Formulario web
Un formulario web dentro de una página web permite al usuario introducir datos los cuales son enviados a un servidor para ser procesados. Los formularios web se parecen a los formularios de papel porque los internautas llenan dichos formularios usando casillas de selección, botones de opción, o campos de texto. Por ejemplo, los formularios web pueden ser usados para introducir datos de envío con el objetivo de solicitar un producto, o bien ser utilizados para solicitar datos (p. ej., al buscar en un motor de búsqueda).
Además de servir como plantillas para nueva información, los formularios web también pueden ser usados para consultar y mostrar información existente en forma similar a los formularios de combinación de correspondencia, incorporando las mismas ventajas. La separación entre la estructura y los datos subyacentes de un mensaje permite a ambos variar independientemente. El uso de formularios webs para este propósito evita los problemas asociados con la creación explícita de páginas web separadas para cada registro en una base de datos.
Los formularios web están definidos en lenguajes de programación como HTML, Perl, Java o .NET. Las implementaciones de estos lenguajes usualmente invocan automáticamente los idiomas de la interfaz de usuario y otras de sus características, tales como el diseño estructural, y tema, minimizando el tiempo, el costo y el tiempo de programación.
Formularios XHTML/HTML

Un formulario en XHTML o HTML es la forma más común de usar un formulario en línea. Utilizando solamente las etiquetas <form> e <input> es posible diseñar la mayoría de formularios de las aplicaciones web.[1]
Los siguientes elementos pueden formar parte de un formulario del
input[2]type =(para indicar uno de los tipos de control del formulario)text: una caja de texto que permite ingresar una sola línea de texto.checkbox: una casilla de selección.radio: un botón de opción.file: un examinador para subir archivos.reset: un botón de reinicio que al activarse le dice al navegador que restaure los valores del formulario a su estado inicialsubmit: un botón que le dice al navegador que realice la acción del formulario (referido típicamente a mandarlo al servidor).
- Algunas aplicaciones web utilizan otros elementos de formulario que no se pueden crear con
<input>. Las listas desplegables y las áreas de texto disponen de sus propias etiquetas (<select>y<textarea>respectivamente):[3]select: una lista de elementos que el usuario puede seleccionar.textarea: muy parecido a la caja de texto pero con la posibilidad de escribir múltiples líneas.
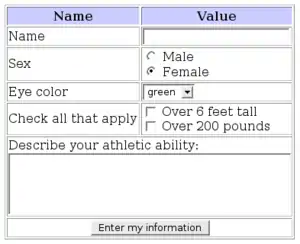
La imagen de ejemplo de la derecha muestra todos estos elementos:
- Una caja de texto que permite ingresar un nombre.
- Un par de botones de opción para seleccionar el sexo.
- Una lista de colores de ojos a elegir.
- Un par de casillas de selección que son seleccionadas si se aplican al usuario.
- Un área de texto que describe la habilidad atlética.
- Un botón
submitpara enviar la información al servidor.
Estos elementos básicos proveen la mayor cantidad posible de elementos de las interfaces gráficas, pero no todos. Por ejemplo, no hay equivalentes a un combobox, globos de ayudas, vista de árbol, o vista tabular.
Una vista tabular, sin embargo, puede ser imitada usando una tabla HTML estándar con elementos input text en cada celda. Una vista de árbol puede ser imitada por medio de tablas anidadas o bien, semánticamente hablando, con listas anidadas. Muchos de estos elementos están disponibles por medio de bibliotecas de JavaScript.
XForms
XForms es una alternativa estándar que fue diseñada para representar la próxima generación de formularios HTML/XHTML. También es un estándar que es lo suficientemente genérico para ser usado de modo standalone (independiente) o junto a lenguajes de representación distintos de HTML o XHTML, para describir formularios en otras interfaces de usuario. A diferencia de los formularios HTML/XHTM, XForms usa un acercamiento Modelo Vista Controlador.
Un documento XForms puede ser tan simple como un formulario web HTML/XHTML, pero XForms incluye muchas características avanzadas. Por ejemplo, el formulario puede reaccionar en tiempo real y solicitar o enviar nueva información mientras este aún está siendo desplegado, sin el uso de un lenguaje script separado. El formulario puede especificar cómo son validados sus datos o cómo cambiarán ciertas porciones del formulario dependiendo de los datos que son ingresados en otras partes del mismo.
A diferencia de los formularios HTML/XHTML, XForms aún no es soportado por los navegadores disponibles actualmente.
Combinados con programas
Los formularios pueden ser combinados con varios scripts para permitir a los programadores crear sitios web dinámicos. Esto incluye tanto lenguajes del lado del servidor como lenguajes del lado del cliente.
Lado del cliente
El estándar de facto en lo que a scripts para webs del lado del cliente respecta es JavaScript. Utilizar JavaScript en el DOM es el método más utilizado para generar HTML dinámico que permite creación y modificación dinámica de una página web dentro del navegador.
Aunque los lenguajes del lado del cliente que son usados en conjunto con los formularios son limitados, estos comúnmente pueden servir para hacer una prevalidación de los datos del formulario y/o preparar dichos datos para enviarlos al programa del lado del servidor.
Lado del servidor
Los programas del lado del servidor pueden hacer un vasto ordenamiento de tareas para crear sitios web dinámicos — desde la autenticación de un usuario través de, por ejemplo, LDAP para enviar y guardar información en una base de datos, hasta verificar la ortografía del documento al enviar un correo electrónico — a diferencia de lo que podría hacer un programa del lado del cliente.
La mayoría de las peticiones de los programas del lado del servidor deben pasar por la interfaz de entrada común (CGI) del servidor web para ejecutar el programa que realiza las tareas.
La ventaja del lado del servidor sobre el lado del cliente es la concentración de la funcionalidad en un solo computador (el servidor), en vez de depender de la implementación en cada navegador de todas las funciones involucradas.
Este mismo problema es tremendamente evidente para cualquier programador que escribe código JavaScript para múltiples navegadores.
Algunos de los lenguajes de scripts comúnmente usados:
- PHP
- Perl
- Active Server Pages (ASP)
- ASP.NET
- ColdFusion
- JavaServer Pages (JSP)
Véase también
- ActiveX
- Botón de opción
- Captcha
- Comercio electrónico
- Flujo de trabajo
- Microsoft InfoPath
- Pestaña (informática)
- Postback
- Simple Object Access Protocol (SOAP)
- Seahorse (biblioteca de JavaScript para la validación de formularios)
- XForms
- Plantilla
{{Lista desplegable}} - Lista desplegable (en inglés)
Enlaces externos
- Forms in HTML documents, the W3C's spec page for forms in HTML 4.
- Wikibooks: HyperText Markup Language/Forms
- How to accept and verify that user input is set with PHP
- Try out HTML properties.
- Adobe Forms Central
- Creación de formulario usando Google Drive.
Referencias
- «8.3. Formularios avanzados (Introducción a XHTML)». librosweb.es. Consultado el 3 de diciembre de 2018.
- «8.2. Elementos de formulario (Introducción a XHTML)». librosweb.es. Consultado el 3 de diciembre de 2018.
- «8.4. Otros elementos de formulario (Introducción a XHTML)». librosweb.es. Consultado el 3 de diciembre de 2018.