Teinte saturation lumière
Teinte, saturation, luminosité (ou valeur) sont les trois paramètres de description d'une couleur dans une approche psychologique de cette perception. Cette expression désigne des modèles de description des couleurs utilisés en graphisme informatique et en infographie, qui adaptent ces paramètres.

Les sigles TSL ou, en anglais HSL ((en) Hue, Saturation, Lightness) désignent de tels systèmes de description des couleurs. La luminosité étant à peu près ce qu'on appelle la valeur ((en) Value), TSV ou HSV s'utilisent pour différencier des systèmes basés sur les mêmes principes, avec une mise en œuvre différente.
De nombreux logiciels de retouche et de création graphiques matricielle offrent une interface de description des couleurs Teinte, Saturation, Luminosité. Dans ce cas, les couleurs sont toujours enregistrées comme composantes trichromes (rouge, vert, bleu).
Dans les logiciels d'édition d'image vectorielle, les paramètres de Teinte, saturation, luminosité peuvent servir de définition de la couleur et être enregistrés. Le W3C a adopté cette description perceptuelle, en parallèle avec les descriptions trichromes, pour définir les couleurs, au format texte, dans les feuilles de style en cascade et les dessins vectoriels SVG.
Systèmes de codage informatique des couleurs
Les systèmes de codage informatique des couleurs les représentent par un triplet de valeurs se rapportant à chacune des couleurs primaires de la synthèse additive (rouge, vert, bleu) de l'écran.
Le plus souvent, ces valeurs sont des nombres entiers entre 0 et 255, qu'on peut coder sur un octet. On peut créer de la sorte plus de 16 millions de codes de couleur. La vision humaine arrive à distinguer, dans les meilleures conditions d'examen, un demi-million de couleurs[1] ; en appliquant les différences de couleur juste perceptibles définies par la CIE, on trouve qu'un écran standard donne 200 000 couleurs[2]. Plusieurs dizaines de codes s'affichent ainsi comme des couleurs indiscernables les unes des autres. Deux codes qui ne diffèrent que de 1 sur les 256 valeurs possibles de chaque canal doivent donner une couleur parfaitement indistincte.
Le codage direct de la couleur par les valeurs des couleurs primaires (Rouge vert bleu) a l'avantage de la simplicité pour la programmation, mais il demande de l'utilisateur des calculs et des raisonnements pour les manipulations de couleurs les plus simples. Pour rendre une nuance plus lumineuse, il faut multiplier les valeurs des trois composantes par le même nombre. Pour laver de blanc une teinte trop vive, il faut ajouter la même quantité aux trois paramètres ; mais ce faisant, on l'éclaircit. Pour la faire virer vers une des deux primaires les plus proches, il faut ajouter une quantité à cette primaire, puis compenser l'éclaircissement. Les paramètres utilisés par les psychologues de la couleur, teinte, saturation, luminosité donnent un accès plus direct à ces modifications[3].
Ces paramètres sont une systématisation des concepts utilisés pour l'enseignement de la couleur dans les arts graphiques. Ils sont, de ce fait, plus familiers aux utilisateurs envisagés. Un cercle chromatique oriente la compréhension des teintes, le dessin monochrome inculque la notion de valeur. La diffusion d'outils informatiques basés sur la luminosité, la teinte et la saturation va contribuer à son tour à former les notions de couleur de ceux qui les pratiquent.
Comme le codage RVB qui leur sert de base, ces systèmes recherchent la simplicité, évitant de charger les ordinateurs de calculs. Ils sont relatifs à un dispositif de synthèse trichrome des couleurs : un même code produit deux couleurs différentes sur deux écrans dont les luminophores donnent des couleurs primaires différentes ou dont les réglages sont différents ; grâce à l'adaptation visuelle, les rapports entre les couleurs restent suffisamment bien perçus.
Système HSV ou TSV
Au début des années 1970, l'utilisation d'interfaces graphiques pour les programmes informatiques en est à ses balbutiements. Alvy Ray Smith travaille avec Richard Shoup au Xerox PARC sur le logiciel SuperPaint[4], qui permet la création d'images pour la télévision couleur qui commence à se répandre. Il nomme ses paramètres « Hue/Saturation/Value », selon les termes utilisés en psychologie de la couleur. Ils seront largement repris sous les noms « Hue/Saturation/Brightness ». Brightness est le nom du potentiomètre réglant la luminosité sur les télévisions en couleurs, qui augmente toutes les valeurs d'une quantité uniforme. Dans l'univers du logiciel libre, la plupart ont repris l'appellation d'origine traduite en français par « Teinte Saturation Valeur ».
Il rend ce système public lors de l'édition 1978 du SIGGRAPH[5].
Ce modèle est toujours utilisé actuellement pour les outils de sélection de couleur de MacOS et de logiciels comme ceux d'Adobe[6], CorelDRAW, QuarkXPress, OpenOffice/LibreOffice, Gimp et Blender.
Système HSL ou TSL
Lors de la même édition du SIGGRAPH, George H. Joblove et Donald Greenberg présentent d'autres modèles basés sur un cercle chromatique[7] qu'ils nomment « Hue/Relative chroma/Intensity » qui sera largement diffusé en tant que « Hue/Saturation/Lightness » ou parfois « Hue/Saturation/Luminance ». Il sera, comme HSV, popularisé en français sous les termes de « Teinte/Saturation/Luminosité » avec quelques exceptions (CorelDraw et AutoCAD, par exemple) qui traduisent le paramètre L par « Luminance » bien que les deux termes n'aient pas exactement le même sens.
On le retrouve actuellement dans les outils de sélection de couleur de Microsoft[6], CorelDRAW, AutoCAD, Paint Shop Pro, Inkscape, etc.
Le W3C a normalisé la description textuelle HSL des couleurs, concuramment avec les autres descriptions de couleur pour les Feuilles de style en cascade et les dessins vectoriels[8].
Paramètres
Teinte, saturation et luminosité décrivent une couleur dans une approche psychologique de cette perception[9] Les paramètres perceptifs de la description des couleurs sont homologues à des grandeurs de la colorimétrie, sans qu'on puisse toujours passer des uns aux autres par un calcul.
| Usage courant | Colorimétrie | Psychologie | ||
|---|---|---|---|---|
| T | Ton et teinte, noms et adjectifs de couleur | Longueur d'onde dominante | Teinte, tonalité ((en) hue) | |
| S | Coloration, Pur s'oppose à lavé de blanc ; vivacité : une couleur est vive si elle est à la fois suffisamment lumineuse et pure. | Puretés colorimétrique et d'excitation | Saturation | |
| L | lumière | Éclat, luminosité, intense s'oppose à faible | Luminance | Luminance[n 1] |
| objet | Brillance, clarté ; clair s'oppose à foncé ; | Facteur de luminance | ||
Les études colorimétriques, c'est-à-dire, qui prennent pour base une mesure physique, cherchent, au-delà de la colorimétrie de base, à rapprocher ces mesures de la perception. La Commission internationale de l'éclairage donne de la teinte (ou tonalité (chromatique), de la chromie ou niveau de coloration, de la saturation et de la chroma des définitions brèves qui s'appliquent aux modèles colorimétriques perceptuels[11]
L'espace colorimétrique CIE LUV, conçu pour la mesure de couleur de lumières, possède une représentation en teinte, saturation, luminosité, dans laquelle ces paramètres se déduisent rigoureusement de l'analyse spectrale colorimétrique trichrome des lumières réfléchies par ces objets. Ce modèle abandonne la linéarité postulée pour la colorimétrie de base, au profit d'une représentation des couleurs plus conforme à leur perception[12]. Les paramètres des systèmes de description de couleurs informatiques ne permettent pas cette correspondance. Ils s'attachent à créer une représentation utile des couleurs qui n'exige pas une charge de calcul importante. Le profil ICC des terminaux, qu'ils soient écrans ou imprimantes, permet cette conversion. La restriction des paramètres au gamut accessible par les terminaux simplifie substanciellement le problème de la définition des couleurs[13].
Teinte

La teinte est la forme pure d'une couleur en ce qu'elle s'oppose au blanc, au noir et au gris.
Un disque chromatique permet d'ajouter une quantité à n'importe quelle valeur de teinte, puis, en la soustrayant, de retrouver la valeur d'origine, ce qui serait impossible avec une échelle du minimum au maximum[n 2]. La valeur de la teinte se calcule donc modulo celle du tour (360 degrés d'angle).
Les deux systèmes, TSV (Smith 1978) et TSL (Joblove et Greenberg 1978) définissent identiquement la couleur. Les positions des couleurs se construisent avec des règles simples :
- les trois couleurs primaires sont interchangeables dans les formules ;
- les couleurs complémentaires se trouvent à l'opposé sur le même diamètre (180°) ;
- les couleurs de l'arc-en-ciel suivent dans le sens des valeurs croissantes.
- La couleur primaire rouge se trouve au point de teinte 0.
Par conséquent le cyan se trouve à un demi-tour (180°). Comme, en synthèse additive, le cyan est fait de parts égales des primaires verte et bleue, celles-ci doivent être disposées symétriquement, au tiers de tour (respectivement 120° et 240°) pour respecter la condition d'interchangeabilité des primaires.
On a ainsi défini les positions des trois primaires et de leurs complémentaires, tous les 60°. Les valeurs des autres couleurs s'obtiennent par interpolation[14].
L'angle de teinte se trouve à partir des valeurs des primaires (rouge, vert, bleu). Le procédé de calcul s'inspire d'un résultat de la colorimétrie de base, selon lequel toute couleur peut s'obtenir en ajoutant une couleur pure et de la lumière blanche. Dans les systèmes TSL, la lumière blanche (ou grise) a ses trois composantes trichromes égales. On peut donc retirer de chacune des composantes trichromes de la couleur dont on recherche la teinte la plus petite des trois valeurs, sans affecter la teinte. Il reste deux composantes non nulles. La primaire de la plus grande donne l'angle de départ, (0 pour rouge, 120° pour vert ou 240° pour bleu). On obtient le décalage par rapport à cette valeur en multipliant 60° par le rapport entre la plus petite et la plus grande des valeurs restantes. Si en ajoutant 120° à l'angle de départ, on obtient l'angle de la seconde primaire (modulo 360°), on ajoute cette quantité ; dans le cas contraire, on le soustrait, et si l'angle est inférieur à 0, on ajoute 360°.
Les deux systèmes, TSL et TSV suivent les mêmes règles pour déterminer la teinte. Celle-ci n'a pas de rapport avec une grandeur colorimétrique, mais exige peu de calculs, et donne une représentation suffisamment familière pour l'utilisateur.
Lumière/Luminosité

La composante luminosité exprime l'impression de clarté, de brillance de la couleur.
En colorimétrie de base, on considère que la luminosité est une perception indépendante (orthogonale) de la chromaticité. Les modèles colorimétriques perceptuels CIE L*a*b* (pour les objets) et CIE LUV (pour les écrans) déterminent la clarté d'une façon plus complexe, qui représente mieux la vision humaine. Les modèles informatiques TSL recherchent plus la simplicité que la représentation des perceptions lumineuses.
La luminosité, dans un système de reproduction de couleurs, se situe entre le minimum et le maximum que le système peut produire. On peut commodément la représenter par un nombre entre 0 et 1 (ou 0 et 100 %).
Les différents systèmes ne s'accordent pas sur le calcul de la luminosité.
Le système TSV opte pour la plus grande simplicité. Il prend comme valeur de lumière celle de la composante trichromatique la plus forte. Dans ce cas, l'échelle des luminosités est correcte et intuitive si les deux autres paramètres, teinte et saturation, sont identiques ; mais le bleu primaire au maximum a le même paramètre « luminosité » que le blanc, ce qui ne correspond pas à l'impression visuelle.
Le système TSL accepte un calcul supplémentaire, et prend pour valeur de la luminosité la moyenne entre les composantes trichromatiques maximale et minimale. Le blanc a donc une valeur de luminosité supérieure à celle du jaune le plus lumineux.
Ces options vont avoir des conséquences sur le calcul de la saturation.
Saturation

En théorie de la perception des couleurs, la chromaticité[15] est l'intensité de la coloration, en ce qu'elle se distingue du gris, dit aussi achromatique.
Une couleur vive a une luminosité moyenne ou forte, et une chromaticité élevée. Une couleur pâle a une luminosité moyenne ou forte, et une chromaticité faible. Une couleur intense a une luminosité moyenne, voire faible, mais une chromaticité élevée.
Les teintes sombres sont toujours vues moins colorées que les teintes lumineuses. La saturation, c'est-à-dire le niveau de chromaticité par rapport au maximum possible, se définit comme le quotient de la chromaticité par la luminosité[16]. Le modèle colorimétrique perceptuel CIE L*a*b* définit identiquement la chromaticité et la saturation ; mais les grandeurs des systèmes informatiques sont liées au matériel, et non aux courbes de l'observateur de référence de la CIE[17].
La saturation s'évalue sur une échelle allant de 0 (pas de sensation colorée) à 1 (l'impression colorée est au maximum permis par le système de reproduction des couleurs et le niveau de luminosité). Cette grandeur s'exprime en pourcentage.
Dans les systèmes TSV et TSL, si les trois composantes trichromes sont de même valeur, la saturation est nulle et la saturation est de 100 % quand une des composantes est nulle.
Les deux systèmes définissent une chromaticité, comme la différence entre la plus forte et la plus faible des valeurs des composantes trichromes,max-min où min est la plus faible des valeurs des composantes trichromatiques et max la plus forte. Cette valeur est rarement utilisée telle quelle, mais elle sert pour le calcul de la saturation.
Les valeurs intermédiaires de la saturation se calculent différemment. Dans le système TSV, l'option de simplicité prévaut, comme pour la luminosité. La valeur de saturation est , soit , puisque la valeur est dans ce système égale à max.
Le système TSL recherche une meilleure correspondance avec les jugements visuels. Si la luminosité luma (c'est-à-dire, dans ce système, la moyenne entre la plus forte composante trichromatique et la plus faible) est inférieure à 0,5, la valeur de la saturation est , soit dans le cas contraire, la saturation est , soit (max et min ont le même sens que précédemment).
Caractéristiques communes aux deux systèmes
Les composantes du TSL permettent une conservation des valeurs originelles même si elles n'apparaissent pas. On les qualifie donc de « conservatives ».
Ainsi, un gris neutre a une teinte, qui n'apparaît pas, parce que sa saturation est nulle. Si on prend une couleur, et qu'on réduit sa saturation à zéro, puis qu'on l'augmente à nouveau, on peut retrouver la couleur d'origine, tant que le logiciel n'a pas transformé les triplets (teinte, saturation, luminosité) en triplet (rouge, vert, bleu).
Un noir, dont la luminosité est à 0, conserve tout de même une teinte et une saturation, qu'on peut retrouver tant que le logiciel n'a pas converti les valeurs.
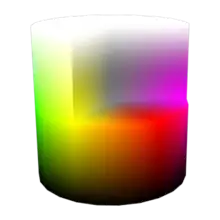
Représentation géométrique
Avec trois dimensions, la représentation géométrique d'un système Teinte, saturation, lumière de description des couleurs est un volume. Deux des valeurs forment un système de coordonnées polaires, avec la teinte en angle et la saturation, comprise entre 0 et 1, en module. Le système se représente donc comme un cylindre[18].
 Cylindre TSV des couleurs
Cylindre TSV des couleurs Cylindre TSL des couleurs
Cylindre TSL des couleurs
On peut aussi utilement se représenter les systèmes de couleur avec la chroma, au lieu de la saturation. On obtient alors un cône avec TSV, un double cône avec TSL. Cette forme est celle du système de description des couleurs de Wilhelm Ostwald[19] ; elle se déduit des valeurs possibles pour les paramètres. Les systèmes de description des couleurs plus exactement basés sur la perception aboutissent à des enveloppes différentes, une sphère pour le nuancier de Munsell, une forme non géométrique pour CIE L*a*b* et CIE LUV. Dans tous ces systèmes, les surfaces d'égale saturation sont des cylindres.
 Cône TSV des couleurs
Cône TSV des couleurs Double-cône TSL des couleurs
Double-cône TSL des couleurs
Type des variables
Les codages Teinte saturation luminosité sont destinés aux humains. Mais ils doivent interagir avec le codage Rouge Vert Bleu qui commande directement les écrans.
Dans le codage Rouge Vert Bleu, les valeurs de luminosité de chaque couleur primaire s'expriment par un nombre entier. En général, ce nombre est codé sur un octet, de 0 à 255, exprimant ainsi la luminosité relative du canal. Les formats de fichier d'image matricielle sont susceptibles d'enregistrer les valeurs de couleur primaire sous cette forme.
Il est souhaitable qu'une suite de conversions RVB vers TSL, puis TSL vers RVB, retrouve dans tous les cas, la valeur d'origine. Pour que ce soit possible, les valeurs de teinte, saturation et lumière sont des nombres de type virgule flottante.
Les fichiers CSS et SVG peuvent enregistrer directement au format texte les valeurs de Teinte Saturation Luminosité. Ces valeurs s'écrivent en nombres décimaux. Les logiciels agents utilisateurs effectuent le typage des valeurs[8].
Applications
Deux types d'applications se rencontrent : celles, comme SVG, où les paramètres TSL font partie du format de fichier, et celles où ils servent uniquement à faciliter le travail de l'utilisateur, comme dans les logiciels d'édition d'image matricielle. Dans ce cas, les paramètres peuvent servir soit à définir des couleurs nouvelles pour les outils de peinture, soit à modifier des couleurs existantes.
La définition des couleurs par teinte, saturation, luminosité peut transformer considérablement le calcul d'un dégradé de couleur. Une interpolation linéaire des valeurs rouge, vert, bleu entre deux couleurs éloignées donne des résultats radicalement différents d'une interpolation des valeurs (t,s,l). Des logiciels d'édition d'image proposent les deux options[20].
Les inventeurs des premiers procédés citent, parmi les applications, la création de perspective atmosphérique et de reflets sur des surfaces colorées[21].
La segmentation d'image, c'est-à-dire la sélection d'un objet par la différence de sa couleur avec le fond, se fait très difficilement sans recourir à la teinte et à la chroma. La segmentation est utilisée pour l'incrustation en traitement d'images, et dans le cas d'un objet mobile sur un fond fixe, peut concourir à une importante réduction de débit dans les applications de diffusion vidéo. Dans ces applications en temps réel, les considérations de charge de calcul équilibrent celles de précision des résultats[22].
Voir aussi
Bibliographie
- Maurice Déribéré, La couleur, Paris, PUF, coll. « Que Sais-Je » (no 220), , 12e éd. (1re éd. 1964), p. 105.
- (en) George H. Joblove et Donald Greenberg, « Color spaces for computer graphics », SIGGRAPH communications, (lire en ligne) (ACM Digital Library)
- Sébastien Lefèvre et Nicole Vincent, « Apport de l'espace Teinte-Saturation-Luminance pour la segmentation spatiale et temporelle », traitement du signal, vol. 23, no 1, (lire en ligne)
- (en) Gary W. Meyer et Donald P. Greenberg, « Perceptual color spaces for computer graphics », SIGGRAPH communications, , p. 254-261 (lire en ligne) (ACM Digital Library)
- (en) Alvin Ray Smith, « Color Gamut Transform Pairs », Computer Graphics, vol. 12, no 3, , p. 12-19 ; (SIGGRAPH 78 Conference Proceedings)(ACM Digital Library) . Repris dans (en) John C. Beatty (ed.) et Kellogg S. Booth (ed.), Tutorial : Computer Graphics, Silver Spring, MD, IEEE Computer Society Press, , 2e éd., p. 376-383
- (en) William Thompson et al., « Color », dans Visual Perception from a Computer Graphics Perspective, CRC Press, (lire en ligne) (avec Roland Fleming, Sarah Creem-Regehr, Jeanine Kelly Stefanucci)
- Alain Trémeau, Christine Fernandez-Maloigne et Pierre Bonton, Image numérique couleur : De l'acquisition au traitement, Paris, Dunod, coll. « Sciences Sup »,
- Robert Sève, Science de la couleur : Aspects physiques et perceptifs, Marseille, Chalagam, , p. 230-245 « Collections organisées de couleurs ».
Articles connexes
Liens externes
- Narciso Silvestrini et Ernst Peter Fischer (de), colorsystem — Systèmes de couleurs dans l'art et les sciences
Notes
- Luminance, terme préféré par la section américaine de la Commission internationale de l'éclairage, s'est imposé sur Phanie pour les lumières et Leucie pour les objets, proposés en 1940 afin d'avoir des noms différents pour chaque paramètre de la couleur en colorimétrie et en psychologie (Durup 1949 ; Déribéré 2014, p. 12 ; Henri Piéron, « La terminologie visuelle », L'année psychologique, vol. 41-42, , p. 248-251 (lire en ligne)).
- Cette propriété est uniquement psychologique et perceptuelle ; il n'y a rien de semblable avec les longueurs d'onde dominantes des lumières qui induisent la perception colorée.
Références
- (en) David L. MacAdam, « Note on the Number of Distinct Chromaticities », Journal of the Optical Society of America, vol. 37, no 4, , p. 308_1-309 (lire en ligne) d'après Sève 2009, p. 229 ; Smith 1978, p. 2.
- (en) Senfar Wen, « Display gamut comparison with number of discernible colors », Journal of Electronic Imaging, vol. 15, no 4, (lire en ligne) a trouvé 199 491 couleurs en appliquant la colorimétrie des écarts de couleur CIE94 à l'écran sRGB.
- Joblove et Greenberg 1978, p. 21, 25.
- The SuperPaint System (1973-1979)
- Color Gamut Transform Pairs ; Smith 1978.
- GUIdebook > Screenshots > Colour selector
- Joblove et Greenberg 1978.
- W3C CSS Color Module Level 3, 2011.
- Gustave Durup, « Progrès conjoints des idées et du langage dans les sciences de la couleur », L'année psychologique, vol. 47-48, , p. 213-229 (lire en ligne). Ce volume est daté 1946, mais l'auteur mentionne les réunions de 1948, et apporte en 1952 des précisions à cet article « publié il y a trois ans » ; voir aussi Déribéré 2014, p. 11-12.
- Déribéré 2014, p. 12.
- Commission électrotechnique internationale IEC 60050 Vocabulaire électrotechnique international, section 845 « Éclairage », notices Electropedia 845-02-35 « teinte, tonalité (chromatique), 845-02-40 « chromie, niveau de coloration », 845-02-41 « saturation », 845-02-42 « chroma ».
- Robert Sève, Science de la couleur : Aspects physiques et perceptifs, Marseille, Chalagam, , p. 143-146 ; voir aussi CIE L*a*b.
- Smith 1978, p. 1.
- Joblove et Greenberg 1978, p. 22.
- chroma, défini par Albert Henry Munsell, Meyer et Greenberg 1980, p. 256
- Joblove et Greenberg 1978, p. 22-23.
- Sève 2009, p. 143-144.
- Meyer et Greenberg 1980, p. 256.
- Déribéré 2014, p. 113.
- GIMP : L'outil dégradé.
- Joblove et Greenberg 1978, p. 25.
- Lefèvre et Vincent 2006.
- Portail de la photographie
- Portail de l’imagerie numérique
- Portail des couleurs
- Portail des technologies