Cómo aprender HTML
2 partes:Aprender HTML básicoAprender HTML más avanzado
HTML es la abreviación de Hyper Text Markup Language (lenguaje de marcas de hipertexto) y es el código o lenguaje que se usa para crear sitios web. Puede lucir un poco intimidante si nunca antes has creado un código, pero lo único que necesitas es cualquier aplicación de texto y un navegador de Internet. Incluso puedes reconocer alguno de estos códigos HTML usados para cambiar el texto en foros en línea, en perfiles personalizados o en artículos de wikiHow. HTML es una herramienta muy útil para cualquiera que use Internet y aprender lo básico puede tomar mucho menos de lo que crees.
AnuncioPasos
Parte 1 de 2: Aprender HTML básico
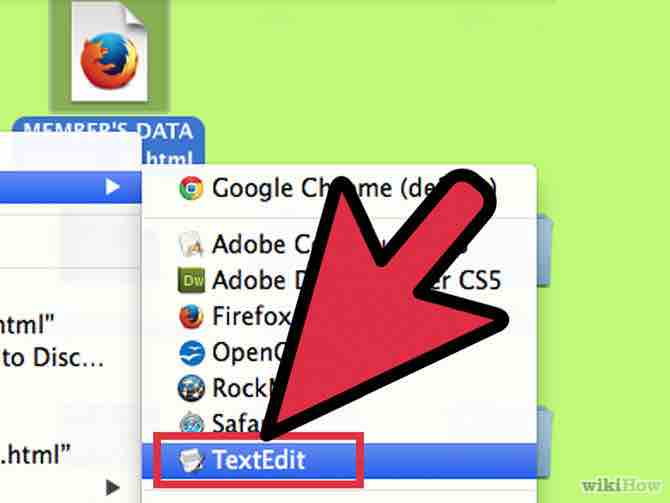
- 1Abre un documento HTML. La mayoría de los programas de edición, incluyendo Notepad o Microsoft Word para Windows o TextEdit para Mac, pueden usarse para escribir documentos HTML. Abre un documento nuevo y usa Archivo → Guardar como en el menú superior para guardar el archivo como “página web”, o cambiar la extensión a “.html” o “.htm” en lugar de “.doc”, “.rtf” o alguna otra extensión.Anuncio
- Es probable que aparezca una advertencia diciendo que el documento pasará a ser “texto sin formato” en lugar de “texto enriquecido” u otro formato especial y que las imágenes no se guardarán apropiadamente. No te preocupes ya que los documentos HTML no utilizan esas opciones.
- No hay diferencia alguna entre los archivos “.html” y “.htm”. Cualquiera funcionará.[1]
- 2Observa tu documento con un navegador de Internet. Guarda tu documento en blanco, después encuentra el icono del documento en tu computadora y haz doble clic para abrirlo. Deberá abrirse como una página en blanco en tu navegador. Si no lo hace, arrastra el archivo a la barra de URL en tu navegador. Conforme edites el documento HTML siguiendo esta guía, puedes revisar el navegador y ver cómo va cambiando la página.
- Ten en mente que esto en realidad no crea un sitio web en línea. Esto no lo podrán acceder otras personas y no necesitas una conexión a Internet para probarlo. Esto solo utiliza el navegador para “leer” el documento HTML como si fuera una página web.
- 3Entiende las etiquetas de marcas. Estas etiquetas no aparecen en una página web como texto normal. Estas le dicen a tu navegador cómo mostrar la página y el contenido. La etiqueta de inicio contiene instrucciones. Por ejemplo, puede decirle al navegador que muestre el texto en negritas. También necesitas la etiqueta de final para hacerle saber al navegador dónde aplican las instrucciones: en este ejemplo, todo el texto entre la etiqueta de inicio y la de final estará en negritas. Lo único que cambia al escribir la etiqueta de “end” es la diagonal después del primer paréntesis triangular.
- Escribe la etiqueta de inicio entre paréntesis triangulares:
<la etiqueta de inicio va aquí> - Escribe la etiqueta de final entre paréntesis triangulares, pero escribe una diagonal después del primer paréntesis triangular:
</la etiqueta de final va aquí>) - Sigue leyendo para ver cómo escribir etiquetas funcionales. Para este paso, lo único que necesitas recordar es el formato básico se escribe en: < > y </ >
- Si también estás usando otra guía HTML, puede que se refieran a las etiquetas como “elementos” y el texto entre las etiquetas “contenido de elemento”.
- Escribe la etiqueta de inicio entre paréntesis triangulares:
- 4Escribe tu primera etiqueta <html>. Cada documento HTML empieza con una etiqueta
<html>y termina con una etiqueta</html>. Esto le dice al navegador que todo lo que está entre esas etiquetas está en HTML. Añade estas etiquetas a tu documento:- Escribe <html> al principio de tu documento.
- Presiona Enter o Regresar varias veces para dejar un espacio y después escribe </html>
- Recuerda escribir todo lo demás de esta guía entre estas dos etiquetas.
- 5Llena la porción del encabezado “<head>” de tu documento. Entre las etiquetas <html> y </html>, escribe la etiqueta <head> de inicio y la etiqueta </head> de final. Crea un espacio para escribir entre ambas etiquetas. Todo lo que esté entre esas etiquetas no aparecerá en la página en sí. Intenta lo siguiente y ve dónde aparece:
- Entre las etiquetas <head> y </head>, escribe <title> y </title>
- Entre las etiquetas <title> y </title>, escribe Cómo aprender HTML - wikiHow.
- Guarda el documento y ábrelo en un navegador (o guarda el documento y actualiza la página del navegador si ya lo tenías abierto). Lo que acabas de escribir debe aparecer en la parte superior del navegador, arriba de la barra de direcciones.
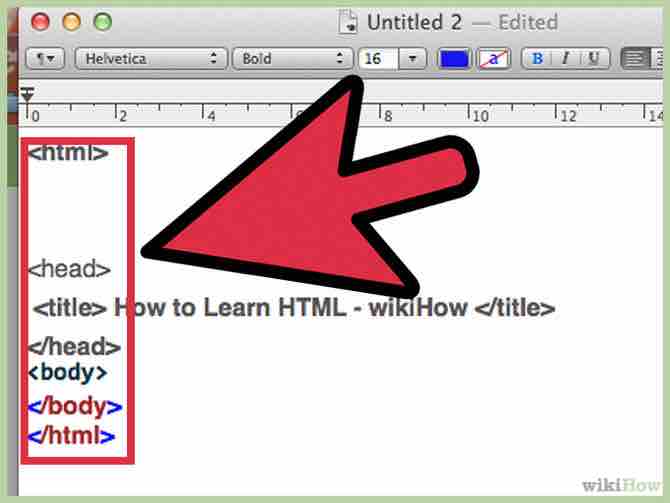
- 6Crea una sección de cuerpo “<body>”. Todo lo demás que esté en este documento debe ir en la sección de cuerpo, que es la que aparece en la página. Después de la etiqueta final </head>, pero antes de la etiqueta final </html>, escribe <body> y </body>. Para el resto de esta guía, todo lo que vas a escribir será entre esas etiquetas. Ahora deberás tener un documento que luce así (ignora las viñetas):
- <html>
- <head>
- <title>Cómo aprender HTML - wikiHow</title>
- </head>
- <body>
- </body>
- </html>
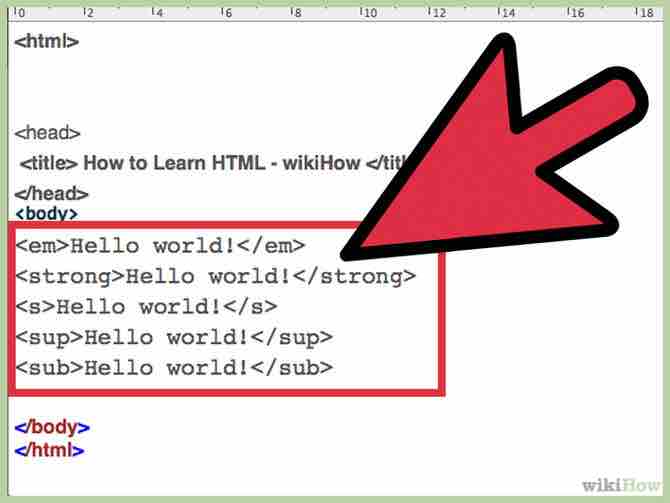
- 7Añade texto en varios estilos. Ahora es tiempo de realmente ver algo en el navegador. Todo lo que escribas entre las etiquetas del cuerpo aparecerá después de guardar el documento HTML y actualizar el navegador. No escribas nada con los símbolos < o >, ya que el navegador lo interpretará como instrucciones HTML en lugar de texto normal. Intenta escribir ¡Hola mundo! (o cualquier otra cosa que quieras) y después añade estas etiquetas para ver qué es lo que pasa:
-
<em>¡Hola mundo!</em>aparecerá con énfasis: ¡Hola mundo! -
<strong>¡Hola mundo!</strong>aparecerá como texto fuerte: ¡Hola mundo! -
<s>¡Hola mundo!</s>aparecerá tachado:¡Hola mundo! -
<sup>¡Hola mundo!</sup>aparecerá como superíndice: ¡Hola mundo! -
<sub>¡Hola mundo!</sub>aparecerá como subíndice: ¡Hola mundo! - Prueba estas combinaciones: ¿Cómo luce
<em><strong>¡Hola mundo!</strong></em>?
-
- 8Divide tu texto en párrafos, si vas a escribir varias líneas de texto en tu documento HTML, notarás que los saltos de línea no aparecen en el navegador. Tienes que añadir un código para estos:
<p>Esto es un párrafo separado.</p>-
Esta línea va seguida de un salto de línea.<br>Antes de que empiece esta oración.
Esta es la primera etiqueta que ves que no necesita una etiqueta final. A estas se les llama “etiquetas vacías”. - Crea encabezados para mostrar los nombres de las secciones:
<h1>texto de encabezado</h1>: el encabezado más grande<h2>texto de encabezado</h2>(el encabezado de segundo nivel)<h3>texto de encabezado</h3>(el encabezado de tercer nivel)<h4>texto de encabezado</h4>(el encabezado de cuarto nivel)<h5>texto de encabezado</h5>(el encabezado más pequeño)
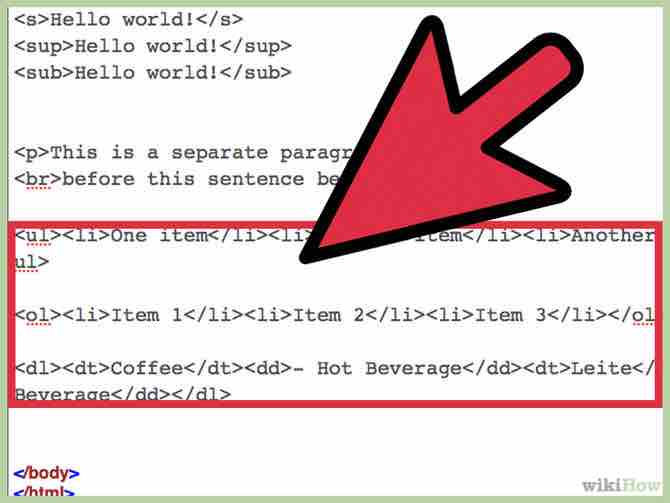
- 9Aprende a crear listas. Existen varias formas de crear listas en una página web. Prueba con los siguientes tipos de códigos y ve cuál te gusta. Ten en mente que una par de etiquetas va alrededor de toda la lista (como las etiquetas <ul> y </ul> para la lista sin orden), mientras que los elementos individuales van rodeados de otro par de etiquetas, como <li>y</li>.
- Utiliza este código para crear listas con viñetas:
<ul><li>Un elemento</li><li>Otro elemento</li><li>Otro elemento</li></ul> - O este código para crear listas numeradas:
<ol><li>Elemento 1</li><li>Elemento 2</li><li>Elemento 3</li></ol> - O este código para crear una lista con términos definidos:
<dl><dt>Café</dt><dd>- Bebidas calientes</dd><dt>Latte</dt><dd>- Bebidas frías</dd></dl>
- Utiliza este código para crear listas con viñetas:
- 10Arregla un poco la página con saltos de línea, líneas horizontales e imágenes. Ahora es tiempo de añadir más cosas a demás de texto a tu página. Prueba con las siguientes etiquetas o haz clic en los enlaces para obtener más información. Necesitas usar un servicio de almacenamiento de imágenes en línea para tener una URL que enlazar en una etiqueta de imagen:
- Inserta una línea en HTML:
<br>o<hr> - Añade imágenes:
<img src=“la_URL_de_tu_imagen”>
- Inserta una línea en HTML:
- 11Enlaza a otros lugares en la página. También puedes utilizar este código para enlazar a otras páginas y sitios web, pero por ahora, ya que puede que no tengas un sitio web, nos enfocaremos con las anclas o lugares específicos en la página a donde puedes crear un enlace:Anuncio
- Primero crea un “ancla” con la etiqueta <a> al punto en la página a donde quieres enlazar el texto. Ponle un nombre descriptivo para que te sea más fácil de recordar:
<a name=“Consejos">Este es el texto que pones dentro de las etiquetas.</a> - Utiliza la etiqueta <href> para enlazar a esas anclas o para enlazar a otro sitio web:
<a href=“URL del sitio web o nombre del ancla dentro de esa misma página”>Escribe el texto o la imagen que aparecerá como enlace.</a> - Para enlazar a una ancla en una página web diferente, añade el símbolo # después de la URL, seguido del nombre del ancla, Por ejemplo, aprender-HTML#Consejos crea un enlace a la sección de Consejos de esta página.
- Primero crea un “ancla” con la etiqueta <a> al punto en la página a donde quieres enlazar el texto. Ponle un nombre descriptivo para que te sea más fácil de recordar:
Parte 2 de 2: Aprender HTML más avanzado
- 1Aprende sobre los atributos. Los atributos se colocan dentro de la etiqueta en sí y hacen alteraciones adicionales al “contenido de elementos” entre el inicio y el final de la etiqueta. Nunca se colocan por sí solos. Se escriben en el formato name="value", donde name es el nombre de los atributos (en este caso “color”), y value describe la instancia específica (en este caso “red” (rojo)).
- Ya has visto atributos antes, si leíste la sección de HTML básico de esta guía. Las etiquetas <img> utilizan el atributo src, las anclas utilizan el atributo name y los enlaces el atributo href. ¿Ves cómo todas siguen el formato ___="___"?
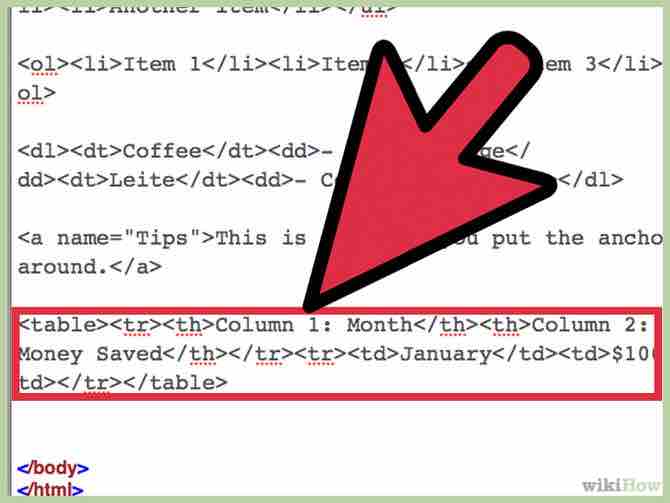
- 2Experimenta con tablas HTML. Para crear una tabla o diagrama, necesitas varias etiquetas diferentes. Juega con estas etiquetas o aprende sobre tablas HTML en más detalle.
- Empieza a colocar las etiquetas de tabla alrededor de toda la tabla:
<table></table> - Las etiquetas de las filas alrededor del contenido de cada fila:
<tr> - Los encabezados de columnas en la primera fila:
<th> - Celdas en las filas posteriores:
<td> - Aquí hay un ejemplo de cómo queda todo junto:
<table><tr><th>Columna 1: Mes</th><th>Columna 2: Dinero ahorrado</th></tr><tr><td>Enero</td><td>$100</td></tr></table>
- Empieza a colocar las etiquetas de tabla alrededor de toda la tabla:
- 3Aprende las etiquetas de encabezados misceláneos. Ya aprendiste la etiqueta <head>, la cual aparece al principio de cada documento. Aparte de la etiqueta <title>, puedes incluir los siguientes tipos de etiquetas:
- Etiquetas meta, las cuales se utilizan para proveer metadata (una serie de información que describe y da información sobre otra información) sobre una página web. Esta información puede usarse por los motores de búsqueda al cuando el robot busca en Internet para ubicar y listar sitios web. Para hacer que tu sitio web sea más visible en los motores de búsqueda, utiliza una o más etiquetas <meta> de inicio (no necesitas cerrar esa etiqueta), cada una con un nombre de atributo y un contenido de atributo, por ejemplo: <meta name="description" content=“escribe una descripción aquí”>; or <meta name="keywords" content=“escribe una lista de palabras clave, cada una separada por una coma”>
- Las etiquetas <link> se usan para asociar otros archivos con la página. Esto principalmente usa para enlazar a hojas CSS, las cuales se hacen con un diferente tipo de código para alterar la página HTML añadiendo color, alineando el texto y más.
- Las etiquetas <script> se usan para enlazar la página a archivos de JavaScript, los cuales pueden hacer que la página cambie conforme el usuario interactúa con ella.
- 4Juega con el código HTML que encuentres en el sitio web. Una gran forma de expandir tu conocimiento es viendo la fuente HTML de varios sitiows eb. Puedes hacerlo haciendo clic derecho en la página y seleccionando “Ver fuente”, “Mostrar código fuente de la página” o algo similar, o entrando a la sección “Visualización” en el menú principal de tu navegador. Intenta averiguar qué hace cada etiqueta HTML que no conozcas o búscala en línea.
- Mientras que no puedes editar los sitios web de otras personas, puedes copiar el código HTML que encuentres en un documento y después jugar con el código para ver qué hacen las diferentes opciones. Ten en mente que sin la hoja CSS a la cual está enlazado el sitio web, no podrás ver todos los colores y el formato.
- 5Aprende un diseño web más avanzado leyendo guías más completas. Existen varias fuentes en Internet que puedes usar para aprender más sobre etiquetas HTML, como W3Schools o Codecademy. También puedes encontrar libros con guías sobre HTML; solo asegúrate que estén actualizados, ya que usualmente hay varios cambios. Mejor aún, aprende CSS para tener más control sobre el diseño de tu página web y la apariencia. Una vez que aprendas CSS, el siguiente paso para los diseñadores de páginas web es aprender Javascript.Anuncio
Consejos
- Puedes encontrar una página web simple en Internet y jugar un poco con el código. Intenta mover el texto, cambiar la fuente, alterar imágenes o cualquier otra que te guste.
- Puedes conseguir una libreta y escribir todos los códigos, así si necesitas acordarte de uno, simplemente puedes abrir la libreta y buscarlo. También puedes imprimir este artículo para usarlo como referencia.
- XML e RSS se están convirtiendo más y más comunes en los sitios web de hoy en día. Sus códigos pueden ser difíciles de leer y entender, especialmente cuando se ven en un archivo de código fuente HTML, pero tienen sus propios efectos.
- Las etiquetas de marcas en HTML no distinguen entre mayúsculas y minúsculas, pero se recomienda usar puras minúsculas (como se hace en esta página) para fines de estandarización y de compatibilidad con XHTML.[2]
Advertencias
- Algunas etiquetas se dejaron de usar en los últimos años y han sido reemplazadas por otras opciones con los mismos efectos u otras que incluso añaden nuevos efectos, si así lo deseas.
- Si te interesa validar tu página web, entra al sitio web W3 y aprender cómo validar HTML. Los estándares HTML cambian con el tiempo y algunas etiquetas son reemplazadas por etiquetas diferentes que funcionan mejor en navegadores más modernos.
Cosas que necesitarás
- Un programa de edición de texto, por ejemplo Notepad (en Windows) o TextEdit (en Mac)
- Una libreta (opcional)
- Un programa de edición de código HTML como Notepad++ (en Windows) o TextWrangler (en Mac), esto es opcional.
Referencias
Acerca del artículo
Categorías: HTML