X
Este artículo fue coescrito por Jack Lloyd. Jack Lloyd es escritor y editor de tecnología para wikiHow. Tiene más de dos años de experiencia escribiendo y editando artículos relacionados con tecnología. Es entusiasta de la tecnología y profesor de inglés.
Este artículo ha sido visto 33 188 veces.
Este wikiHow te enseñará cómo mostrar una foto como fondo de Tumblr. Algunos temas de Tumblr no permiten cambiar las imágenes de fondo, ya sea mediante la carga o la edición HTML.
Pasos
Método 1
Método 1 de 2:Usar un tema personalizable
Método 1
-
1Ve al sitio web de Tumblr. Está ubicado en https://www.tumblr.com/. Si has iniciado sesión en tu navegador, esto te llevará a la página de inicio de Tumblr.
- Si no has iniciado sesión en Tumblr, ingresa tu dirección de correo electrónico y contraseña y luego haz clic en Inicia sesión.
-
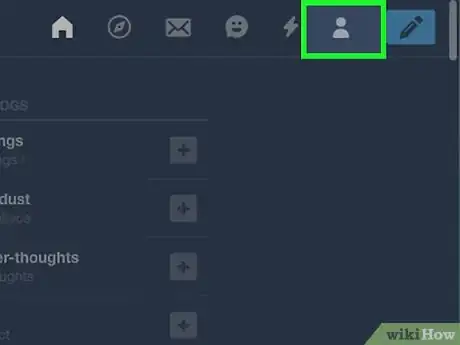
2Haz clic en el icono de tu perfil. Es el icono con forma de persona que está en la esquina superior derecha de la página.
-
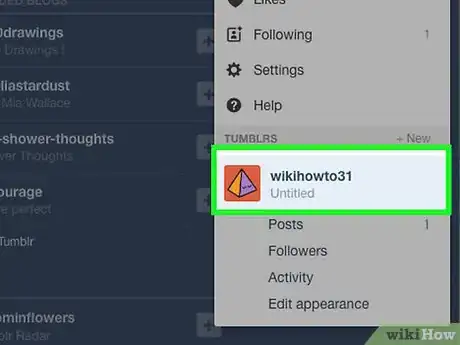
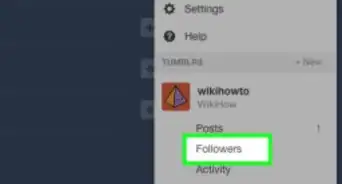
3Haz clic en el nombre del blog que desees editar. Lo encontrarás debajo del título "TUMBLRS" que está casi a la mitad del menú desplegable.
-
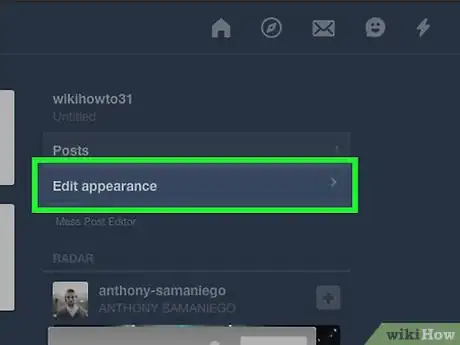
4Haz clic en Modificar apariencia. Esta opción está en la parte superior derecha de la página, justo debajo de las secciones Borradores y Publicaciones.
-
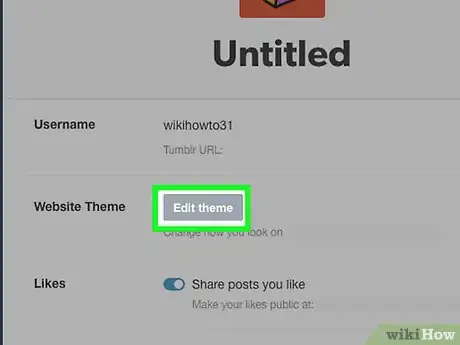
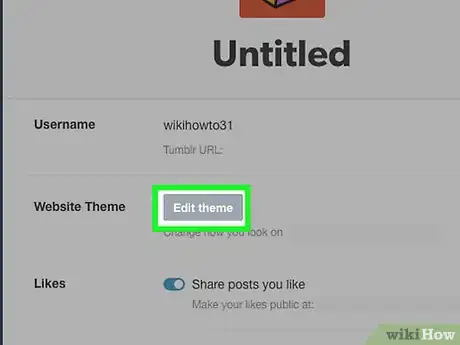
5Haz clic en Editar tema. Está a la derecha del título "Tema para el sitio web" que está debajo de tu imagen de perfil.
-
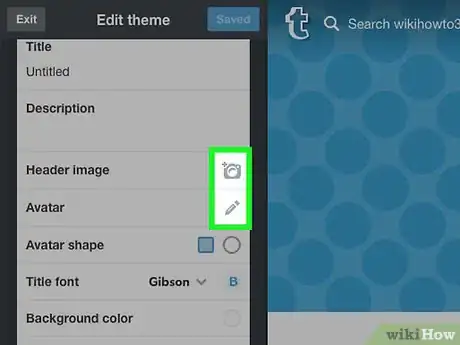
6Busca el icono de una cámara o lápiz al lado de Fondo. Esta opción está debajo del título "OPCIONES DEL TEMA". Si ves el icono de una cámara o lápiz a la derecha de Fondo, puedes cargar tu propia imagen.
- Algunos temas de Tumblr tienen una variación de Fondo (por ejemplo, Seleccionar un fondo).
- Si no ves esta opción en las opciones de tema del blog, pasa al siguiente método.
- Algunos temas gratuitos que te permiten cargar tu propia foto son "Catching Elephant" y "Papercut". Los temas de pago incluyen "Queens" y "Halcyon".
-
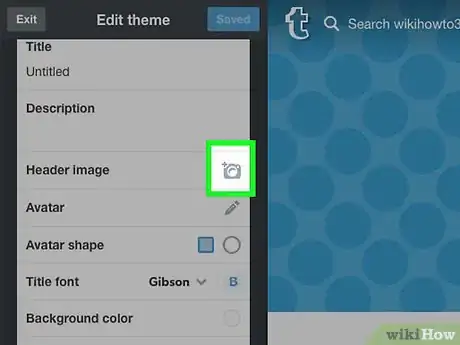
7Haz clic en el icono de la cámara. Al hacerlo, se abrirá una ventana en la que puedes seleccionar una foto de la computadora.
- Para algunos temas, deberás hacer clic en el icono de un lápiz.
-
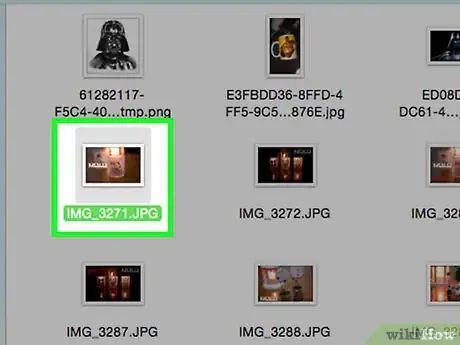
8Selecciona una foto. Dependiendo de tu computadora y de la ubicación en la que se abre esta ventana, quizás tengas que dirigirte a la carpeta "Fotos" de la computadora.
- Algunos temas requerirán que primero hagas clic Seleccionar una foto.
- Asegúrate de que la foto sea relativamente de alta calidad. De lo contrario, puede verse granulada o fuera de foco.
-
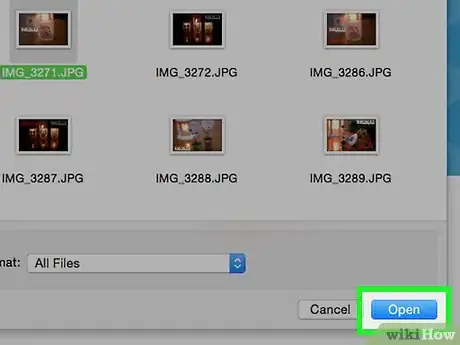
9Haz clic en Abrir. Está en la parte inferior de la ventana. Al hacerlo, se cargará la foto a Tumblr. El tema debe actualizarse luego de unos segundos de hacerlo para mostrar el nuevo fondo.
Método 2
Método 2 de 2:Editar HTML
Método 2
-
1Ve al sitio web de Tumblr. Está ubicado en https://www.tumblr.com/. Si has iniciado sesión en tu navegador, esto te llevará a la página de inicio de Tumblr.
- Si no has iniciado sesión en Tumblr, ingresa tu dirección de correo electrónico y contraseña y luego haz clic en Inicia sesión.
-
2Haz clic en el icono de tu perfil. Este botón con forma de persona está en la esquina superior derecha de la página.
-
3Haz clic en el nombre del blog que desees editar. Estará debajo del título "TUMBLRS" que está casi a la mitad del menú desplegable.
-
4Haz clic en Modificar apariencia. Esta opción está en la parte superior derecha de la página, justo debajo de las secciones Borradores y Publicaciones.
-
5Haz clic en Editar tema. Está a la derecha del título "Tema para el sitio web" que está debajo de tu imagen de perfil.
-
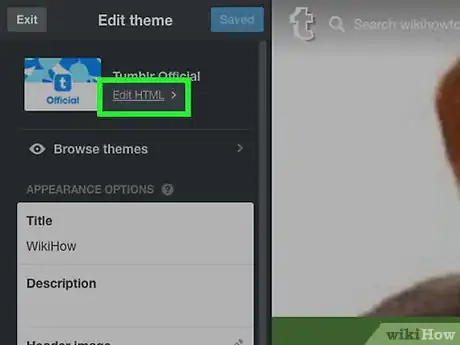
6Haz clic en Editar HTML. Este enlace está debajo del nombre del tema que está en la parte superior de la barra lateral "Editar tema".
-
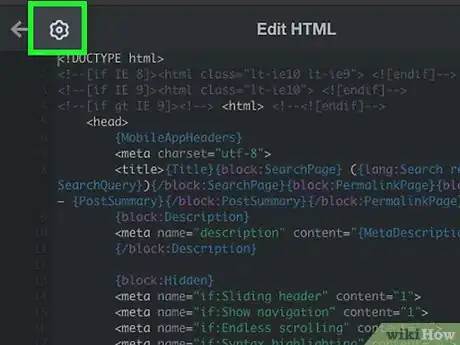
7Haz clic en el icono de engranaje. Está en la parte superior izquierda de la barra "Editar HTML".
-
8Haz clic en Buscar y reemplazar. Al hacerlo, se abrirá una ventana en la que puedes buscar la línea de código que necesitarás editar.
-
9Escribe body {. Esta etiqueta está presente en todos los temas de Tumblr que contienen una imagen de fondo personalizable.[1]
- Si el HTML del tema seleccionado no contiene una etiqueta "body {", no puedes cambiar su imagen de fondo.
-
10Busca la etiqueta background:. Esto está justo debajo de la etiqueta "body {". Aquí añadirás el URL de tu imagen, entre ":" y ";" que está al final de la línea.
-
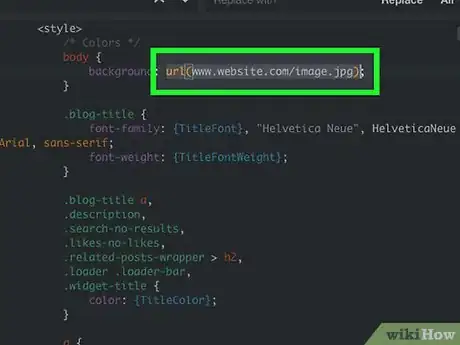
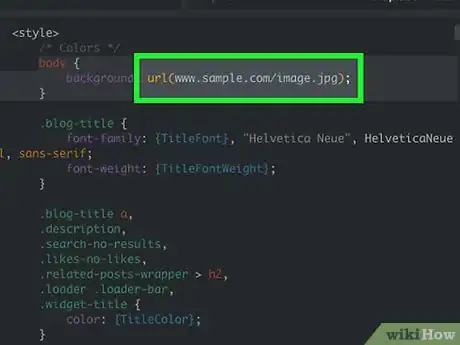
11Reemplaza cualquier texto que esté entre "background:" y ";" con la etiqueta de URL. La etiqueta de URL debe escribirse de la siguiente manera: url().
- En la práctica, toda esta línea dirá background: url(www.sitioweb.com/image.jpg);. Ten en cuenta que hay un espacio entre la parte de "background:" y la parte de "url".
-
12Ingresa el URL de tu imagen dentro de los paréntesis. El URL seleccionado debe terminar en una extensión de archivo de imagen como .jpg o .png. La forma más fácil de obtener el URL de una foto para mostrarla en este formato es hacer clic derecho (o un clic con dos dedos) en la foto, hacer clic en Abrir imagen en una pestaña nueva y copiar el URL desde ahí.
- Si quieres usar una foto original, puedes cargarla a un servicio como Photobucket o Imgur.
-
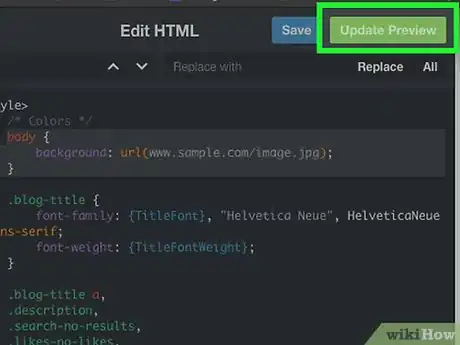
13Haz clic en Actualizar vista previa. Es el botón verde que está en la parte superior derecha de la barra lateral "Editar HTML". Deberás ver mostrarse la imagen seleccionada.
-
14Cambia de posición la imagen si es necesario. Si la imagen está sesgada o se corta abruptamente, ingresa las siguientes tres líneas de código debajo de la etiqueta "background":
- background-attachment: fixed; (fijación de fondo: ajustado): esto mantendrá la imagen en un solo lugar.
- background-repeat: no-repeat; (repetición de fondo: no repetir): también puedes cambiar no-repeat por repeat si quieres que la imagen se repita a medida que los usuarios se desplazan hacia abajo.
- background-position:center; (posición de fondo: centro): también puedes usar right (derecha) o left (izquierda) en lugar de center.
- También puedes añadir una línea que diga background-size: cover (tamaño de fondo: cubrir) para hacer que la imagen llene todo el fondo.
-
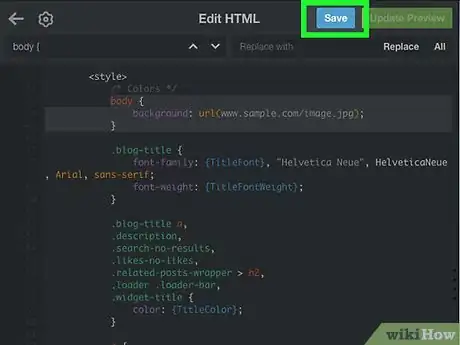
15Haz clic en Guardar. Es el botón azul que está a la izquierda de Actualizar vista previa que está en la parte superior de la barra lateral "Editar HTML".
-
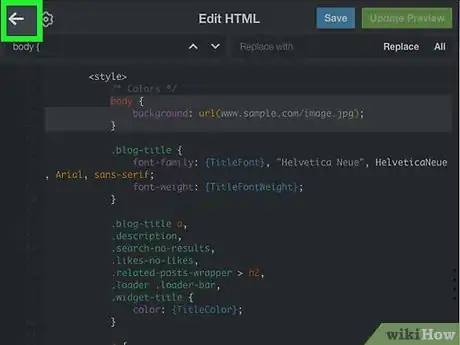
16Haz clic en ←. Está en la parte superior izquierda de la página.
-
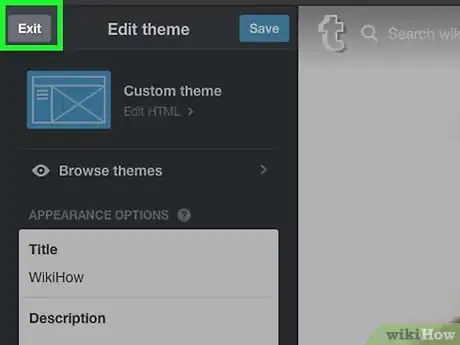
17Haz clic en Salir. Verás esta opción en la esquina superior izquierda de la barra lateral "Editar tema". El tema de Tumblr ahora tiene una imagen de fondo.
Consejos
- Si el tema actual no soporta ni cargar una foto de fondo ni añadir una a través de HTML, considera instalar un tema nuevo que soporte una de estas opciones.
Advertencias
- Eliminar cualquier código no especificado en este artículo estropeará el tema.