Cómo crear un enlace
2 métodos:Creación de un enlace básicoAdición de modificadores
Los hipervínculos, en general llamados simplemente "enlaces" son una parte crucial de la Internet como un todo, y de cada sitio web en particular. Los enlaces permiten a los usuarios hacer clic en una parte del texto o en una imagen y ser dirigidos hacia otra página web. Por lo tanto, son parte integral de la experiencia de la navegación web. La creación de hipervínculos como parte de tu sitio web requiere sólo un breve fragmento de código HTML. Puedes crear un enlace rápidamente utilizando este código.
AnuncioPasos
Método 1 de 2: Creación de un enlace básico
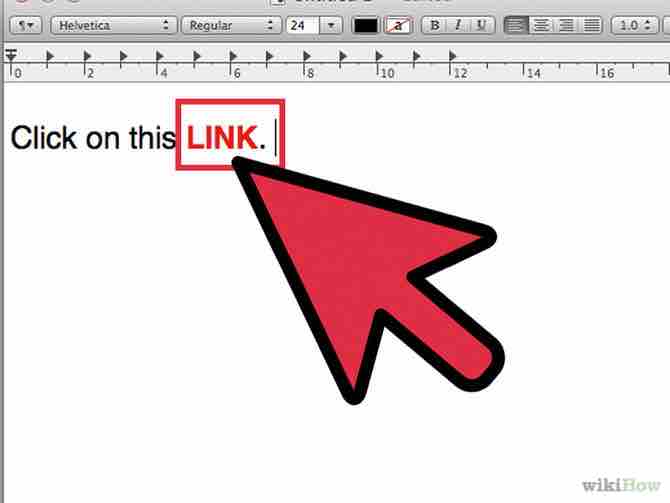
- 1Crea el texto o la imagen que quieres utilizar como enlace. Los enlaces se crean utilizando una simple etiqueta HTML al editar el código de tu sitio web. Sin embargo, primero debes crear el contenido que será colocado dentro de la etiqueta. Puede ser un texto, una imagen u otro elemento HTML, aunque el ejemplo utilizado aquí es un texto.Anuncio
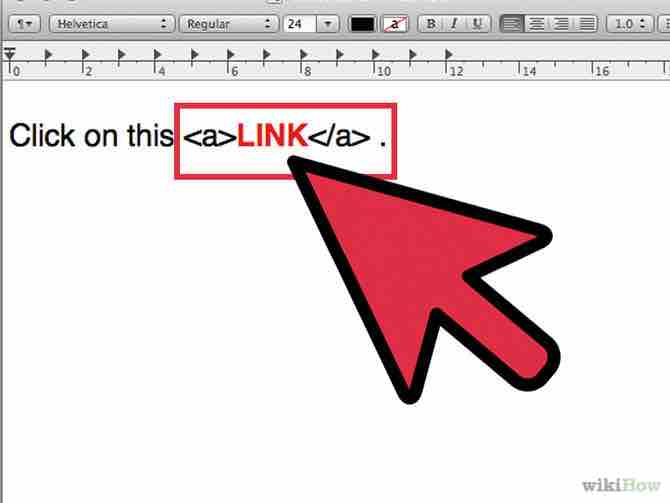
- 2Rodea el contenido que creaste con las etiquetas. Los hipervínculos se indican mediante una etiqueta simple, cerrados con la etiqueta correspondiente. Estas etiquetas no serán funcionales si se utilizan sin ningún atributo, pero podrás agregar esos atributos pronto.
- Por ejemplo, tu enlace actualmente puede tener este aspecto: Haz clic aquí para visitar mi nueva página.
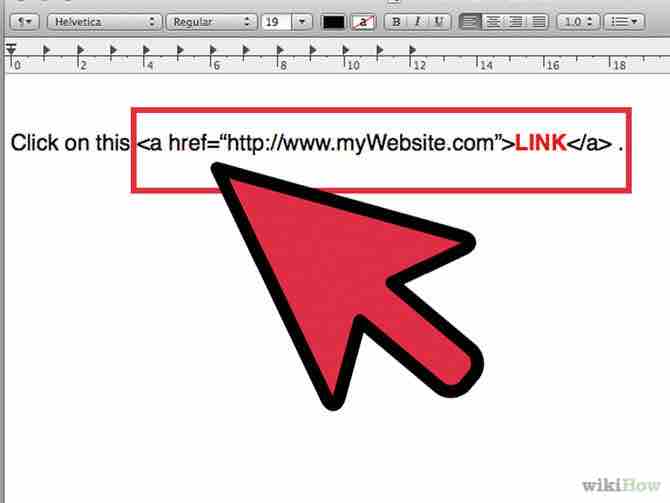
- 3Agrega el atributo "href" para indicar el destino del hipervínculo. El atributo "href" le dice al navegador a dónde dirigir al usuario una vez que ha hecho clic en el enlace. Está seguido de un signo igual, el cual está seguido por la dirección web de destino entre comillas.Anuncio
- Continuando con el ejemplo anterior, tu enlace debe ahora tener este aspecto: Haz clic aquí para visitar mi nueva página.
- Ten en cuenta que si el destino del enlace es un sitio web externo, debes incluir el URL completo (el cual probablemente comience con "http"). Si sólo se especifica el nombre de la página, como se muestra arriba, el directorio actual de la página será utilizado como el directorio principal.
Método 2 de 2: Adición de modificadores
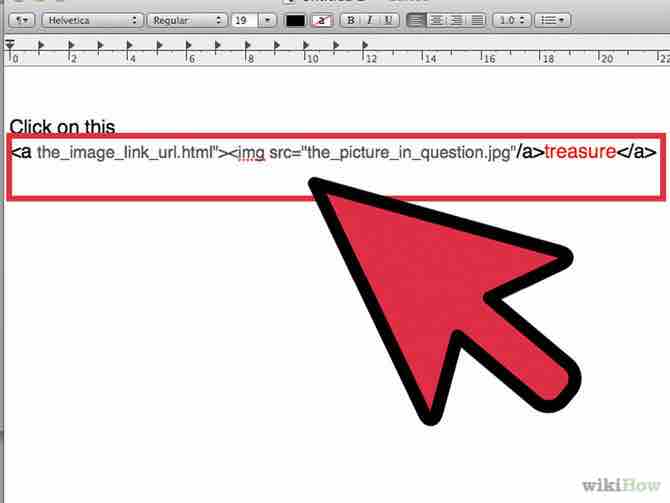
- 1Crea un enlace de imagen. Esto se logra simplemente agregando una etiqueta de imagen dentro de las etiquetas del enlace. sin embargo, necesitarás la dirección de la imagen alojada (su ubicación en tu servidor o en el de otra persona). Así es como puede lucir un ejemplo de enlace de imagen:
- <a href="the_intended_link_url.html"><img src="the_picture_in_question.jpg" /></a>
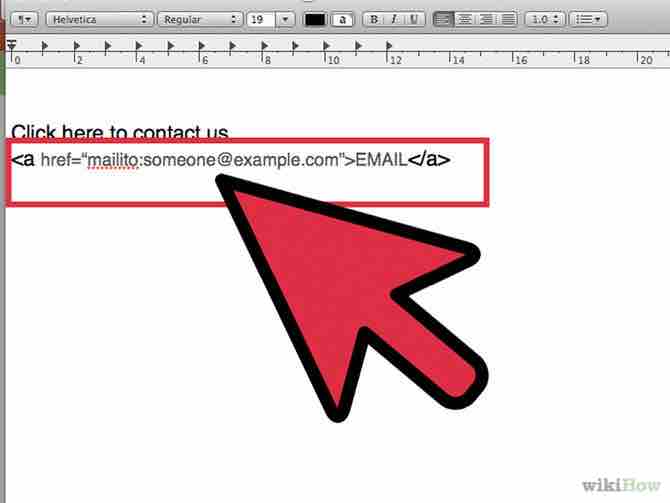
- 2Crea un enlace de correo electrónico utilizando el modificador "mailto:". Para crear un enlace que comenzará componiendo un mensaje de correo electrónico a una dirección concreta, utiliza el modificador "mailto:" justo antes de la dirección de correo electrónico de la persona.
- Por ejemplo, un enlace de correo electrónico puede tener este aspecto: Haz clic aquí para hacer una pregunta o expresar una preocupación.
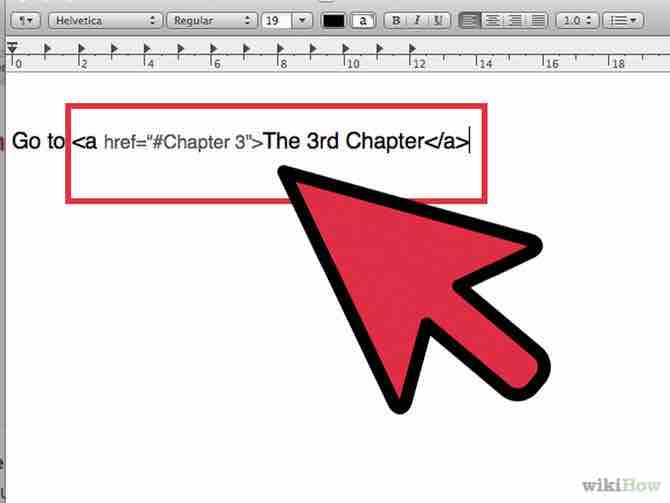
- 3Crea anclas dentro de una página web de gran tamaño a la qué hacer referencia más adelante. Si necesitas enlazar una parte específica de una página web, necesitas utilizar un ancla. Las anclas son útiles en páginas de gran tamaño con tablas de contenidos: a cada sección del texto se le puede asignar un ancla con la que vincular la tabla de contenidos. Las anclas se crean utilizando el atributo "nombre".Anuncio
- Para crear un ancla, inserta la siguiente etiqueta en el lugar apropiado de la página: Capitulo 3 - Usando anclas en HTML
- Para enlazar al ancla que creaste, utiliza el signo # de la siguiente manera: Saltarse al capitulo 3
Consejos
- No necesitas un software especial para construir sitios web. La mayoría de las computadoras vienen con software de edición de texto capaces de crear archivos html. Un ejemplo es el programa Notepad de Microsoft. Simplemente tipeas el código y lo guardas como html. Sin embargo, no serás capaz de acceder fácilmente a una vista previa, como en los programas más avanzados,y carece de características para corroborar el código y asegurarse de que todo funciona y se ajusta a las normas apropiadas.
- Puedes cambiar el aspecto de los enlaces utilizando estilos CSS y otros métodos.
Cosas que necesitarás
- Computadora
- Software de edición de textos o de diseño web
Acerca del artículo
Categorías: Internet