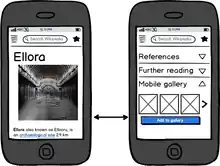
Contorno reticular de sitio web
Un website wireframe, también conocido como un esquema de página o plano de pantalla, es una guía visual que representa el esqueleto o estructura visual de un sitio web.[1] El wireframe esquematiza el diseño de página u ordenamiento del contenido del sitio web, incluyendo elementos de la interfaz y sistemas de navegación, y cómo funcionan en conjunto.[2] Usualmente este esquema carece de estilo tipográfico, color o aplicaciones gráficas, ya que su principal objetivo reside en la funcionalidad, comportamiento y jerarquía de contenidos.[3] En otras palabras, se enfoca en “qué hace la pantalla, no cómo se ve.”[4] Los esquemas pueden ser dibujados con lápiz y papel o esquemas en una pizarra, o pueden ser producidos con medios de diseño de aplicaciones de software libre o comerciales.

Los wireframes se enfocan en:[5]
- Los tipos de información que será mostrada
- La cantidad de las funciones disponibles
- Las prioridades relativas de la información y las funciones
- Las reglas para mostrar ciertos tipos de información
- El efecto de los distintos escenarios en la pantalla
El wireframe del sitio web conecta la estructura conceptual, o arquitectura de la información, con la superficie, o diseño visual del sitio web.[2] Los wireframes ayudan a establecer funcionalidad, y las relaciones entre las diferentes plantillas de pantallas de un sitio web. Un proceso iterativo de creación de wireframes es una forma efectiva de hacer prototipos de páginas rápidos, mientras se mide la practicidad de un concepto de diseño. Típicamente, la esquematización comienza entre “diagramas de flujo de estructuras de trabajo de alto nivel o mapas de sitio y diseños de pantallas.”[3] Dentro del proceso de construcción de un sitio web, el dibujo de un wireframe es donde el concepto se vuelve tangible.[6]
Aparte de los sitios web, los wireframes son usados para hacer prototipos de sitios móviles, aplicaciones para ordenador u otros productos basados en pantalla que impliquen interacción hombre-máquina.[7] Las tecnologías futuras y los medios forzarán a los wireframes a adaptarse y evolucionar.
Usos de los wireframes

Los wireframes pueden ser utilizados por diferentes disciplinas. Los desarrolladores usan wireframes para obtener una aproximación más tangible de las funcionalidades del sitio, mientras que los diseñadores los usan para impulsar el proceso de diseño de la interfaz de usuario (UI). Los diseñadores de experiencia de usuario y arquitectos de información usan wireframes para mostrar las rutas de navegación entre páginas. Los interesados en un negocio los usan para asegurarse que los requerimientos y objetivos se conectan a través del diseño.[3] Otros profesionales que crean wireframes incluyen a los analistas de negocios, arquitectos de información, diseñadores de interacción, diseñadores de experiencia de usuario, diseñadores gráficos, programadores y gestores de productos.[7]
Trabajar con wireframes puede ser un esfuerzo colaborativo ya que este conecta la arquitectura de información con el diseño visual. Debido al cruce de estos roles profesionales, pueden surgir conflictos, haciendo del desarrollo de un wireframe una parte controvertida del proceso de diseño.[6] Como los wireframes tienen una estética "desnuda", es difícil para los diseñadores asumir que tan cerca el wireframe puede representar los diseños de pantalla.[4] Otra dificultad con los wireframes es que, efectivamente, no muestran los detalles interactivos. El diseño moderno de UI incorpora varios dispositivos como paneles expansibles, efectos de intercambio visual y carruseles que representan un reto para diagramas en 2-D.[8]
Los wireframes pueden tener múltiples niveles de detalle y pueden dividirse en dos categorías en términos de fidelidad, o que tan parecidos son al producto final.
Baja fidelidad Caracterizado por un dibujo en bruto o un boceto rápido, los wireframes de baja fidelidad tienen menos detalles y son rápidos de producir. Estos wireframes ayudan a un equipo de proyecto a colaborar más efectivamente debido a que son más abstractos, usando rectángulos y etiquetas para representar el contenido.[9] Contenido de prueba, texto de relleno (lorem ipsum), muestra o contenido simbólico son utilizados para representar datos cuando el contenido real no está disponible.[10]
Alta fidelidad Los wireframes de alta fidelidad son usados a menudo para documentar, porque ellos incorporan un nivel de detalle que se acerca más al diseño final de una página web, pero toma más tiempo para ser creado.[9]
Para dibujos sencillos o de baja fidelidad, los prototipos en papel son una técnica común. Como estos son sólo representaciones, las notas al margen para explicar comportamientos son útiles.[11] Para proyectos más complejos, representar wireframes con software de computador es popular. Algunas herramientas permiten incorporar interactividad, incluyendo animación en Flash, y tecnologías de presentación web como HTML, CSS, y JavaScript.
Elementos de un wireframe
El esqueleto de un sitio web puede ser dividido en tres componentes: diseño de información, diseño de navegación y diseño de interfaz. El diseño de la página es donde estos componentes se unen, mientras que un wireframe es donde se representa la relación entre estos componentes.[2]
Diseño de información
- Artículo principal: Diseño de información
El diseño de información es la ubicación en la presentación y priorización de información de manera que facilite el entendimiento. El diseño de información es un área del diseño gráfico pensada para representar información de manera efectiva para una comunicación clara. Para sitios web, los elementos informativos deben estar ordenados de manera que reflejen los objetivos y tareas del usuario.[12]
Diseño de navegación
El sistema de navegación provee un conjunto de elementos en pantalla que permiten al usuario moverse entre páginas del mismo sitio web. El diseño de navegación debe comunicar la relación entre los enlaces que contiene de forma que los usuarios entiendan las opciones que tienen para navegar el sitio. A menudo, los sitios web contienen múltiples sistemas de navegación, tales como navegación global, navegación local, navegación suplementaria, navegación contextual y navegación de cortesía.[13]
Este diseño permite dar una vista de manera global, de la ubicación y desplazamiento a través de las diferentes páginas de un sitio web.
Diseño de interfaz
- Artículo principal: Diseño de interfaz de usuario
El diseño de la interfaz de usuario incluye seleccionar y ordenar los elementos de la interfaz para permitir a los usuarios interactuar con la funcionalidad del sistema.[14] El objetivo es facilitar la usabilidad y eficiencia tanto como sea posible. Elementos comunes que se encuentran en el diseño de interfaces son los botones de acción, campos de texto, cajas de verificación, botones radiales y menús desplegables.
Véase también
Notas
- Brown 2011, p. 166
- Garrett 2010, p. 131
- Brown 2011, p. 167
- Brown 2011, p. 168
- Brown (2011), p. 169
- Wodtke, Govella 2009, p. 186
- Konigi.com 2011
- Brown 2011, p. 169
- Wodtke, Govella 2009, p. 185
- Brown 2011, p. 175
- Brown 2011, p. 194
- Garrett 2010, p. 126
- Garrett 2010, p. 120-122
- Garrett 2010, p. 30
Referencias
- Brown, Dan M. (2011). Communicating Design: Developing Web Site Documentation for Design and Planning, Second Edition. New Riders. ISBN 978-0-13-138539-9.
- Garrett, Jesse James (2010). The Elements of User Experience: User-Centered Design for the Web and Beyond. New Riders. ISBN 978-0-321-68865-1.
- «Konigi Wiki – Wireframes». Archivado desde el original el 5 de mayo de 2011. Consultado el 25 de marzo de 2011.
- Wodtke, Christina; Govella, Austin (2009). Information Architecture: Blueprints for the Web, Second Edition. New Riders. ISBN 978-0-321-59199-9.