Ahora entiendo.
Quiero comentarte algunas cosas sobre tu código, por orden de importancia.
1. Tu código es vulnerable
Habrás escuchado hablar de la Inyección SQL. La cual se evita usando consultas preparadas. Pero sucede que tú en realidad no preparas nada al escribir la consulta así:
$stmt = $con->prepare("SELECT name,address,gender,designation,age FROM tbl_employee WHERE id = '".$_POST["employee_id"]."' ");
Pues el hecho de pasar este valor directamente en la consulta $_POST["employee_id"] es la vulnerabilidad real del código, ya que ese valor puede ser cambiado por un usuario mal intencionado y tendrás la inyección.
Corregiremos esa vulnerabilidad en la propuesta de código final.
Si quieres conocer más sobre el riesgo que supone la Inyección SQL puedes leer las siguientes preguntas y sus respuestas:
2. El problema de obtener un array asociativo con mysqli y consultas preparadas
La extensión MySQLi tiene sus limitaciones. Y una de ellas es que para obtener un arreglo asociativo cuando usas consultas preparadas puede convertirse en un verdadero dolor de cabeza, cuando no tienes el driver llamado mysqlnd. Y, aunque lo tengas en tu máquina actual y escribes código basado en ese driver, dicho código no te funcionará si lo ejecutas en otro equipo que no tenga el driver instalado.
Yo plantée ese proble aquí: ¿Cómo obtener un arreglo asociativo usando consultas preparadas con mysqli?, y la respuesta aceptada permitió implementar una función en nuestro código que nos permitirá hacer lo que queremos, sin tener que recurrir a un driver que podrá estar instalado en algunos equipos y en otros no. Es una solución mejor, porque así el código no fallará. Si es un procedimiento que vas a hacer con mucha frecuencia, puedes incorporar esa función a una clase utilitaria para usarla con más facilidad, creando instancias de esa clase.
3. Solución propuesta
Tomando en cuenta lo dicho antes, propongo esta solución:
if(isset($_POST["employee_id"])) {
$id=$_POST["employee_id"];
$stmt = $con->prepare("SELECT name,address,gender,designation,age FROM tbl_employee WHERE id = ?");
/*Verificamos que la preparación fue correcta*/
if ($stmt) {
/*Si el campo id es VARCHAR cambias la "i" por una "s" en bind_param*/
$stmt->bind_param("i", $id);
$stmt->execute();
/*Aquí pasamos $stmt a nuestra función para que cree el arreglo asocitativo*/
$arrResultado = get_result($stmt);
}else{
$arrResultado=array("error"=>$stmt->error);
}
echo json_encode($arrResultado);
}
/*Esta es la función que menciono en el punto 2*/
function get_result( $Statement ) {
$RESULT = array();
$Statement->store_result();
for ( $i = 0; $i < $Statement->num_rows; $i++ ) {
$Metadata = $Statement->result_metadata();
$PARAMS = array();
while ( $Field = $Metadata->fetch_field() ) {
$PARAMS[] = &$RESULT[ $i ][ $Field->name ];
}
call_user_func_array( array( $Statement, 'bind_result' ), $PARAMS );
$Statement->fetch();
}
return $RESULT;
}
4. Ejemplo basado en un escenario real
Te comparto aquí un demo que he hecho.
El código está suficientemente comentado por si hay algo que no entiendes.
A. Código HTML/JAVASCRIPT
Notarás que:
en el formulario, yo he dado inteligentemente un id a cada elemento que es igual a los nombres de columna de los mismos en la tabla. De ese modo, al leer la respuesta de Ajax, podré hacer referencia a cada elemento leyendo el valor del key del JSON, para así establecer su valor.
existe un div dedicado a presentar los posibles errores que ocurran. (Esto es opcional, aunque es muy útil a nivel informativo).
he mejorado el código de la petición Ajax, haciéndolo más claro, usando done, dado que success es obsoleto desde jQuery 3 e incorporando también una función fail para controlar posibles errores en la petición.
Todo lo demás está comentado en el código.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>
Llenar un formulario con datos del servidor mediante Ajax: https://es.stackoverflow.com/q/128118/29967
</title>
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div style="margin: 50px 10%;">
<form id="myForm">
<label for="actor_id">Id:</label>
<input id="actor_id" type="text">
<br />
<label for="actor_nombre">Nombre:</label>
<input id="actor_nombre" type="text">
<br />
<label for="actor_apellido">Apellido:</label>
<input id="actor_apellido" type="text">
<br />
<label for="actor_sexo">Sexo:</label>
<input id="actor_sexo" type="text">
<br />
<label for="last_update">Fecha:</label>
<input id="last_update" type="text">
</form>
<hr />
Escriba un id para buscar:<input id="id_criterio" type="number" value=1>
<br />
<button id="btnLlenar" type="button">Click para llenar Formulario</button>
</div>
<div id="error">
</div>
<script type="text/javascript">
$("#btnLlenar").click(function() {
/*Esta es mi URL y datos de prueba*/
var myurl = "http://main.xfiddle.com/<?php echo pf_file('bvfj-j197'); ?>";
var id_criterio=$('#id_criterio').val();
var data={id:id_criterio};
var request = $.ajax
({
url: myurl,
method: 'GET',
data: data
//dataType: 'json' se recibirá un array que se parseará con parseJSON
}
);
request.done(function( data )
{
var data = $.parseJSON(data);
$.each(data, function(key, value)
{
/*Mostramos posibles errores*/
if(value.hasOwnProperty('error')){
$('#error').text(value["error"]);
}else{
$.each(value, function(key, value){
$('#'+key).val(value);
});
}
});
});
request.fail(function( jqXHR, textStatus )
{
alert( "Request failed: " + textStatus );
});
});
</script>
<?php
?>
</body>
</html>
B. Código PHP
El código PHP utiliza la función de la que he hablado en mi respuesta para consultar a la base de datos. También, va controlando cualquier eventualidad que ocurra y la introduce en un array. Cuando ocurre cualquier error, dicho array tendrá una clave llamada error y un mensaje con el motivo del error (verás que luego en la respuesta de Ajax se busca si existe alguna clave llamada error y si se encuentra se imprime el mensaje correspondiente en un div dedicado exclusivamente a esos fines.
<?php
/* OBJETO CONEXIÓN */
$mysqli = new mysqli($host_name, $user_name, $pass_word, $database_name, $port);
/*
* Escribiremos un código controlado, que vaya evaluando las variables
* Nunca podemos dar por hecho que las cosas funcionarán porque sí
*/
/*
*1ª evaluación: ¿la conexión está activa?
*Este sería el primer paso antes de lanzar cualquier código
*relativo a la base de datos
*/
if (isset($_GET["id"])){
if ($mysqli){
/*
*CONSULTA PARA PREPARAR
*En estas consultas en vez de los valores pone el signo ?
*Habrá tantos signos ? como valores externos se requieran
*Aquí sólo se usa uno, pero pueden ser más
*/
$sql = "SELECT * FROM actor_20171002 WHERE actor_id = ?";
/*
*VALORES
*Generalmente los valores son recuperados por $_POST o $_GET
*Aquí asignamos a la variable $id el valor recuperado con $_GET
*/
$id=$_GET["id"];
/*
*PREPARAR LA CONSULTA
*/
$stmt=$mysqli->prepare($sql);
/*
*2ª evaluación: ¿La consulta se preparó bien?
*Dado que el método prepare invocado antes devuelve FALSE
*si hay algún error, podemos preguntar si $stmt es TRUE
*Si no lo es, significa que hubo un error en la consulta
*/
if ($stmt) {
/*
* Si la consulta se preparó bien, ahora le pasamos aparte los valores
* Este es el núcleo de las consultas preparadas
* Se usa aquí bind_param para pasar los valores
* IMPORTANTE: Aquí se pasan tantos valores como signos de ? haya en la instrucción $sql
* como la instrucción tenía un sólo ?, pasamos un solo valor
* cuando hay más valores, estos deben pasarse en el orden en que aparecen en $sql
* La "i" indica el tipo de dato de esa columna en la base de datos
* en este caso es un dato numérico, si fuese cadena, en vez de "i" habría "s"
* si fuese uno numérico y otro cadena entonces tendríamos "is", y así por el estilo...
*/
$stmt->bind_param("i", $id);
$stmt->execute();
/*
* ALMACENAR LOS RESULTADOS
* mysqli tiene un problema cuando se trata de almacenar los resultados
* en arrays asociativos usando consultas preparadas
* por eso es invocado aquí el método get_result hecho a mano
* ya que éste sólo funciona en servidores con mysqlnd instalado
* el método get_result puede ser guardado en una clase utilitaria
* y llamarlo mediante una nueva instancia de esa clase cuando lo necesitemos
* o, si hacemos muchas operaciones de este tipo, recomiendo pasar de mysqli a PDO
*/
$arrDatos=myget_result($stmt);
if(!$arrDatos){
$arrDatos=array(array("error"=>"La consulta no arrojó datos"));
}
$arrResultado=$arrDatos;
/* Cerramos el $stmt */
$stmt->close();
}else{
/*
* Llenamos el array de control de errores con un mensaje
* Podemos usar el método error de $mysqli para saber qué error es
*/
$arrResultado=array(array("error"=>"Hubo un fallo en la consulta: ".$mysqli->error));
}
/* Cerramos la conexión */
$mysqli->close();
}else{
/*
* Llenamos el array de control de errores con un mensaje
* Podemos usar el método error de $mysqli para saber qué error es
*/
$arrResultado=array(array("error"=>"La conexión es nula: ".$mysqli->error));
}
}else{
$arrResultado=array(array("error"=>"No se enviaron criterios en el POST"));
}
/*
*Imprimimos el resultado final
*/
print_r(json_encode($arrResultado));
/*
* FUNCION QUE EMULA EL FETCH_ASSOC DE PDO
* Esta función nos permite crear un array asociativo
* con los resultados. Así accedemos fácimente a su valor
* por el nombre de columna en la base de datos
*/
function myget_result( $Statement ) {
$RESULT = array();
$Statement->store_result();
for ( $i = 0; $i < $Statement->num_rows; $i++ ) {
$Metadata = $Statement->result_metadata();
$PARAMS = array();
while ( $Field = $Metadata->fetch_field() ) {
$PARAMS[] = &$RESULT[ $i ][ $Field->name ];
}
call_user_func_array( array( $Statement, 'bind_result' ), $PARAMS );
$Statement->fetch();
}
return $RESULT;
}
?>
Resultado
El resultado del lado del servidor es un arreglo JSON parecido a este:
[{
"actor_id":1,
"actor_nombre":"Jack",
"actor_apellido":"Nicholson",
"actor_sexo":"M",
"last_update":"2017-10-23 10:08:02"
}]
Los corchetes de apertura y de cierre significa que se trata de un Array JSON, que no es lo mismo que un Objeto JSON. Por eso en la respuesta de Ajax no he puesto el dataType: "json", tengo que recibir el array y convertirlo a objeto JSON usando parseJSON.
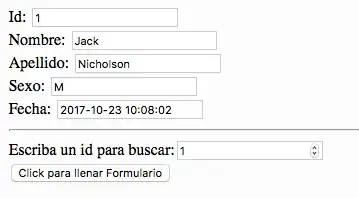
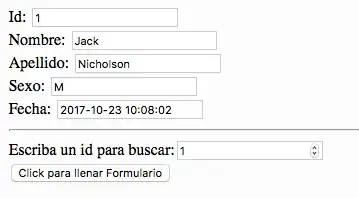
El formulario se llenará más o menos así al hacer clic en el botón:

Aquí tienes un demo del código que ejecuta la petición Ajax.
Te toca a ti adaptarlo, si quieres optar por esa vía de solución.
Espero te sirva.
Nota: Cabe destacar que gran parte de la solución a tu problema parece complicada debido al problema planteado en el punto 2 de la respuesta. Si estuviéramos usando PDO por ejemplo, éste cuenta con métodos adecuados para convertir nuestros resultados en un array asociativo que sería convertido posteriormente a JSON sin mayores complicaciones.