X
wikiHow es un "wiki", lo que significa que muchos de nuestros artículos están escritos por varios autores. Para crear este artículo, 28 personas, algunas anónimas, han trabajado para editarlo y mejorarlo con el tiempo.
Este artículo ha sido visto 452 608 veces.
Añadir imágenes a tu sitio web o perfil en las redes sociales es una excelente manera de mejorar tu página. El código HTML para añadir imágenes es sencillo y por lo general es una de las primeras lecciones que aprenden quienes recién empiezan a utilizarlo.
Pasos
Método 1
Método 1 de 2:Insertando la imagen
Método 1
-
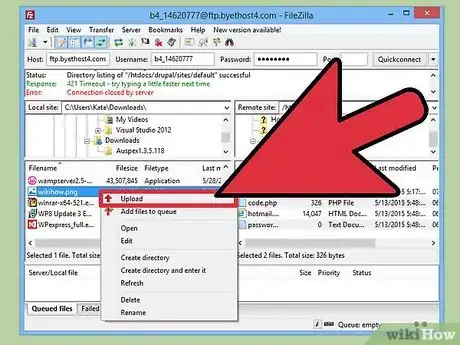
1Sube tu imagen. Hay varios servicios gratuitos de alojamiento de imágenes, como Picasa Web Albums, Imgur, Flickr o Photobucket. Lee los términos cuidadosamente. Algunos servicios reducirán la calidad de tu imagen o la borrarán si mucha gente la ve (dado que usa el ancho de banda del servidor).
- Algunos servicios de alojamiento de blogs permiten que subas tus imágenes usando las herramientas de administrador del blog.
- Si pagaste por un servidor, sube la imagen a tu propio sitio usando un servicio FTP. Te recomendamos crear un directorio de imágenes para mantener tus archivos organizados.[1]
- Si quieres usar una imagen de otro sitio web, pide autorización al creador. Si te permite usarla, descarga la imagen y luego súbela a un sitio de alojamiento de imágenes.
-
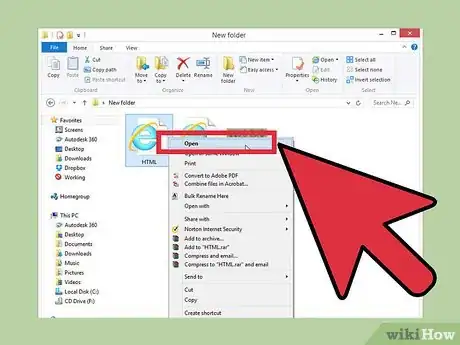
2Abre tu archivo HTML. Abre el documento HTML para la página web donde se mostrará la imagen.
- Si tratas de insertar una imagen en un foro, puedes escribir directamente en la entrada. Varios foros usan un sistema personalizado en lugar de HTML. Pide ayuda a otros miembros del foro si no funciona.
-
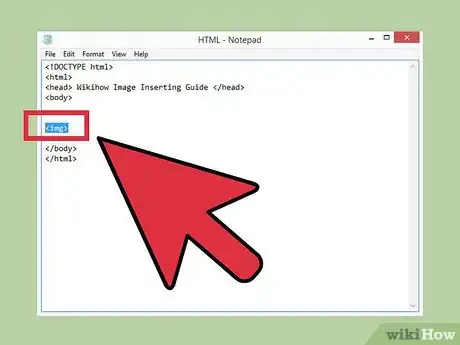
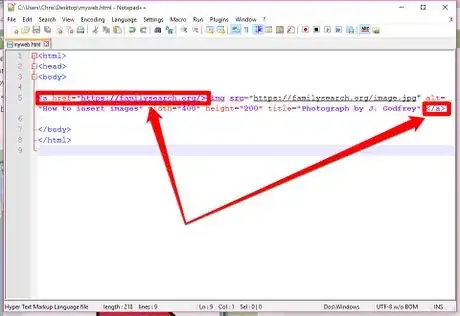
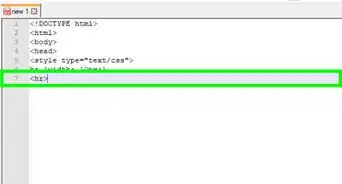
3Empieza con la etiqueta de la imagen. Encuentra un punto en el cuerpo de tu HTML donde te gustaría insertar una imagen. Escribe la etiqueta <img> aquí. Esta es una etiqueta vacía, es decir, que está sola, sin una etiqueta de cierre. Todo lo que necesitas para mostrar tu imagen irá dentro de los dos paréntesis angulares.
- <img>
-
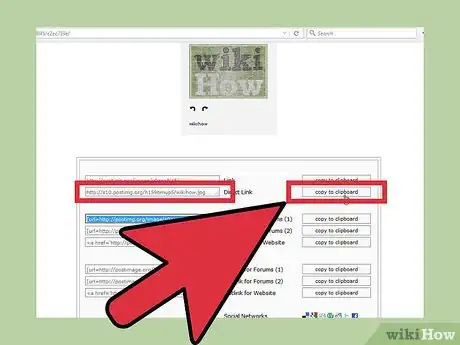
4Encuentra la URL de tu imagen. Visita la página web donde está alojada tu imagen. Haz clic derecho (control – clic en Mac) y selecciona Copiar locación de la imagen. También puedes hacer clic en Ver imagen para ver la imagen sola en la página y luego copiar la URL en tu barra de direcciones.
- Si subiste la imagen a un directorio de imágenes en tu propio sitio web, enlázala con /imágenes/elnombredetuarchivo. Si no funciona, entonces el directorio de imágenes probablemente esté dentro de otra carpeta. Muévela hasta el directorio raíz.
-
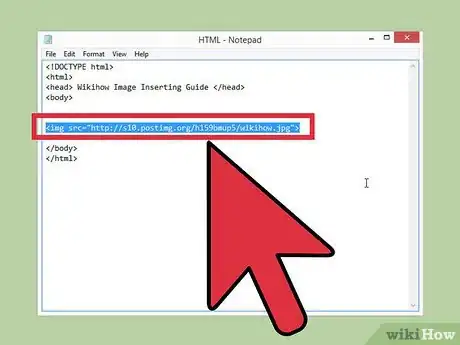
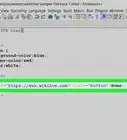
5Coloca la URL en un atributo src. Como ya debes saber, los atributos HTML van dentro de una etiqueta para hacer modificaciones. El atributo src es la forma abreviada de "source" y le indica al navegador dónde buscar para encontrar la imagen. Escribe src=" " y pega la URL de la imagen entre las comillas. Aquí hay un ejemplo:
- <img src="http://www.exampleimagehost.com/my-cute-dog.jpg">
-
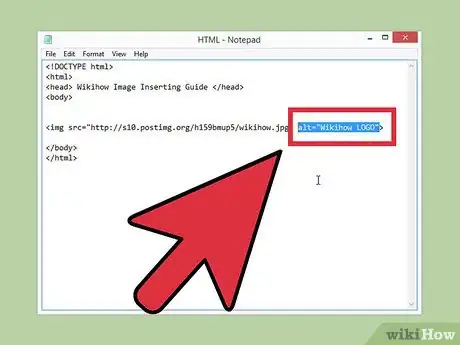
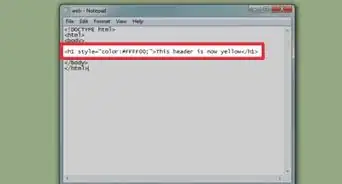
6Añade un atributo alt. Técnicamente, tu HTML tiene todo lo necesario para mostrar la imagen, pero es mejor añadir también un atributo alt. Esto indica al navegador cuál texto mostrar cuando la imagen falla en cargar. Asimismo, sobre todo, ayuda a los motores de búsqueda a saber de qué se trata tu imagen y permite a los lectores de pantalla describir tu imagen a visitantes con problemas visuales.[2] Sigue este ejemplo cambiando el texto dentro de las comillas:
- <img src="http://www.exampleimagehost.com/my-cute-dog.jpg" alt="mi perro comiendo mandarina">
- Si la imagen no es importante para el contenido de la página, incluye el atributo alt sin texto (alt="").[3]
-
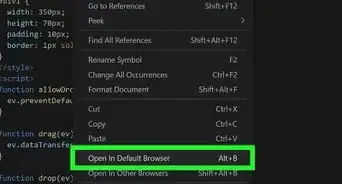
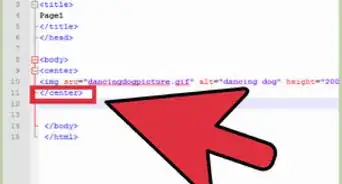
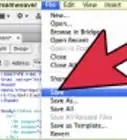
7Guarda tus cambios. Guarda tu archivo HTML en tu sitio web. Visita la página que acabas de editar o actualiza la página si ya la tienes abierta. Ahora, mira tu imagen. Si no tiene el tamaño correcto o no te gusta por otra razón, pasa a la siguiente sección.
Método 2
Método 2 de 2:Ajustes opcionales
Método 2
-
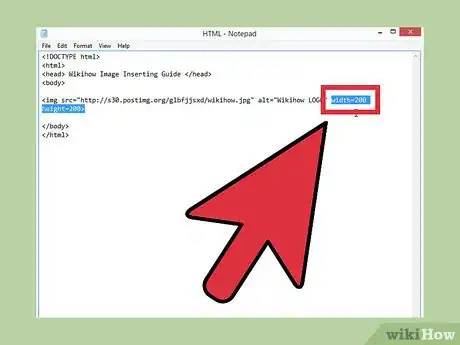
1Cambia el tamaño de la imagen. Para obtener mejores resultados, redimensiona la imagen usando un software de edición gratuito y luego sube la nueva versión. Establecer el ancho y el alto con HTML indica al navegador que reduzca o agrande la imagen, lo cual puede ser inconsistente entre los navegadores y causar (raramente) errores de visualización.[4] Si lo que buscas es un ajuste rápido y útil, usa este formato:
- <img src="http://example.com/example.png" alt="muestra esto" width=200 height=200> (Número de píxeles o "píxeles CSS" más enfocados a los teléfonos en HTML5)[5] [6]
- o <img src="http://example.com/example.png" width=100% height=10%> (Porcentaje de las dimensiones de la página web o porcentaje del elemento HTML que contiene la imagen)
- Si ingresas solo un atributo (ancho o alto), el navegador debería preservar el ratio ancho:alto.
-
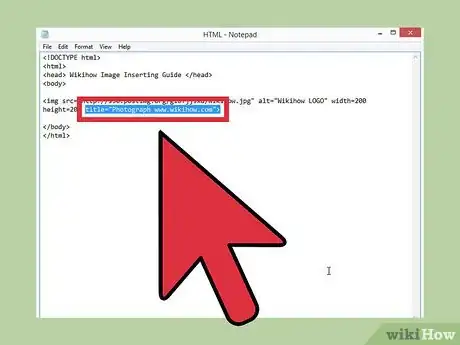
2Añade una descripción. El atributo título puede usarse para añadir comentarios adicionales o información acerca de la imagen. Por ejemplo, puedes citar al artista aquí. En la mayoría de los casos, este texto aparecerá cuando el visitante pase el puntero sobre la imagen.
- <img src="http://example.com/example.png" title="Fotografía de J. Godfrey">
-
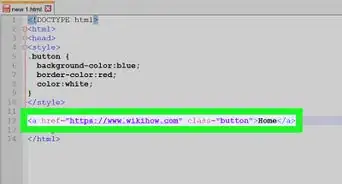
3Hazla un enlace. Para hacer que una imagen sea también un enlace, inserta una etiqueta de imagen dentro de la etiqueta hiperenlace <a></a>. Aquí hay un ejemplo:
- <a href="http://www.urloflink.com><img src="http://urlofimage.com/image.gif"></a>
Consejos
- Asegúrate de que la URL incluya el formato de archivo de las imágenes (.jpg, .gif, etc.).
- Las imágenes GIF funcionan mejor para logos o caricaturas, mientras que las imágenes JPEG funcionan mejor para imágenes complejas, como fotografías.
- En la mayoría de casos, es mejor usar solo imágenes con los formatos .gif, .jpeg, .jpg o .png.[7] Probablemente otros formatos no se muestren correctamente en todos los navegadores.
- Mantén una copia de seguridad de la imagen en tu computadora, solo por precaución.
Advertencias
- No hagas un "hotlink" insertando la URL de la página web de otra persona ya que esto usa el ancho de banda de su sitio sin dar nuevas visitas a su página. Además de ser incorrecto, la imagen "hot-linkeada" desaparecerá si el sitio al cual está enlazada desaparece. Si el administrador de esa página ve lo que haces, puede incluso cambiar la imagen que aparece en tu sitio web.[8]
Referencias
- ↑ http://www.htmlgoodies.com/primers/html/article.php/3478181
- ↑ http://www.htmlgoodies.com/primers/html/article.php/3478181
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img
- ↑ http://www.htmlcodetutorial.com/images/_IMG_WIDTH.html
- ↑ http://www.quirksmode.org/blog/archives/2010/04/a_pixel_is_not.html
- ↑ https://developer.mozilla.org/en-US/docs/Web/HTML/Element/img
- ↑ http://www.htmlgoodies.com/primers/html/article.php/3478181
- ↑ http://www.webweaver.nu/html-tips/hotlinking.shtml
Acerca de este wikiHow
Resumen del artículoX
1. Sube la imagen.
2. Abre tu archivo HTML.
3. Escribe <img src="">.
4. Inserta la URL de la imagen entre las comillas.