2019.
More deeply, the framework exists to separate the representation of information from user interaction.
- Burbeck (1992): "... the user input, the modeling of the external world, and the visual feedback to the user are explicitly separated and handled by three types of object."
- Davis, Ian. "What Are The Benefits of MVC?". Internet Alchemy. Retrieved 2016-11-29.
- Model–View–Controller History. C2.com (2012-05-11). Retrieved on 2013-12-09.
- Notes and Historical documents from Trygve Reenskaug, inventor of MVC.
- "A note on DynaBook requirements", Trygve Reenskaug, 22 March 1979, SysReq.pdf.
- Fowler, Martin (2003). Patterns of Enterprise Application Architecture. Pearson Education, Inc. ISBN 0-321-12742-0.
- Goldberg, Adele (1984). Smalltalk-80: The Interactive Programming Environment. Addison-Wesley. ISBN 0-201-11372-4.
- Krasner, Glenn E.; Pope, Stephen T. (Aug–Sep 1988). "A cookbook for using the model–view controller user interface paradigm in Smalltalk-80". The Journal of Object Technology. SIGS Publications. 1 (3): 26–49. Also published as "A Description of the Model–View–Controller User Interface Paradigm in the Smalltalk-80 System" (Report), ParcPlace Systems; Retrieved 2012-06-05.
- The evolution of MVC and other UI architectures from Martin Fowler.
- "Ruby on Rails Guides". Retrieved March 19, 2022.
- "Django FAQ: Django appears to be a MVC framework, but you call the Controller the "view", and the View the "template". How come you don't use the standard names?". Retrieved March 19, 2022.
- Burbeck, Steve (1992) Applications Programming in Smalltalk-80:How to use Model–View–Controller (MVC)
- LaLonde, Wilf R.; Pugh, John R. (1991). Inside Smalltalk. U.S.A.: Prentice-Hall Inc. p. 8. ISBN 0-13-467309-3.
The model can be any object without restriction.
- WebObjects System Overview (PDF). Cupertino, CA: Apple Computer, Inc. May 2001. p. 28.
In WebObjects, a model establishes and maintains a correspondence between an enterprise object class and data stored in a relational database.
- "Active Record Basics". Rails Guides. Retrieved October 27, 2022.
This will create a
Productmodel, mapped to a products table at the database. - "Models". Django Documentation. Retrieved October 27, 2022.
Generally, each model maps to a single database table.
- LaLonde, Wilf R.; Pugh, John R. (1991). Inside Smalltalk. U.S.A.: Prentice-Hall Inc. p. 8. ISBN 0-13-467309-3.
The view is responsible for providing a visual representation of the object.
- WebObjects System Overview (PDF). Cupertino, CA: Apple Computer, Inc. May 2001. p. 28.
View objects represent things visible on the user interface (windows, for example, or buttons).
- LaLonde, Wilf R.; Pugh, John R. (1991). Inside Smalltalk. U.S.A.: Prentice-Hall Inc. p. 8. ISBN 0-13-467309-3.
[MVC] permits views to be used as parts for assembly into larger units; new kinds of views can be constructed using existing views as subviews.
- WebObjects System Overview (PDF). Cupertino, CA: Apple Computer, Inc. May 2001. p. 28.
View objects tend to be very reusable and so provide consistency between applications.
- "Action View Overview". Rails Guides. Retrieved October 27, 2022.
Action View templates are written using embedded Ruby in tags mingled with HTML.
- "Templates". Django Documentation. Retrieved October 27, 2022.
A template contains the static parts of the desired HTML output as well as some special syntax describing how dynamic content will be inserted.
- "Django FAQ: Django appears to be a MVC framework, but you call the Controller the "view", and the View the "template". How come you don't use the standard names?". Retrieved October 27, 2022.
- "Action View Overview". Rails Guides. Retrieved October 27, 2022.
Typically, the views share their name with the associated controller action...
- LaLonde, Wilf R.; Pugh, John R. (1991). Inside Smalltalk. U.S.A.: Prentice-Hall Inc. p. 9. ISBN 0-13-467309-3.
...the view knows explicitly about the model and the controller.
- WebObjects System Overview (PDF). Cupertino, CA: Apple Computer, Inc. May 2001. p. 28.
Acting as a mediator between Model objects and View objects in an application is a Controller object.
- "Action View Overview". Rails Guides. Retrieved October 27, 2022.
In Rails, web requests are handled by Action Controller and Action View. Typically, Action Controller is concerned with communicating with the database and performing CRUD actions where necessary. Action View is then responsible for compiling the response.
- "Django FAQ: Django appears to be a MVC framework, but you call the Controller the "view", and the View the "template". How come you don't use the standard names?". Retrieved October 27, 2022.
In Django, a 'view' describes which data is presented, but a view normally delegates to a template, which describes how the data is presented.
- Simple Example of MVC (Model–View–Controller) Architectural Pattern for Abstraction
- LaLonde, Wilf R.; Pugh, John R. (1991). Inside Smalltalk. U.S.A.: Prentice-Hall Inc. p. 8. ISBN 0-13-467309-3.
The controller is responsible for interfacing between the user and the model/view. It interprets keyboard characters along with mouse movements and clicking.
- LaLonde, Wilf R.; Pugh, John R. (1991). Inside Smalltalk. U.S.A.: Prentice-Hall Inc. p. 11. ISBN 0-13-467309-3.
- WebObjects System Overview (PDF). Cupertino, CA: Apple Computer, Inc. May 2001. p. 28.
- "Action View Overview". Rails Guides. Retrieved October 27, 2022.
- "Writing views". Django Documentation. Retrieved October 27, 2022.
- Buschmann, Frank (1996) Pattern-Oriented Software Architecture.
- Gamma, Erich et al. (1994) Design Patterns
- Moore, Dana et al. (2007) Professional Rich Internet Applications: Ajax and Beyond: "Since the origin of MVC, there have been many interpretations of the pattern. The concept has been adapted and applied in very different ways to a wide variety of systems and architectures."
- Alan Kay (23 May 2003). "is squeak really object oriented ?". Squeak Foundation mailing list. Retrieved 26 October 2021.
- LaLonde, Wilf R.; Pugh, John R. (1991). Inside Smalltalk. Vol. 2. U.S.A.: Prentice-Hall Inc. p. 8–9. ISBN 0-13-467309-3.
- Leff, Avraham; Rayfield, James T. (September 2001). Web-Application Development Using the Model/View/Controller Design Pattern. IEEE Enterprise Distributed Object Computing Conference. pp. 118–127.