X
Nuestro equipo de editores e investigadores capacitados han sido autores de este artículo y lo han validado por su precisión y amplitud.
wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad.
Este artículo ha sido visto 307 022 veces.
Este wikiHow te enseñará cómo crear una simple página web basada en texto utilizando la aplicación de Windows "Bloc de notas". El lenguaje con el cual programarás tu página web es HTML.
Pasos
Parte 1
Parte 1 de 4:Crear un documento
Parte 1
-
1
-
2Busca el Bloc de notas. Para buscarlo, escribe bloc de notas. En la parte superior del menú Inicio aparecerá una lista de los resultados que coincidan con tu búsqueda.
-
3Haz clic en Bloc de notas. Es el ícono azul que está en la parte superior de la lista de resultados. Al hacer clic en él, se abrirá el Bloc de notas.
-
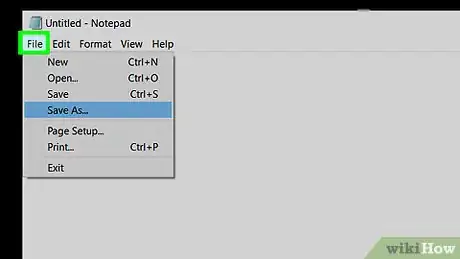
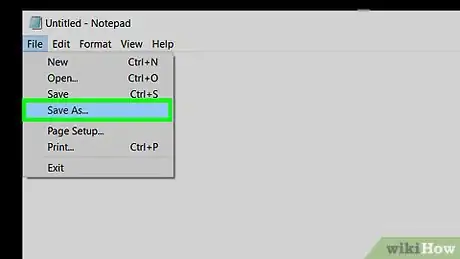
4Haz clic en Archivo. Está en la esquina superior izquierda de la ventana del Bloc de notas. Al hacer clic en esta opción, se abrirá un menú desplegable.
-
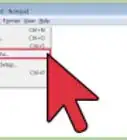
5Haz clic en Guardar como…. Es una de las opciones del menú desplegable. Se abrirá la ventana "Guardar como".
-
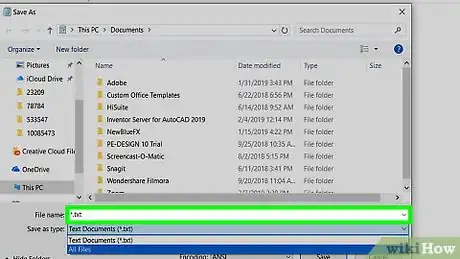
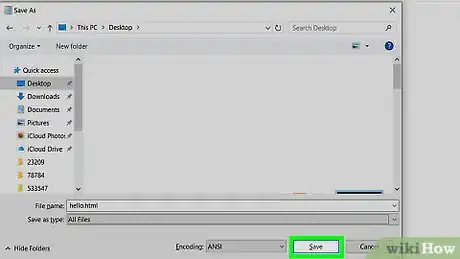
6Haz clic en el menú desplegable "Guardar como tipo". Este menú está en la parte inferior de la ventana. Dirá "Documentos de texto (*.txt)". Al hacer clic en él, se abrirá un menú desplegable.
-
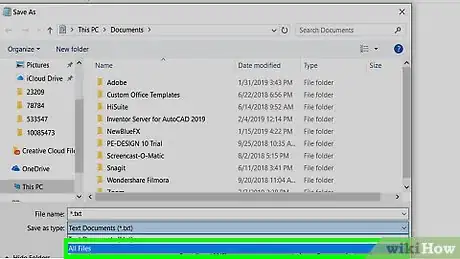
7Haz clic en Todos los archivos. Es una de las opciones del menú desplegable. De este modo, tu archivo se guardará como un documento HTML.
-
8Selecciona la ubicación de destino. En el lado izquierdo de la ventana, selecciona el nombre de la carpeta donde quieras guardar el documento.
- Por ejemplo, para guardar el documento en el escritorio, desplázate hacia arriba y haz clic en Escritorio en la barra lateral izquierda.
-
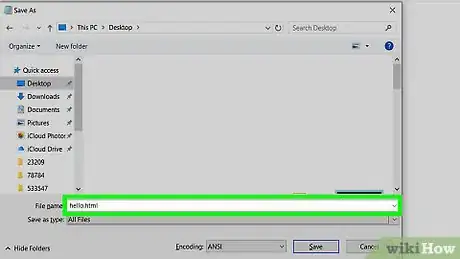
9Ingresa un nombre y agrégale la extensión "html". Haz clic en el cuadro de texto "Nombre de archivo" y luego escribe el nombre que quieras ponerle al archivo seguido de .html.
- Por ejemplo, si quieres que tu página web se llame "hola", entonces escribe hola.html.
-
10Haz clic en Guardar. Al hacerlo, tu documento actual del Bloc de notas se transformará en un documento HTML. Ahora puedes proceder a crear la estructura inicial de tu página web.
- Si el Bloc de notas se cierra inesperadamente o más adelante tienes que regresar para hacer alguna edición en el documento, haz clic derecho en el archivo HTML y selecciona Editar en el menú desplegable que aparece.
Anuncio
Parte 2
Parte 2 de 4:Agregar código estructural
Parte 2
-
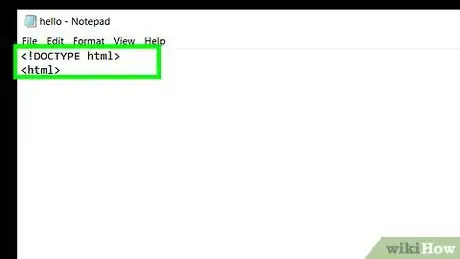
1Agrega la etiqueta de lenguaje de la página web. La primera etiqueta que tienes que incluir en el Bloc de notas indica que el resto del documento usará el lenguaje HTML. Escribe lo siguiente en el Bloc de notas:
<!DOCTYPE html> <html>
-
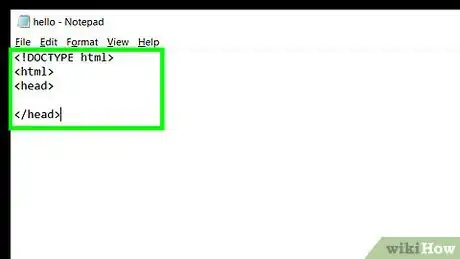
2Agrega las etiquetas de encabezado ("head"). Estas etiquetas marcan el inicio y la finalización del título de la página, que se creará en el próximo paso. Por ahora, simplemente escribe <head> después de la etiqueta "<html>", presiona ↵ Enter dos veces para dejar un espacio en blanco y agrega </head>.
-
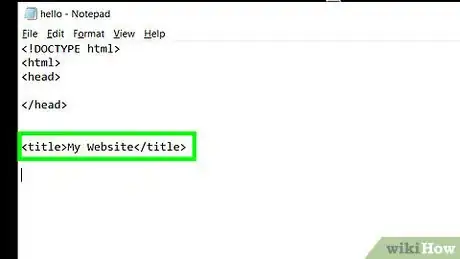
3Agrega el título del sitio web. El título, que es el texto comprendido entre las etiquetas "<title></title>", se debe colocar en el espacio que está entre las etiquetas "head". Este título define el nombre del sitio web tal como se mostrará en la pestaña del navegador. Si quieres que tu sitio web se llame, por ejemplo, "Mi sitio web", escribe lo siguiente:
<title>Mi sitio web</title>
-
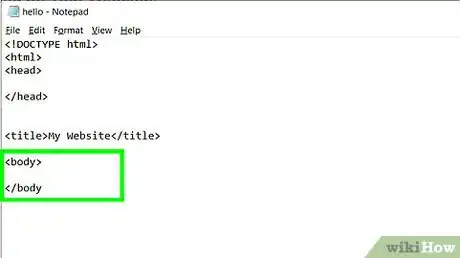
4Agrega las etiquetas del cuerpo ("body"). Todo el código de tu página web debe ir entre estas etiquetas, que van debajo de la etiqueta "</title>":
<body> </body>
-
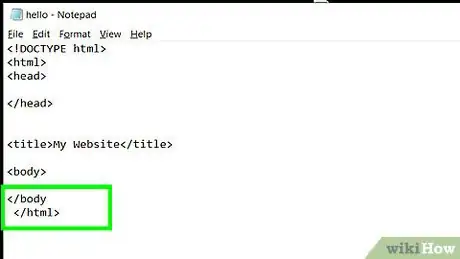
5Cierra la etiqueta de lenguaje HTML. La última etiqueta del documento debe ser la etiqueta de cierre de HTML para indicar el fin de la página. Escribe </html> debajo de la etiqueta "</body>" para cerrar la etiqueta HTML.
-
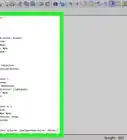
6Revisa cómo ha quedado el documento HTML. Ahora, tu documento deberá verse así:
<!DOCTYPE html> <html> <head> <title>Mi sitio web</title> </head> <body> </body> </html>
-
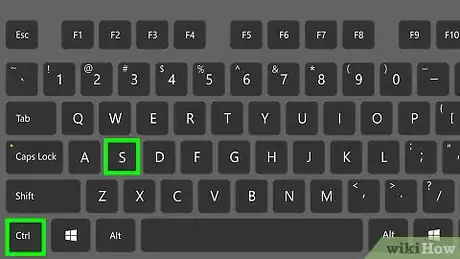
7Guarda el documento. Para guardarlo, presiona Ctrl+G. Ahora puedes proceder a agregar otros elementos de la página web como, por ejemplo, los párrafos y encabezados.Anuncio
Parte 3
Parte 3 de 4:Insertar elementos a la página
Parte 3
-
1Ten en cuenta que todos los elementos de la página web deben ir entre las etiquetas "body". Todos los elementos, ya sean encabezados o párrafos, deben ir después de la etiqueta "<body>" y antes de "</body>".
-
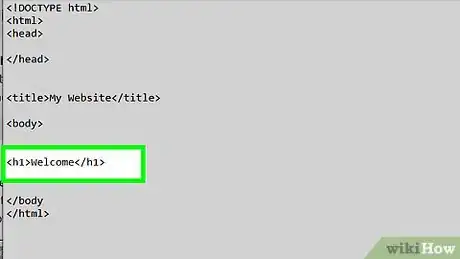
2Agrega el encabezado principal del sitio web. Escribe <h1></h1> entre las etiquetas "body" y luego escribe el encabezado principal que quieras ponerle a tu página web entre las etiquetas "<h1></h1>". Por ejemplo, para crear una página web con el encabezado "Bienvenido", tendrás que escribir lo siguiente:
<h1>Bienvenido</h1>
- Utiliza las etiquetas desde la "<h2></h2>" hasta la "<h6></h6>" para crear encabezados con texto más pequeño.
-
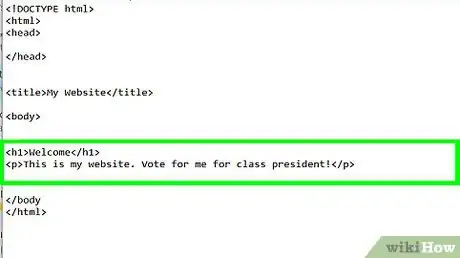
3Agrega un párrafo de texto en la página. Escribe las etiquetas de párrafo "<p></p>" y luego escribe el texto que quieras entre esas etiquetas. El resultado final deberá verse así:
<p>Este es mi sitio web. ¡Vótenme como presidente de la clase!</p>
-
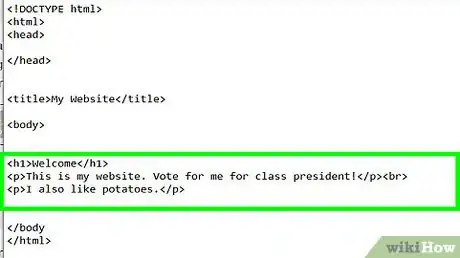
4Inserta un salto de línea. Si quieres agregar más espacio entre párrafos o encabezados escribe <br> después de la línea de cierre. Por ejemplo, para insertar un salto de línea después de un párrafo, tu código deberá verse similar al siguiente:
<p>Este es mi sitio web. ¡Vótenme como presidente de la clase!</p><br> <p>También me gustan las papas.</p>
- Si quieres, puedes agregar más etiquetas <br> después de la primera para insertar más saltos. Así tendrás más espacio entre el primer párrafo y el segundo.
-
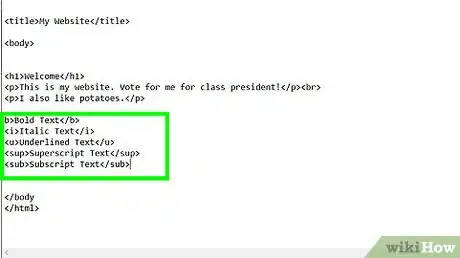
5Dale formato al texto. Puedes poner cualquier palabra, oración o bloque de texto en negrita, cursiva o subrayado (también como subíndice o superíndice), siempre y cuando el texto esté entre las etiquetas de párrafo:
<b>Texto en negrita</b> <i>Texto en cursiva</i> <u>Texto subrayado</u> <sup>Texto como superíndice</sup> <sub>Texto como subíndice</sub>
-
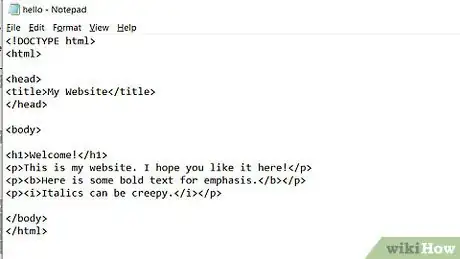
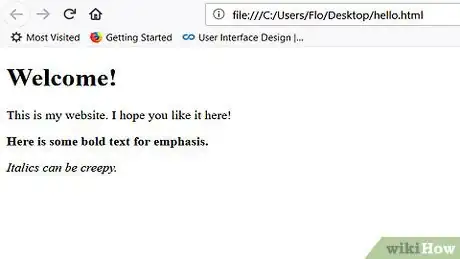
6Revisa el aspecto de tu página web. Si bien los elementos de la página pueden variar, tu documento deberá verse similar al siguiente:
<!DOCTYPE html> <html> <head> <title>Mi sitio web</title> </head> <body> <h1>¡Bienvenidos!</h1> <p>Este es mi sitio web. ¡Espero que les guste!</p> <p><b>Este texto está en negrita para enfatizarlo.</b></p> <p><i>La cursiva a veces puede ser aterradora.</i></p> </body> </html>
Anuncio
Parte 4
Parte 4 de 4:Probar la página
Parte 4
-
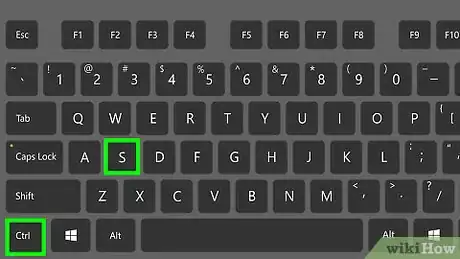
1Guarda el documento. Para guardarlo, presiona Ctrl+G. Así te asegurarás de que tu documento HTML muestre la versión más reciente de tu página web cuando lo abras.
-
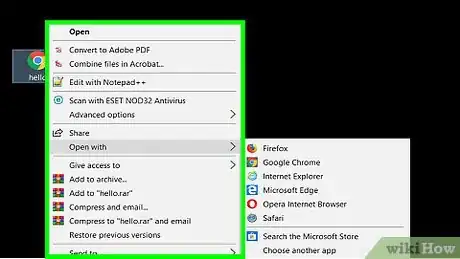
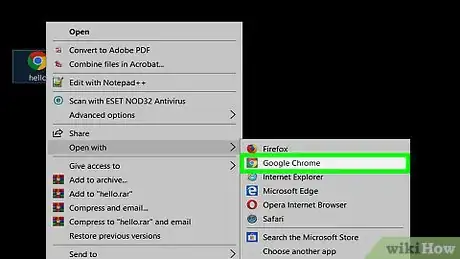
2Haz clic derecho en tu documento HTML. Aparecerá un menú desplegable.
-
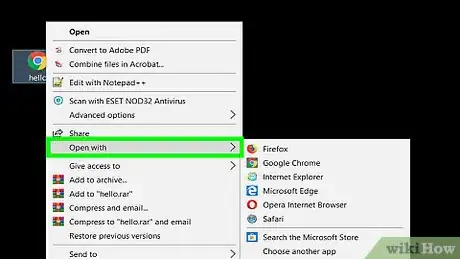
3Selecciona Abrir con. Es una de las opciones del menú desplegable. Al seleccionarla, se abrirá un menú emergente.
-
4Selecciona tu navegador web favorito. Todos los navegadores web pueden abrir documentos HTML, así que, en el menú emergente, selecciona el navegador web que quieras usar. Tu documento HTML se abrirá en el navegador seleccionado.
-
5Revisa tu página web. Si consideras que el formato parece estar bien, entonces cierra el Bloc de notas.
- Si quieres seguir editando tu documento HTML, regresa al Bloc de notas y haz los cambios necesarios. Asegúrate de guardar los cambios a menudo.
Anuncio
Consejos
- Puedes ajustar el color de fondo o cambiar el color de la fuente combinando el código HTML con CSS en tu documento.
Anuncio
Acerca de este wikiHow
Anuncio










































wikiHow's Content Management Team revisa cuidadosamente el trabajo de nuestro personal editorial para asegurar que cada artículo cumpla con nuestros altos estándares de calidad. Este artículo ha sido visto 307 022 veces.