X
Este artículo fue coescrito por Jack Lloyd. Jack Lloyd es escritor y editor de tecnología para wikiHow. Tiene más de dos años de experiencia escribiendo y editando artículos relacionados con tecnología. Es entusiasta de la tecnología y profesor de inglés.
Este artículo ha sido visto 151 105 veces.
Este artículo de wikiHow te enseñará cómo cambiar el color de fondo de una página web editando su código HTML.
Pasos
Método 1
Método 1 de 4:Prepararte para editar el código HTML
Método 1
-
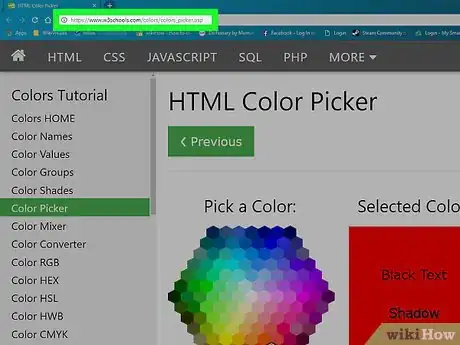
1Determina qué color de fondo quieres usar. Los colores HTML se representan a través de códigos basados en tonos. Para encontrar el código del color que quieras usar, puedes ir al selector gratuito de colores HTML de W3Schools:
- Ve al sitio https://www.w3schools.com/colors/colors_picker.asp en un navegador web de tu computadora.
- Haz clic en el color de base que quieras usar en la sección "Pick a color" (escoge un color).
- Selecciona uno de los tonos del lado derecho de la página.
- Anota el código numérico que está a la derecha de ese tono.
-
2Abre el archivo HTML en tu editor de texto favorito. A partir de HTML5, dejó de existir el atributo de HTML <bgcolor>. El color de fondo, junto con todos los demás aspectos de estilo de una página, se manejan a través de CSS.[1]
- En una computadora con Windows puedes usar Notepad++ o el Bloc de notas, mientras que en una Mac puedes usar TextEdit o BBEdit.
-
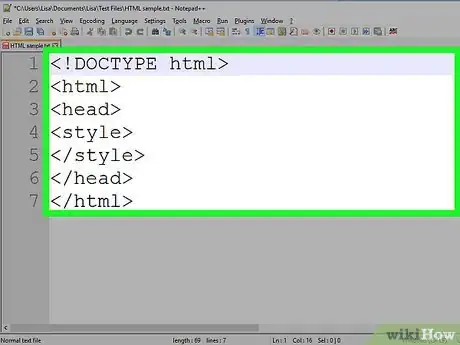
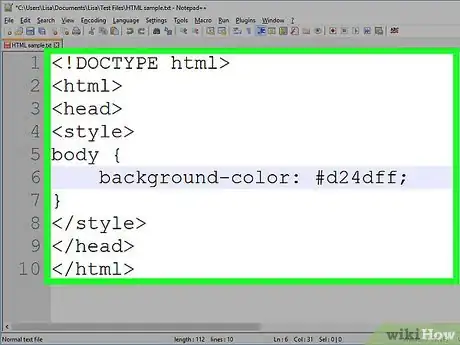
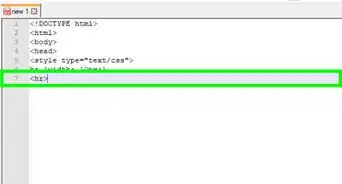
3Agrégale el encabezado "html" al documento. Todo el código de la información de estilo de la página (incluido el color de fondo) debe estar entre las etiquetas <style></style>:
<!DOCTYPE html> <html> <head> <style> </style> </head> </html>
-
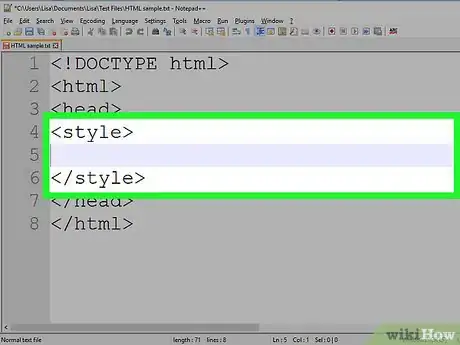
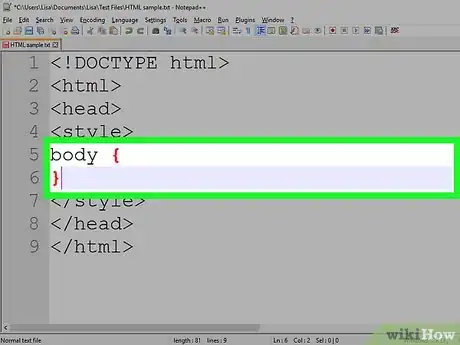
4Crea una línea en blanco entre las etiquetas "style" (estilo). Debes tener una línea en blanco para agregar la información que va debajo de la etiqueta <style> y arriba de la etiqueta </style>.
-
6Agrega el elemento "body" (cuerpo). Escribe lo siguiente entre las etiquetas <style></style>:
body { }
- Todo lo que agregues al elemento "body" en CSS afectará a toda la página.
- Si quieres crear un degradado, puedes saltar este paso.
Método 2
Método 2 de 4:Establecer un color de fondo sólido
Método 2
-
1Busca el encabezado "html" de tu documento. Estará en la parte superior del mismo.
-
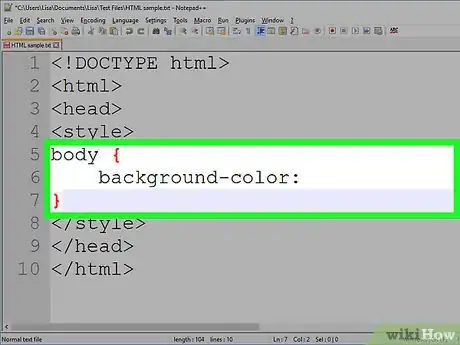
2Agrega la propiedad "background-color" (color de fondo) al elemento "body". Escribe background-color: entre las llaves de "body". Ahora el elemento "body" deberá quedar así:
body { background-color: }
- En este contexto, debes usar la versión norteamericana de la palabra "color". La versión británica, "colour", no funcionará.
-
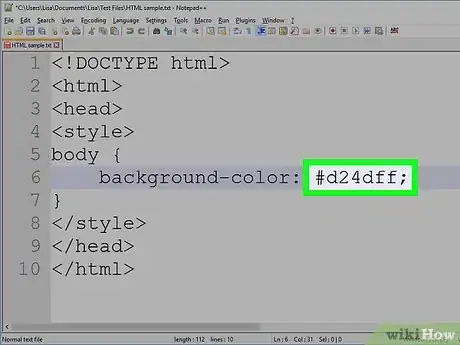
3Agrégale el color de fondo deseado a la propiedad "background-color". Para hacerlo, escribe el código numérico del color deseado seguido de un punto y coma junto al elemento "background-color:". Por ejemplo, para establecer un color de fondo rosa, deberás escribir lo siguiente:
body { background-color: #d24dff; }
-
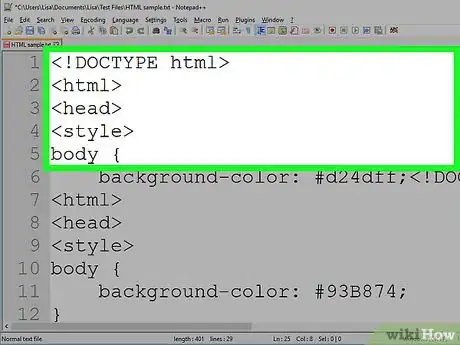
4Revisa la información de "style". Ahora el encabezado de tu documento HTML deberá quedar parecido al siguiente:
<!DOCTYPE html> <html> <head> <style> body { background-color: #d24dff } </style> </head> </html>
-
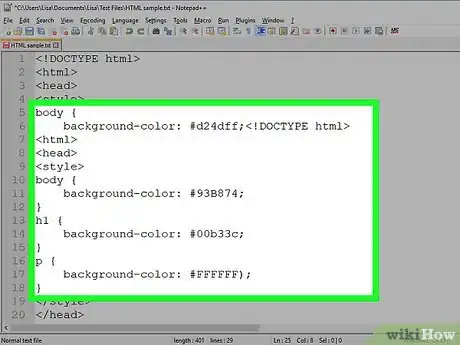
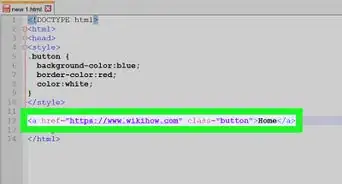
5Utiliza "background-color" para seleccionar el color de fondo de otros elementos. Tal como lo has hecho con el elemento "body", puedes usar "backgroud-color" para definir el color de fondo de otros elementos, como los encabezados, los párrafos, etc. Por ejemplo, para aplicarle un color de fondo a un encabezado principal (<h1>) o a un párrafo (<p>), deberás escribir un código similar al siguiente:[2]
<!DOCTYPE html> <html> <head> <style> body { background-color: #93B874; } h1 { background-color: #00b33c; } p { background-color: #FFFFFF); } </style> </head> <body> <h1>Encabezado con fondo verde</h1> <p>Párrafo con fondo blanco</p> </body> </html>
Método 3
Método 3 de 4:Crear un fondo con degradado
Método 3
-
1Busca el encabezado "html" de tu documento. Estará en la parte superior del mismo.
-
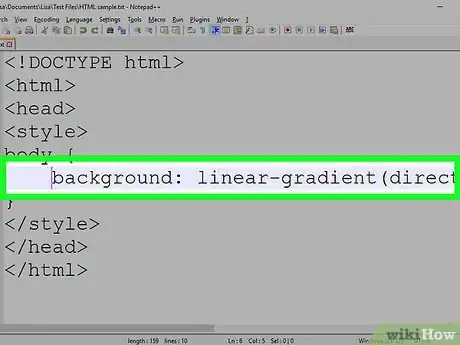
2Infórmate sobre la sintaxis básica del proceso. Si quieres hacer un degradado, hay dos datos básicos que debes conocer: el punto o ángulo de inicio y los colores entre los cuales se producirá la transición del degradado. Puedes seleccionar varios colores para hacer que la transición del degradado se produzca a través de todos ellos y también establecer un ángulo o dirección para este efecto.[3]
background: linear-gradient(dirección o ángulo, color1, color2, color3, etc.);
-
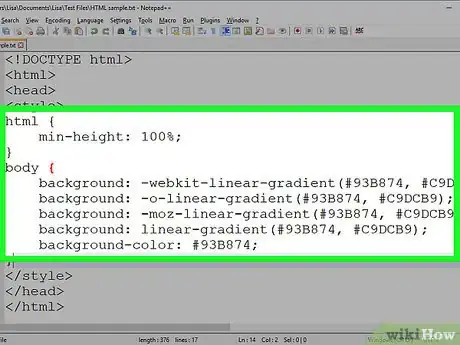
3Haz un degradado vertical. Si no especificas la dirección, el degradado irá de arriba abajo. Para crear un degradado, agrega el siguiente código entre las etiquetas <style></style>:
html { min-height: 100%; } body { background: -webkit-linear-gradient(#93B874, #C9DCB9); background: -o-linear-gradient(#93B874, #C9DCB9); background: -moz-linear-gradient(#93B874, #C9DCB9); background: linear-gradient(#93B874, #C9DCB9); background-color: #93B874; }
- Los distintos navegadores tienen distintas implementaciones para la función de degradado, así que sería bueno que incluyas varias versiones de código.
-
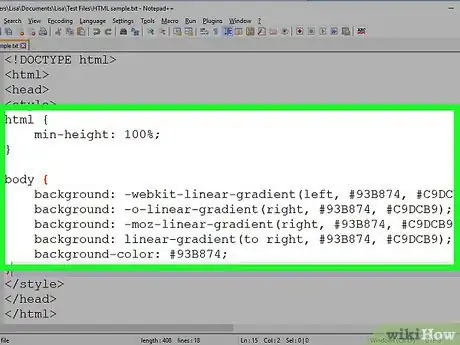
4Crea un degradado direccional. Si prefieres crear un degradado que no sea estrictamente vertical, puedes agregarle una dirección de modo que cambie la forma en la que se produzca la transición de colores. Para hacerlo, escribe lo siguiente entre las etiquetas <style></style>:[4]
html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; }
- Puedes intercambiar las etiquetas "left" (izquierda) y "right" (derecha) para probar distintas direcciones para el degradado.
-
5Utiliza otras propiedades para ajustarlo. Existen muchas otras cosas que puedes hacer con el degradado.
- Por ejemplo, no solo puedes agregar más de dos colores, sino que además puedes poner un porcentaje después de cada uno. De esta forma, establecerás cuán grande quieres que sea el espacio que haya entre cada segmento de color. Aquí tienes un ejemplo de degradado que utiliza estas propiedades:
background: linear-gradient(#93B874 10%, #C9DCB9 70%, #000000 90%);
- Agrégales transparencia a los colores. De esta forma se desvanecerán. Utiliza el mismo color si quieres que el color se desvanezca hasta desaparecer. Para definir el color, deberás utilizar la función rgba(). El valor final determinará la transparencia: 0 si quieres que el color sea sólido y 1 para que sea transparente.
background: linear-gradient(to right, rgba(147,184,116,0), rgba(147,184,116,1));
- Por ejemplo, no solo puedes agregar más de dos colores, sino que además puedes poner un porcentaje después de cada uno. De esta forma, establecerás cuán grande quieres que sea el espacio que haya entre cada segmento de color. Aquí tienes un ejemplo de degradado que utiliza estas propiedades:
-
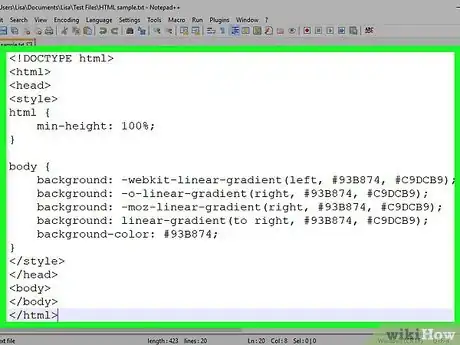
6Revisa el código terminado. El código para crear un degradado de colores en el fondo deberá quedar similar al siguiente:
<!DOCTYPE html> <html> <head> <style> html { min-height: 100%; } body { background: -webkit-linear-gradient(left, #93B874, #C9DCB9); background: -o-linear-gradient(right, #93B874, #C9DCB9); background: -moz-linear-gradient(right, #93B874, #C9DCB9); background: linear-gradient(to right, #93B874, #C9DCB9); background-color: #93B874; } </style> </head> <body> </body> </html>
Método 4
Método 4 de 4:Crear un fondo cambiante
Método 4
-
1Busca el encabezado "html" de tu documento. Estará en la parte superior del mismo.
-
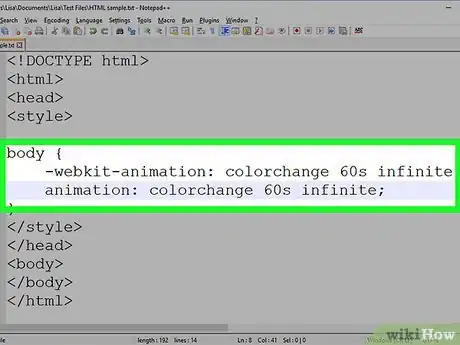
2Agrégale la propiedad "animation" (animación) al elemento "body". Escribe lo siguiente en el espacio debajo de la llave "body {" y encima de la llave de cierre:[5]
-webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite;
- La primera línea de texto es para navegadores basados en Chromium, mientras que la siguiente es para otros navegadores.
-
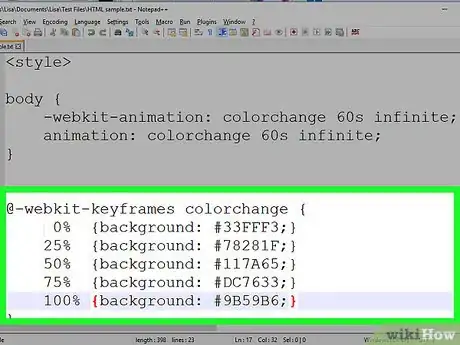
3Agrégale colores a la animación. Ahora deberás usar la regla @keyframes para establecer los colores de fondo que se vayan a intercambiar, así como también la duración de cada color en la página. Una vez más, debes crear entradas separadas para los distintos tipos de navegadores. Ingresa las siguientes líneas de código debajo de la llave de cierre de "body":[6]
@-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} }
- Observa que las dos reglas (@-webkit-keyframes y @keyframes) tienen los mismos colores de fondo y los mismos porcentajes. Es mejor mantener estos valores uniformes de modo que se vean iguales en todos los navegadores.
- Los porcentajes (0%, 25%, etc.) son respecto del total de la animación (60s). Cuando la página se cargue, el color de fondo será el establecido para 0% (#33FFF3). Una vez que se haya reproducido un 25 % de la animación (que, en este caso, dura 60 segundos), el color de fondo cambiará a #7821F, y así sucesivamente.
- Puedes modificar los tiempos y los colores para ajustarlos al resultado deseado.
-
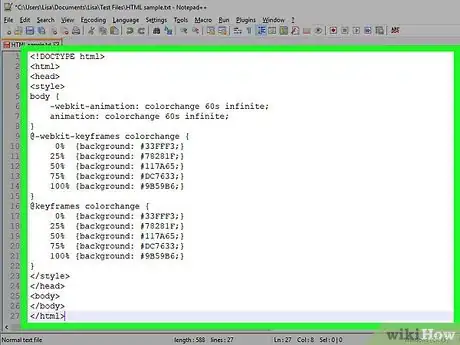
4Revisa tu código. El código completo para un fondo cambiante deberá quedar parecido al siguiente:
<!DOCTYPE html> <html> <head> <style> body { -webkit-animation: colorchange 60s infinite; animation: colorchange 60s infinite; } @-webkit-keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } @keyframes colorchange { 0% {background: #33FFF3;} 25% {background: #78281F;} 50% {background: #117A65;} 75% {background: #DC7633;} 100% {background: #9B59B6;} } </style> </head> <body> </body> </html>
Consejos
- Si quieres usar colores básicos en tu código HTML, en vez de escribir el código de ese color, puedes escribir el nombre en inglés de dicho color sin usar la almohadilla o numeral (#). Por ejemplo, para crear un fondo naranja, puedes escribir background-color: orange;.
- También puedes poner una imagen de fondo en tu sitio web con HTML.
Advertencias
- Asegúrate de probar los cambios realizados en tu sitio web antes de publicarlo en línea.
Referencias
- ↑ https://developer.mozilla.org/en-US/docs/Web/CSS/background-color
- ↑ http://www.w3schools.com/css/css_background.asp
- ↑ https://css-tricks.com/css3-gradients/
- ↑ http://www.w3schools.com/css/css3_gradients.asp
- ↑ https://codepen.io/metagrapher/pen/tgcLl
- ↑ http://www.w3schools.com/css/css3_animations.asp