HTML
HTML, siglas en inglés de HyperText Markup Language (‘lenguaje de marcado de hipertexto’), hace referencia al lenguaje de marcado para la elaboración de páginas web. Es un estándar que sirve de referencia del software que conecta con la elaboración de páginas web en sus diferentes versiones, define una estructura básica y un código (denominado código HTML) para la definición de contenido de una página web, como texto, imágenes, videos, juegos, entre otros. Es un estándar a cargo del World Wide Web Consortium (W3C) o Consorcio WWW, organización dedicada a la estandarización de casi todas las tecnologías ligadas a la web, sobre todo en lo referente a su escritura e interpretación. HTML se considera el lenguaje web más importante siendo su invención crucial en la aparición, desarrollo y expansión de la World Wide Web (WWW). Es el estándar que se ha impuesto en la visualización de páginas web y es el que todos los navegadores actuales han adoptado.[1]
| HTML | ||
|---|---|---|
 | ||
 | ||
| Desarrollador | ||
| World Wide Web Consortium, Grupo de Trabajo de Ingeniería de Internet y Web Hypertext Application Technology Working Group | ||
| https://www.w3.org/html/ y https://html.spec.whatwg.org/multipage/ | ||
| Información general | ||
| Extensión de archivo | htm y html | |
| Tipo de MIME | text/html | |
| Type code |
TEXT | |
| Lanzamiento inicial | 1993 | |
| Tipo de formato | Lenguaje de marcado | |
| Extendido de | SGML | |
| Extendido a | XHTML | |
| Estándar(es) |
ISO/IEC 15445 W3C HTML 4.01 W3C HTML5 W3C HTML5.1 W3C HTML5.2 W3C HTML5.3 | |
| Formato abierto | ? | |
El lenguaje HTML basa su filosofía de desarrollo en la diferenciación. Para añadir un elemento externo a la página (imagen, vídeo, script, entre otros.), este no se incrusta directamente en el código de la página, sino que se hace una referencia a la ubicación de dicho elemento mediante texto. De este modo, la página web contiene solamente texto mientras que recae en el navegador web (interpretador del código) la tarea de unir todos los elementos y visualizar la página final. Al ser un estándar, HTML busca ser un lenguaje que permita que cualquier página web escrita en una determinada versión, pueda ser interpretada de la misma forma (estándar) por cualquier navegador web actualizado.
HTML es un lenguaje de marcado que nos permite indicar la estructura de nuestro documento mediante etiquetas. Este lenguaje nos ofrece una gran adaptabilidad, una estructuración lógica y es fácil de interpretar tanto por humanos como por máquinas.
Sin embargo, a lo largo de sus diferentes versiones, se han incorporado y suprimido diversas características, con el fin de hacerlo más eficiente y facilitar el desarrollo de páginas web compatibles con distintos navegadores y plataformas (PC de escritorio, portátiles, teléfonos inteligentes, tabletas, etc.) No obstante, para interpretar correctamente una nueva versión de HTML, los desarrolladores de navegadores web deben incorporar estos cambios y el usuario debe ser capaz de usar la nueva versión del navegador con los cambios incorporados. Normalmente los cambios son aplicados mediante parches de actualización automática (Firefox, Chrome) u ofreciendo una nueva versión del navegador con todos los cambios incorporados, en un sitio web de descarga oficial (Internet Explorer). Por lo que un navegador desactualizado no será capaz de interpretar correctamente una página web escrita en una versión de HTML superior a la que pueda interpretar, lo que obliga muchas veces a los desarrolladores a aplicar técnicas y cambios que permitan corregir problemas de visualización e incluso de interpretación de código HTML. Así mismo, las páginas escritas en una versión anterior de HTML deberían ser actualizadas o reescritas, lo que no siempre se cumple. Es por ello que ciertos navegadores todavía mantienen la capacidad de interpretar páginas web de versiones HTML anteriores. Por estas razones, todavía existen diferencias entre distintos navegadores y versiones al interpretar una misma página web.
Primeras especificaciones de HTML
Tim Berners-Lee (TBL) en 1991[2][3] describe 18 elementos que incluyen el diseño inicial y relativamente simple de HTML. Trece de estos elementos todavía existen en HTML 4.[4]
Berners-Lee consideraba el HTML una ampliación de SGML, pero no fue formalmente reconocida como tal hasta la publicación a mediados de 1993, por la IETF (en español: Grupo de Trabajo de Ingeniería de Internet), de una primera proposición para una especificación del HTML: el borrador del Hypertext Markup Language de Berners-Lee y Dan Connolly, que incluía una Definición de Tipo de Documento SGML para definir la gramática.[5] El borrador expiró a los seis meses, pero fue notable por su reconocimiento de la etiqueta propia del navegador Mosaic usada para insertar imágenes sin cambio de línea, que reflejaba la filosofía del IETF de basar estándares en prototipos con éxito.[6] De la misma manera, el borrador competidor de Dave Raggett HTML+ (Hypertext Markup Format) (Formato de Marcaje de Hipertexto), de finales de 1993, sugería estandarizar características ya implementadas, como las tablas.[7]
Marcador HTML
El HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>,/). El HTML también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir o hacer referencia a un tipo de programa llamado script, el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.[8]
HTML también sirve para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores). HTML consta de varios componentes vitales, entre ellos los elementos y sus atributos, tipos de data y la declaración de tipo de documento.
Elementos

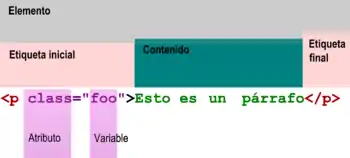
Los elementos son la estructura básica de HTML. Los elementos tienen dos propiedades básicas: atributos y contenido. Cada atributo y contenido tiene ciertas restricciones para que se considere válido al documento HTML. Un elemento generalmente tiene una etiqueta de inicio (por ejemplo, <nombre-de-elemento>) y una etiqueta de cierre (por ejemplo, </nombre-de-elemento>). Los atributos del elemento están contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos etiquetas (por ejemplo, <nombre-de-elemento atributo="valor">Contenido</nombre-de-elemento>). Algunos elementos, tales como <br>, no tienen contenido ni llevan una etiqueta de cierre. Debajo se listan varios tipos de elementos de marcado usados en HTML.

El marcado estructural describe el propósito del texto. Por ejemplo, <h2>Golf</h2> establece «Golf» como un encabezamiento de segundo nivel, el cual se mostraría en un navegador de una manera similar al título «Marcador HTML» al principio de esta sección. El marcado estructural no define cómo se verá el elemento, pero la mayoría de los navegadores web han estandarizado el formato de los elementos. Puede aplicarse un formato específico al texto por medio de hojas de estilo en cascada.
El marcado presentacional describe la apariencia del texto, sin importar su función. Por ejemplo, <b>negrita</b> indica que los navegadores web visuales deben mostrar el texto en negrita, pero no indica qué deben hacer los navegadores web que muestran el contenido de otra manera (por ejemplo, los que leen el texto en voz alta). En el caso de <b>negrita</b> e <i>itálica</i>, existen elementos que se ven de la misma manera pero tienen una naturaleza más semántica: <strong>énfasis fuerte</strong> y <em>énfasis</em>. Es fácil ver cómo un lector de pantalla debería interpretar estos dos elementos. Sin embargo, son equivalentes a sus correspondientes elementos presentacionales: un lector de pantalla no debería decir más fuerte el nombre de un libro, aunque el nombre resalte en itálicas en una pantalla. La mayoría del marcado presentacional ha sido desechada desde la versión 4.01, en favor de las hojas de estilo en cascada.
El marcado hipertextual se utiliza para enlazar partes del documento con otros documentos o con otras partes del mismo documento. Para crear un enlace es necesario utilizar la etiqueta de ancla <a> junto con el atributo href, que establecerá la dirección URL a la que apunta el enlace. Por ejemplo, un enlace que muestre el texto de la dirección y vaya hacia nuestra Wikipedia podría ser de la forma <a href=”<nowiki>https://www.wikipedia.org</nowiki>”>https://www.wikipedia.org</a>. También se pueden crear enlaces sobre otros objetos, tales como imágenes <a href=”enlace”><img src=”imagen” /></a>.
Atributos
En su mayoría los atributos de un elemento son pares nombre-valor, separados por un signo de igual «=» y escritos en la etiqueta de comienzo de un elemento, después del nombre del elemento. El valor puede estar rodeado por comillas dobles o simples, aunque ciertos tipos de valores pueden estar sin comillas en HTML (pero no en XHTML).[9][10] De todas maneras, dejar los valores sin comillas es considerado poco seguro.[11] En contraste con los pares nombre-elemento, hay algunos atributos que afectan al elemento simplemente por su presencia[12] (tal como el atributo ismap para el elemento img).[13]
Etiquetas HTML básicas

<html>: define el inicio del documento HTML, le indica al navegador que lo que viene a continuación debe ser interpretado como código HTML. Esto es así de facto, ya que en teoría lo que define el tipo de documento es el DOCTYPE, que significa la palabra justo tras DOCTYPE el tag de raíz.<script>: incrusta un script en una web, o llama a uno mediantesrc="url del script". Se recomienda incluir el tipo MIME en el atributotype, en el caso de JavaScripttext/javascript.<head>: define la cabecera del documento HTML; esta cabecera suele contener información sobre el documento que no se muestra directamente al usuario como, por ejemplo, el título de la ventana del navegador. Dentro de la cabecera<head>es posible encontrar:<title>: define el título de la página. Por lo general, el título aparece en la barra de título encima de la ventana.<link>: para vincular el sitio a hojas de estilo o iconos. Por ejemplo:<link rel="stylesheet" href="/style.css" type="text/css">.<style>: para colocar el estilo interno de la página; ya sea usando CSS u otros lenguajes similares. No es necesario colocarlo si se va a vincular a un archivo externo usando la etiqueta<link>.<meta>: para metadatos como la autoría o la licencia, incluso para indicar parámetros http (mediantehttp-equiv="") cuando no se pueden modificar por no estar disponible la configuración o por dificultades con server-side scripting.
<body>: define el contenido principal o cuerpo del documento. Esta es la parte del documento html que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la página, como color de fondo y márgenes. Dentro del cuerpo<body>es posible encontrar numerosas etiquetas. A continuación se indican algunas a modo de ejemplo:<article>: Representa una composición auto-contenida en un documento, página, una aplicación o en el sitio, que se destina a distribuir de forma independiente o re-utilizable.<h1>a<h6>: encabezados o títulos del documento con diferente relevancia.<table>: define una tabla.<tr>: fila de una tabla.<td>: celda de una tabla (debe estar dentro de una fila).
<footer>: representa el pie de un documento o sección. La información que se suele añadir en este bloque es el autor del documento, enlaces a contenido relacionado, información de copyright, avisos legales, etc.<a>: hipervínculo o enlace, dentro o fuera del sitio web. Debe definirse el parámetro de pasada por medio del atributo href. Por ejemplo:<a href="http://www.example.com" title="Ejemplo" target="_blank" tabindex="1">Ejemplo</a>se representa como ejemplo.[14]<div>: división de la página. Se recomienda, junto con css, en vez de<table>cuando se desea alinear contenido.<img>: imagen. Requiere del atributo src, que indica la ruta en la que se encuentra la imagen. Por ejemplo:<img src="./imágenes/mifoto.jpg" />. Es conveniente, por accesibilidad, poner un atributoalt="texto alternativo".<ol>: etiqueta para listas ordenadas.<ul>: etiqueta para listas desordenadas.<li>: etiqueta elementos de una lista.<b>: texto en negrita (etiqueta desaprobada. Se recomienda usar la etiqueta<strong>).<i>: texto en cursiva (etiqueta desaprobada. Se recomienda usar la etiqueta<em>).<s>: texto tachado (etiqueta desaprobada. Se recomienda usar la etiqueta<del>).<u>: Antes texto subrayado. A partir de HTML 5 define porciones de texto diferenciadas o destacadas del resto, para indicar correcciones por ejemplo (etiqueta desaprobada en HTML 4.01 y redefinida en HTML 5).[15][16]<main>: división estructural de la página que engloba el contenido principal de la misma. Dentro de esta etiqueta, por ejemplo, encontramos los<article>.<span>: Sirve para diferenciar un texto de otro.<br>: Sirve para provocar un salto de línea. Esta etiqueta no se cierra.<hr>: Sirve para provocar un cambio de tema entre párrafos. Esta etiqueta no se cierra.<details>: Sirve para crear una sección desplegable<summary>: Sirve para crear el título de la sección desplegable
La mayoría de etiquetas deben cerrarse como se abren, pero con una barra ( / ) tal como se muestra en los siguientes ejemplos:
<table><tr><td>Contenido de una celda</td></tr></table>.<script>Código de un script integrado en la página</script>.<header>División estructural en la parte del contenido.</header>
Nociones básicas de HTML
El lenguaje HTML puede ser creado y editado con cualquier editor de textos básico, como puede ser Gedit en GNU/Linux, el Bloc de notas de Windows, o cualquier otro editor que admita texto sin formato como GNU Emacs, Microsoft Wordpad, TextPad, Vim, Notepad++, Atom, Visual Studio Code, entre muchos otros.
Existen, además, otros editores para la realización de sitios web con características WYSIWYG (What You See Is What You Get, o en español: «lo que ves es lo que obtienes»). Estos editores permiten ver el resultado de lo que se está editando en tiempo real, a medida que se va desarrollando el documento. Ahora bien, esto no significa una manera distinta de realizar sitios web, sino que una forma un tanto más simple, ya que estos programas, además de tener la opción de trabajar con la vista preliminar, tiene su propia sección HTML, la cual va generando todo el código a medida que se va trabajando. Algunos ejemplos de editores WYSIWYG son KompoZer, Microsoft FrontPage o Adobe Dreamweaver.
Combinar estos dos métodos resulta muy interesante, ya que de alguna manera se ayudan entre sí. Por ejemplo, si se edita todo en HTML y el desarrollador olvida algún código o etiqueta, basta con dirigirse al editor visual o WYSIWYG y se continúa ahí la edición o viceversa, ya que hay casos en que resulta más rápido y fácil escribir directamente el código de alguna característica que el usuario desea adherir al sitio que buscar la opción en el programa mismo.
Existe otro tipo de editores HTML llamados WYSIWYM que dan más importancia al contenido y al significado que a la apariencia visual. Entre los objetivos que tienen estos editores es la separación del contenido y la presentación, fundamental en el diseño web.
HTML utiliza etiquetas o marcas, que consisten en breves instrucciones de comienzo y final, mediante las cuales se determina la forma en la que debe aparecer en su navegador el texto, así como también las imágenes y los demás elementos, en la pantalla del ordenador.
Toda etiqueta se identifica porque está encerrada entre los signos menor que y mayor que (<>), y algunas tienen atributos que pueden tomar algún valor. En general las etiquetas se aplicarán de dos formas especiales:
- Se abren y se cierran, como por ejemplo: <b>negrita</b>, que se vería en su navegador web como negrita.
- No pueden abrirse y cerrarse, como <hr />, que se vería en su navegador web como una línea horizontal.
- Otras que pueden abrirse y cerrarse, como por ejemplo <p>.
- Las etiquetas básicas o mínimas son:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<title>Ejemplo1</title>
</head>
<body>
<p>Párrafo de ejemplo</p>
</body>
</html>
Editores de textos
Para el desarrollo web los programadores se auxilian de un editor de texto. Estos normalmente están hechos con el fin de facilitar la programación. Existen actualmente muchos, como son estos: Notepad++, Adobe Dreamweaver, Sublime text, entre otros.
Aprender HTML analizando páginas reales
Seleccionando la opción «ver código fuente» en el navegador, se puede ver realmente la información que está recibiendo el navegador web y cómo la está interpretando.

Por ejemplo: en Internet Explorer, simplemente hay que desplegar el menú «ver» y luego elegir «código fuente», mientras que en Chrome y Firefox presionar Ctrl+U. De esta forma, se abrirá una pestaña con el código fuente de la página que se esté viendo en ese momento en el navegador. Otra forma más rápida consiste en hacer clic con el botón derecho del ratón en cualquier punto del área donde el navegador muestra la página web y elegir «Ver código fuente de la página».
Aparte de poder ver el código fuente HTML de una página web con las opciones antes descritas, Internet Explorer, Firefox y Google Chrome incorporan también unas herramientas conocidas como inspectores de página que se puede activar con F12.
Con estas herramientas es posible visualizar una página web y seleccionar dentro de ella un elemento concreto del cual queremos conocer cuál es el código HTML con el que está hecho señalando el elemento en cuestión simplemente con el ratón. Al hacer esto, el código se mostrará en un área especial dentro del navegador en el que el usuario podrá ver el código HTML en cuestión (ver imagen), además, de las reglas CSS que aplican a ese código HTML en concreto. Este tipo de análisis resulta sumamente instructivo para aprender a desarrollar en HTML.

Para el navegador Firefox, además, existe como alternativa a la herramienta nativa el plugin Firebug, muy similar a la herramienta que Firefox incorpora por defecto.
Historia del estándar
En 1989 existían dos técnicas que permitían vincular documentos electrónicos, por un lado los hipervínculos o enlaces (hiperlinks o links) y por otro lado un poderoso lenguaje de etiquetas denominado SGML. Por entonces, Tim Berners-Lee, quien trabajaba en el Centro Europeo de Investigaciones Nucleares CERN da a conocer a la prensa que estaba trabajando en un sistema que va a permitir acceder a ficheros en línea que funcionaba sobre redes de computadoras o máquinas electrónicas basadas en el protocolo TCP/IP. Inicialmente fue desarrollado para que se pudiera compartir fácilmente información entre científicos de distintas universidades e institutos de investigación de todo el mundo.[17]
A principios de 1990, define por fin el HTML como un subconjunto del conocido SGML y crea algo más valioso incluso, el World Wide Web.
Tim Berners-Lee creó el proyecto World Wide Web (Tejido o Telaraña Mundial), así como un sistema que facilitaba la lectura de información, mediante un programa de navegación. Sería el primer navegador web, llamado WorldWideWeb, y desarrollado durante la segunda mitad del año 1990; siendo tiempo después rebautizado como Nexus, para evitar confusiones por su nombre que era igual al de la tecnología que representaba. Le siguieron otros dos navegadores: el Line Mode Browser y el ViolaWWW. Este último, desarrollado en 1992, fue el primer navegador en popularizarse entre los primeros usuarios de la World Wide Web.[18]
Pei-Yuan Wei presentó el ViolaWWW,[19] que funcionaría en modo texto y sobre un sistema operativo UNIX.
Los trabajos para crear un sucesor del HTML, denominado HTML+, comenzaron a finales de 1993. HTML+ se diseñó originalmente para ser un superconjunto del HTML que permitiera evolucionar gradualmente desde el formato HTML anterior. A la primera especificación formal de HTML+ se le dio, por lo tanto, el número de versión 2 para distinguirla de las propuestas no oficiales previas. Los trabajos sobre HTML+ continuaron, pero nunca se convirtió en un estándar, a pesar de ser la base formalmente más parecida al aspecto compositivo de las especificaciones actuales.
El borrador del estándar HTML 3.0 fue propuesto por el recién formado W3C en marzo de 1995. Con él se introdujeron muchas nuevas capacidades; por ejemplo, facilidades para crear tablas, hacer que el texto fluyese alrededor de las figuras y mostrar elementos matemáticos complejos. Aunque se diseñó para ser compatible con HTML 2.0, era demasiado complejo para ser implementado con la tecnología de la época, y cuando el borrador del estándar expiró en septiembre de 1995, se abandonó debido a la carencia de apoyos de los fabricantes de navegadores web. El HTML 3.1 nunca llegó a ser propuesto oficialmente, y el estándar siguiente fue el HTML 3.2, que abandonaba la mayoría de las nuevas características del HTML 3.0 y, a cambio, adoptaba muchos elementos desarrollados inicialmente por los navegadores web Netscape y Mosaic. La posibilidad de trabajar con fórmulas matemáticas que se había propuesto en el HTML 3.0 pasó a quedar integrada en un estándar distinto llamado MathML.
En 1997, HTML 4.0 se publicó como una recomendación del W3C. HTML 4.0 adoptó muchos elementos específicos desarrollados inicialmente para un navegador web concreto, pero al mismo tiempo comenzó a limpiar el HTML señalando algunos de ellos como «desaprobados» (deprecated, en inglés).
HTML 4.0 implementa características como XForms 1.0 que no necesitan implementar motores de navegación que eran incompatibles con algunas páginas web HTML. En 2004 la W3C reabrió el debate de la evolución del HTML, y se dieron a conocer las bases para la versión HTML5. No obstante, este trabajo fue rechazado por los miembros del W3C y se daría preferencia al desarrollo del XML.
Apple, Mozilla y Opera anunciaron su interés en seguir trabajando en el proyecto bajo el nombre de WHATWG,[20] que se basa en la compatibilidad con tecnologías anteriores.
En 2006, el W3C se interesó en el desarrollo de HTML5, y en 2007 se unió al grupo de trabajo del WHATWG para unificar el proyecto.
Accesibilidad web
El diseño en HTML, aparte de cumplir con las especificaciones propias del lenguaje, debe respetar ciertos criterios de accesibilidad web, siguiendo unas pautas o las normativas y leyes vigentes en los países donde se regule dicho concepto. Se encuentra disponible y desarrollado por el W3C a través de las Pautas de Accesibilidad al Contenido Web 1.0 WCAG (actualizadas recientemente con la especificación 2.0),[21] aunque muchos países tienen especificaciones propias, como es el caso de España con la Norma UNE 139803.[22]
Entidades HTML
Muchos caracteres especiales, letras con tilde, diéresis o símbolos de escritura del lenguaje pueden representarse en un documento HTML tanto por sí mismos, como por una referencia a una entidad. Entre las ventajas de usar una referencia a entidad, están la de poder representar caracteres Unicode usando una codificación de caracteres distinta, o para suplir la falta de algunos caracteres en el teclado usado.
Véase también
Referencias
- «¿Qué es y para qué sirve HTML?, el lenguaje más importante para crear páginas web».
- «HTML Tags». World Wide Web Consortium. Consultado el 8 de abril de 2007.
- «First mention of HTML Tags on the www-talk mailing list». World Wide Web Consortium. 29 de octubre de 1991. Archivado desde el original el 17 de mayo de 2013. Consultado el 8 de abril de 2007.
- «Index of elements in HTML 4». World Wide Web Consortium. 24 de diciembre de 1999. Consultado el 8 de abril de 2007.
- Tim Berners-Lee (9 de diciembre de 1991). «Re: SGML/HTML docs, X Browser (archived www-talk mailing list post)». Archivado desde el original el 20 de mayo de 2013. Consultado el 16 de junio de 2007. «SGML is very general. HTML is a specific application of the SGML basic syntax applied to hypertext documents with simple structure. »
- Raymond, Eric. «IETF and the RFC Standards Process». The Art of Unix Programming. Archivado desde el original el 17 de marzo de 2005. Consultado el 15 de marzo de 2008. «In IETF tradition, standards have to arise from experience with a working prototype implementation — but once they become standards, code that does not conform to them is considered broken and mercilessly scrapped. …Internet-Drafts are not specifications, and software implementers and vendors are specifically barred from claiming compliance with them as if they were specifications. Internet-Drafts are focal points for discussion, usually in a working group… Once an Internet-Draft has been published with an RFC number, it is a specification to which implementers may claim conformance. It is expected that the authors of the RFC and the community at large will begin correcting the specification with field experience. »
- «HTML+ Internet-Draft - Abstract». Archivado desde el original el 15 de mayo de 2016. «Browser writers are experimenting with extensions to HTML and it is now appropriate to draw these ideas together into a revised document format. The new format is designed to allow a gradual rollover from HTML, adding features like tables, captioned figures, and fill-out forms for querying remote databases or mailing questionnaires. »
- www.ri5.com.ar/ayuda03.php Archivado el 3 de septiembre de 2018 en Wayback Machine. El lenguaje HTML.
- «www.w3.org/TR/html401/intro/sgmltut.html#h-3.2.2».
- «www.w3.org/TR/xhtml1/diffs.html#h-4.4».
- «www.cs.tut.fi/~jkorpela/qattr.html». Archivado desde el original el 21 de noviembre de 2008. Consultado el 3 de junio de 2008.
- «www.w3.org/History/19921103-hypertext/hypertext/WWW/MarkUp/Tags.html».
- «www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#adef-ismap».
- www.example.com.
- The return of the u element, "regreso de la etiqueta u" (en inglés).
- Referencia de la etiqueta u (en inglés).
- Where the Web was born, "Donde la Web nació". Sitio oficial del CERN (en inglés).
- «Curso de HTML».. Consultado el 5 de marzo de 2014.
- ViolaWWW Hypertext Browser, (en inglés). W3C. Consultado el 3 de marzo de 2014.
- www.whatwg.org sitio web de WHATWG.
- «Web Content Accessibility Guidelines (WCAG) 2.0».
- Norma UNE 139803.
Bibliografía
- Sergio Luján Mora (2001). Programación en Internet: Clientes Web (libro completo gratuito en pdf) (1ª edición). Editorial Club Universitario.
- Sergio Luján Mora (2002). Programación de aplicaciones web: historia, principios básicos y clientes web (libro completo gratuito en pdf) (1ª edición). Editorial Club Universitario.
Enlaces externos
 Wikimedia Commons alberga una categoría multimedia sobre HTML.
Wikimedia Commons alberga una categoría multimedia sobre HTML. Wikilibros alberga un libro o manual sobre Lenguaje HTML.
Wikilibros alberga un libro o manual sobre Lenguaje HTML.- Página web principal de HTML — estándar de html del W3C (en inglés)
- Borrador actual de especificaciones de HTML en su versión 5.